jquery之过滤filter,not
1 <body> 2 <h1>欢迎来到我的主页</h1> 3 <p>我是唐老鸭</p> 4 <p class="intro">我住在duckburg</p> 5 <p class="intro">我爱duck</p> 6 <p>我最好的朋友是monkey</p> 7 </body>
测试1:如果我们要过滤出所有的p里边类为intro的元素,代码为:
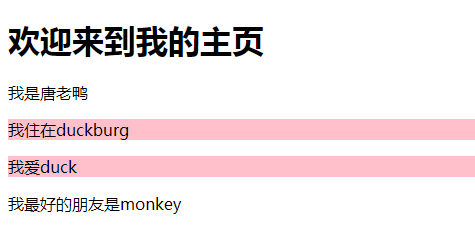
$('p').filter('.intro').css('background','pink');
结果:

测试2:如果我们要过滤出所有p里边类不为intro的元素,代码为:
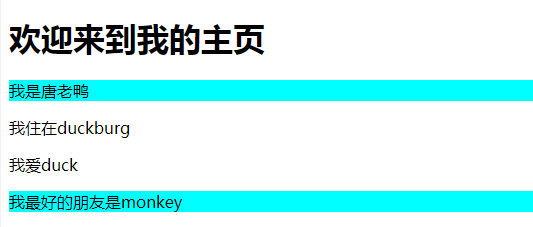
$('p').not('.intro').css('background','cyan');
结果:

定义和用法:
filter()方法返回符合一定条件的元素。
该方法让您规定一个条件。不符合条件的元素将从选择中移出,符合条件的元素将被返回。
该方法通常用于缩小在被选元素组合中搜索元素的范围。
提示:filter()方法与not()方法是相反的。
即:filter()过滤出来的是选择的,not()过滤的是不要的。
posted on 2018-01-11 09:47 Angry-apple 阅读(166) 评论(0) 编辑 收藏 举报



