【Bootstrap】Bootstrap-select多选下拉框实现
目录
前言
项目中要实现多选,就想到用插件,选择了bootstrap-select。
附上官网api链接,http://silviomoreto.github.io/bootstrap-select/.
没有中文的。对付看吧。有机会每个方法实践一下,会总结的。我自己也等着呢。
需要引用的它们
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js"></script> <!-- (Optional) Latest compiled and minified JavaScript translation files --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/i18n/defaults-*.min.js"></script>
核心选项
官网有的,期待翻译。。。
核心方法
官网有的,期待翻译。。。
实例应用
bootstrap布局后,select多选代码如下
<div class="form-group"> <label class="col-sm-3 control-label">客资类型:</label> <div class="col-sm-4"> <select id="usertype" name="usertype" class="selectpicker show-tick form-control" multiple data-live-search="false"> <option value="0">苹果</option> <option value="1">菠萝</option> <option value="2">香蕉</option> <option value="3">火龙果</option> <option value="4">梨子</option> <option value="5">草莓</option> <option value="6">哈密瓜</option> <option value="7">椰子</option> <option value="8">猕猴桃</option> <option value="9">桃子</option> </select> </div> </div>
js代码:
$(window).on('load', function () {
$('#usertype').selectpicker({
'selectedText': 'cat'
});
});
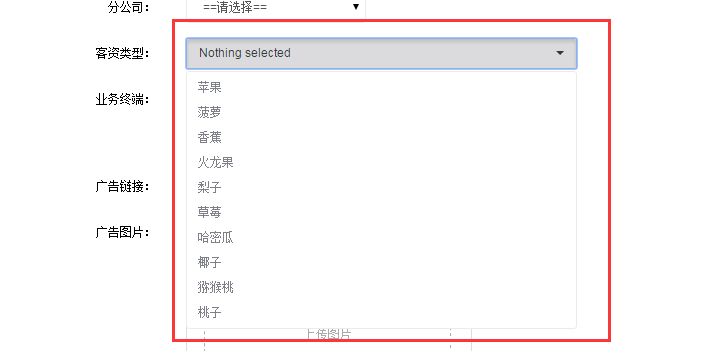
页面效果:

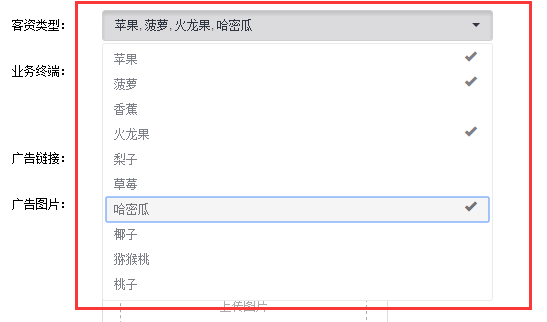
选择后的效果如下:

获取值, $("#XXX").val()即可
回显操作:
用方法 $('.selectpicker').selectpicker('val', 'Mustard');
Mustard处填入数组。代码如下:
var str='3,4,5,6'; var arr=str.split(','); $('#usertype').selectpicker('val', arr);
Don't stop!Never give up!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端