二、认识Xcode(第一个工程:Hello world)
2018-05-31 16:44 Ansersion 阅读(4571) 评论(0) 编辑 收藏 举报到一个未知的世界去冒险,怎么可以不熟悉自己的武器装备呢?况且我们现在也就Xcode这一样装备,攻击防御全靠它,要是关键时刻使不出技能,那不gg了?
所以接下来我们会大致介绍Xcode的常用界面,并在最后展示一个常用“大招”。
功能区域
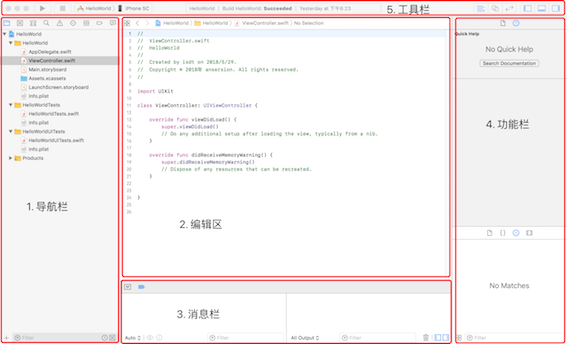
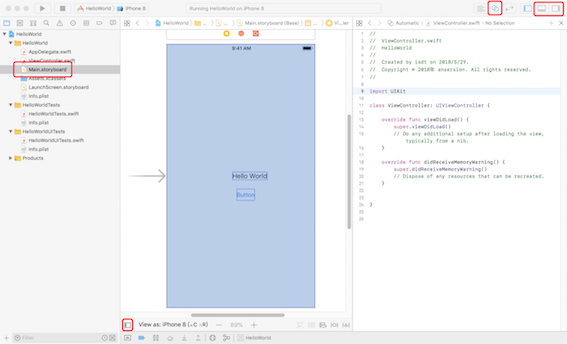
总的来说,Xcode主界面可以分为5个主要区域:“导航栏”、“编辑区”、“消息栏”、“功能栏”和“工具栏”(如下图)

其中“导航栏”、“消息栏”和“功能栏”可以通过右上角的3个按钮隐藏/显示。
不妨透露一下,这3 个按钮看上去不起眼,但其实很常用,主要是由于我们的MAC Book的屏幕太小,时常需要隐藏掉这些功能区从而方便编辑。

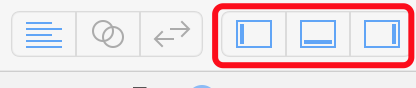
另外,“编辑区” 有3种不同的模式分别为“标准模式”、“辅助模式”和“版本模式”(如下图红框从左到右依次展示)。
目前我们只接触过“标准模式”,稍安勿躁,马上我们就要使一使“辅助模式”啦。

运行在模拟器/真机
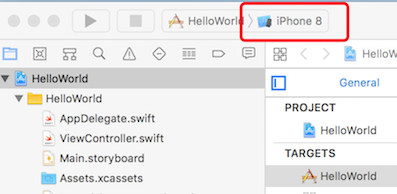
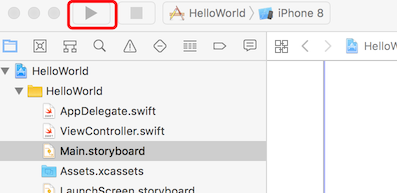
在工具栏中点击下图红框位置,可以选择相应版本的iPhone虚拟机(下图示例为iPhone8)。

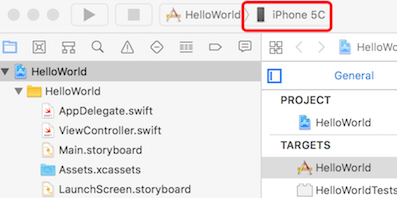
如果你的电脑使用USB连接了iPhone真机,则选项中也会自动产生相应的真机选项(下图示例为iPhone5c)。

点击下图红框的按钮即可运行。

使用按钮
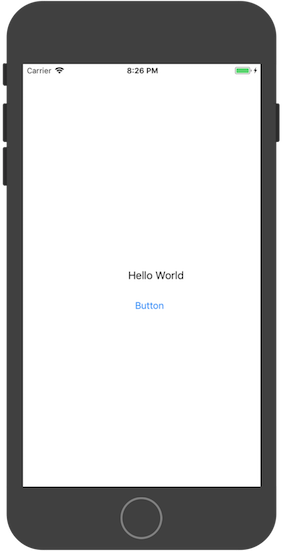
沿用上一节提到的“Hello World”工程,我们选中“导航栏”中的Main.storyboard,然后拖拽1个Button到“Hello world”的正下方(如下图)。
注:点击Main.storyboard后,“编辑区”会出现1个新的界面“结构栏”,该栏显示的是storyboard上的控件结构一览表。

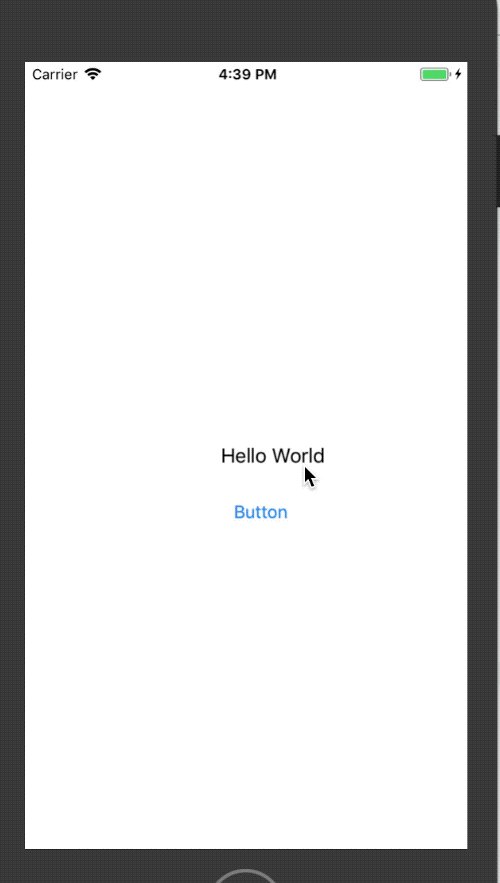
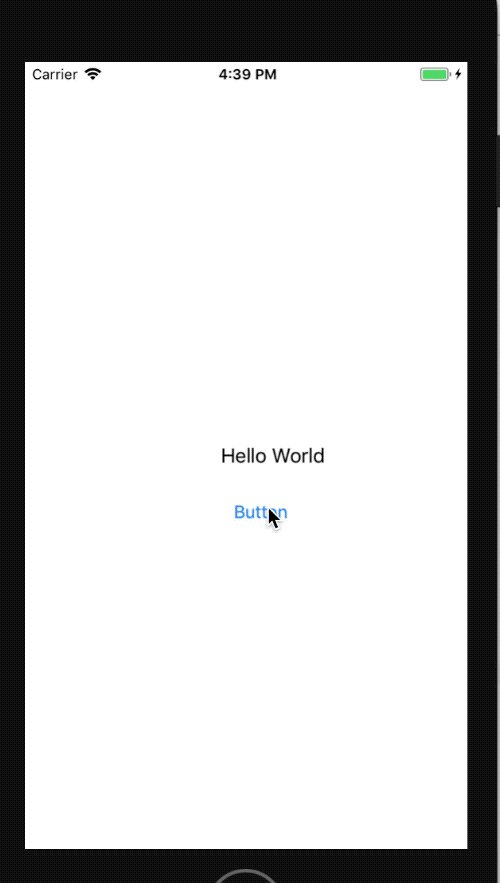
不妨运行一下试试看?

“大招”来啦
现在Label有了,Button也有了,但是要怎么把这些控件通过代码联系起来呢?比如,我想通过点击Button来改变Label要怎么做呢?下面即将展现Xcode的图形化开发功能。
首次接触到Xcode的图形化开发功能时,我完全震惊了,作为一个只用过AS的井底Android狗,从没想过这世上还有这么好用的IDE。正应了那句:“天外有天,狗外有狗”。废话少说,代码撩起。
首先,选中Main.storyboard,然后切换到辅助编辑模式,并把不必要的窗口隐藏以腾出屏幕。

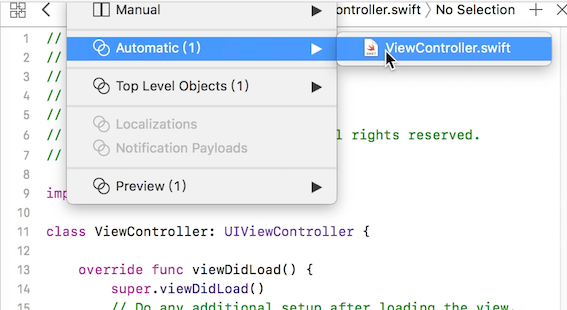
在辅助编辑模式的文本编辑区切换到Automatic模式(如果已经是Automatic模式请忽略该步骤)。
在Automatic下,辅助模式会自动将左侧的storyboard图形所对应的代码(确切来说是UIViewController)展示在右侧的文本编辑区。



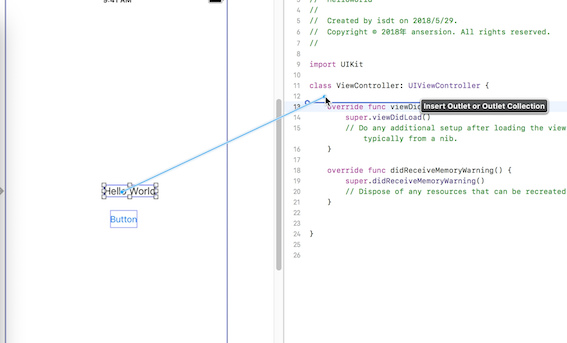
长按control键,并长按鼠标左键点击label控件,然后拖拽至文本编辑区ViewController类的内部并放开鼠标。

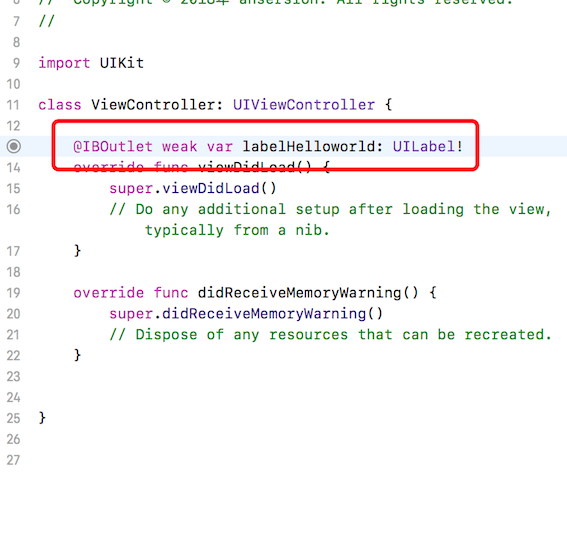
在弹出的窗口中输入名称(此处为labelHelloworld),然后点击Connect。

这样我们的代码里就有了Label了。

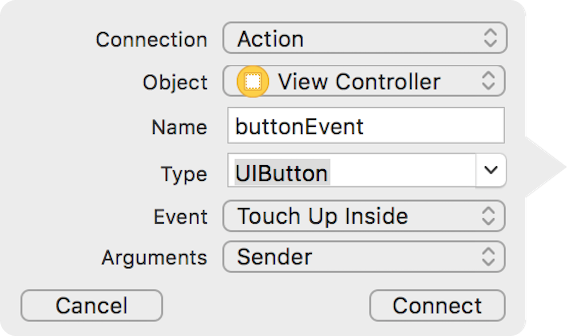
同样使用Control拖拽的方法,我们来给Button添加点击事件,在弹出的窗口中使用如下图所示的配置,然后点击Connect。

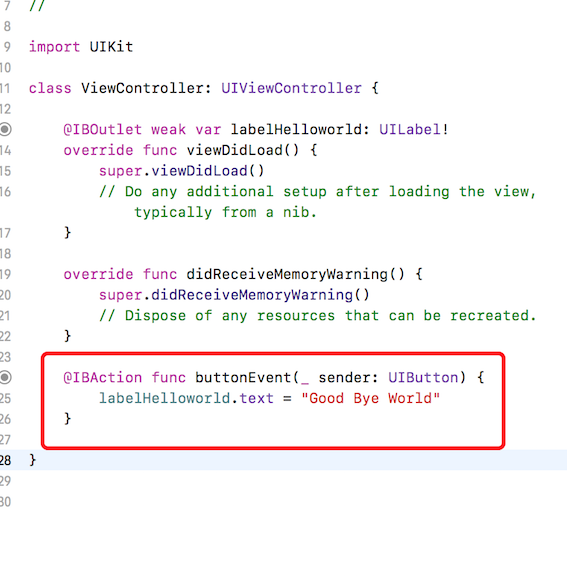
然后修改生成的buttonEvent函数(如下图)

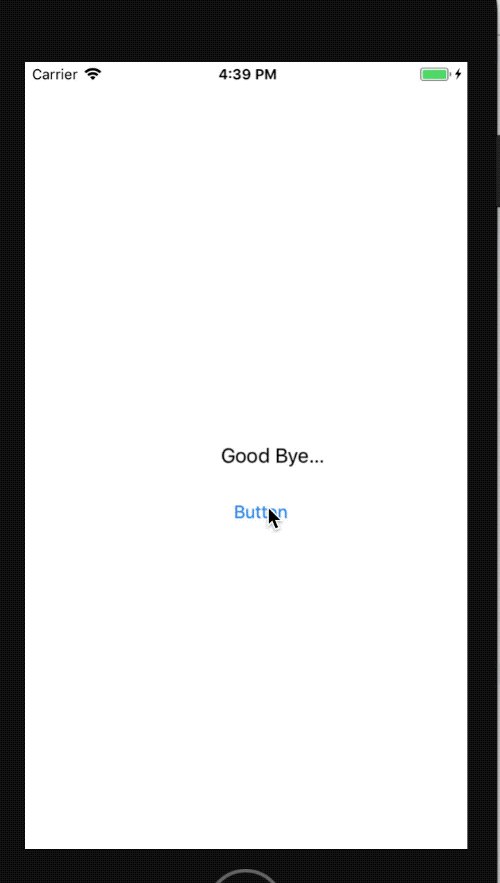
到此,想必你已经猜出代码的作用了,即点击按钮后,“Hello world”会变成“Good Bye World”,菜鸟手下信心满满,于是乎。。。

咦?“Good Bye World”呢?怎么被截断了?
源码下载:https://pan.baidu.com/s/125Ev_jleBARJLgUSUKOlDQ


