[译]《学习HTML5游戏编程》第二章
2011-12-13 09:23 AndrewCja 阅读(2314) 评论(2) 收藏 举报搭建开发环境
要进行HTML5编程非常方便,你只要有一台电脑和稳定的英特网连接就可以了。可以从英特网上找到需要的开发工具,它们一般是免费的。一些开发工具是收费的,但可以找到免费的工具来替代它们。
在这一章中,你将要安装编写HTML5应用程序时需要的工具。我们会对其中一些工具进行详细介绍。
开发工具
有些开发者声称光溜溜的命令行编辑器很好用,比如emacs、vim和Redcar(我个人很喜欢的工具)。然而,对于中到大型项目来说,随着文件数量的增加,使用集成开发环境(IDE)具有很大的优势,比如更方便的文件管理和重命名,代码自动提示和语法检查,还有自动构建等。我们将会安装Eclipse IDE,以及此IDE运行时所需要的Java平台。这是因为此IDE具有很好的扩展姓,同时也因为我们的一些示例中使用了Java代码。虽然对于基本的示例不须要安装Java和Eclipse,但有些示例使用了Google Web Toolkit (GWT),须要安装Java。如果你不愿意安装Eclipse,也可以使用自己喜欢的工具。
安装Java
如前面所说,Eclipse和GWT运行在Java之上。它们需要Java 5 SDK或者更高的版本。通常,大多数开发者都会在它们的电脑上安装Java的最新版本。在命令行窗口中执行以下命令,能检查你是否安装了合适的Java SDK:
$ javac -version
如果该命令执行失败,则表明你没有安装Java SDK。如果你得到类似于下面文字的响应,版本数字为1.5或者更高,则说明安装成功了。
javac 1.6.0_17
在Mac系统中,在OS X 10.7(命名为Lion)之前版本都预安装了Java SDK。使用OS X 10.5版本(命名为Leopard)的电脑中默认装有Java1.5,那些使用10.6版本的电脑默认装有Java1.6(命名为Snow Leopard)。
Windows用户可以到http://java.sun.com/javase/downloads/index.jsp下载安装版的SDK,请确保选择包含了 "JDK"的资源下载。下载完毕后,就可以执行安装包安装Java了。
在Linux上安装Java要麻烦一些。虽然安装方式在Java的每个distribution间略有不同,不过所有主要distribution的包管理器中都包含有Java 6–compatible binaries。如果找不到,请到Sun/Oracle的网站下载安装包来安装Java。
安装Eclipse IDE和Google插件
Eclipse可以用于开发各种语言的应用程序,但它主要被Java开发者所使用。Eclipse采用了模块化的设计,它的插件架构使得它可以不断地添加新特性,同时使得它可以支持其他编程语言,包括C++、Python、Ruby和PHP。同时它还是许多其他专门化的IDE的基础,在这一章中我们会接触到一些这样的IDE。
Eclipse IDE的安装在所有平台上都非常简单直接。图2-1展示了Eclipse的加载画面。除了安装方式的可执行文件,Eclipse foundation(Eclipse的制造者)还发布了自包含的免安装压缩文件档。你可以下载该文件并将它解压到你的机器上,这样就可以直接启动Eclipse了。可以在http://www.eclipse.org/downloads/下载最新版本的Eclipse。请确保你下载的包是"Eclipse IDE for Java Developers"。

图2-1 Eclipse加载画面
安装完Eclipse后,请双击可执行文件(一般是eclipse.exe或eclipse)以启动Eclipse。如果你是从后面讨论App Engine的章节跳到这里查阅的,我想你是想将perspective改为Java Perspective,你可以选择Window | Open Perspective | Java来做到。要将App Engine整合进Eclipse,你须要安装几个软件包。下面是安装的步骤:
选择Help | Install New Software。有可能没有这个选项,而是"Software Updates"选项。
单击Add按钮以添加一个新的软件站点。你也可以选择从你的硬盘上安装软件包。但添加站点的方式能够使Eclipse例行检查软件更新。
你可以给站点起个任意名称,因为这只是个其组织作用的标识符。如图2-2所示,我把站点命名为"Google App Engine Plugin"。在Location文本框中添加下面三个url中任意一个,然后点击OK按钮(可以到code.google.com查看是否有更高的版本):
For Eclipse 3.5 (Galileo): http://dl.google.com/eclipse/plugin/3.5
For Eclipse 3.4 (Ganymede): http://dl.google.com/eclipse/plugin/3.4
For Eclipse 3.3 (Europa): http://dl.google.com/eclipse/plugin/3.3
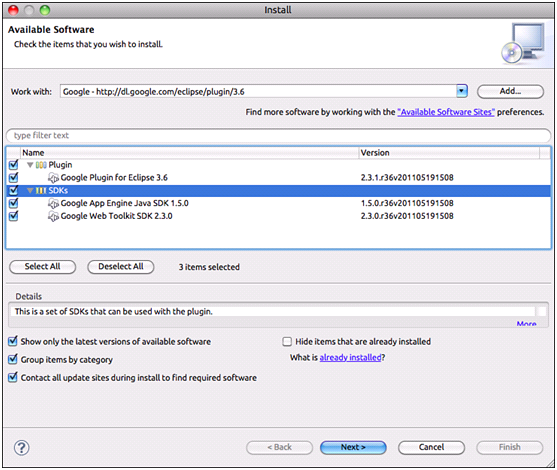
勾选"Google Plugin for Eclipse"和"Google Web Toolkit"旁边的复选框,如图2-3所示,然后单击Next按钮。之后你可以安装"support for Google Web Toolkit"。你使用的版本可能比图示的要高。
确认安装的两个插件出现在Install Details下面的列表中,接着单击Next按钮。
查看license并勾选恰当的单选按钮以表明你同意相关条款。该Google插件须要依赖于其他几个Eclipse组件,所以看到列表中有其他几个插件时不用感到奇怪。下载完其他的软件包后,Eclipse会弹出窗口要求你重启。重启之后,就设置好所有东东了。

图2-2 Eclipse的Add Site对话框

图2-3 Eclipse的Available Software对话框
Google Web Toolkit
Google Web Toolkit(GWT)程序库能够让开发者使用JavaScript编程语言编写富英特网应用程序,并将应用程序转化为Asynchronous JavaScript和XML(AJAX)应用,而不用当心浏览器的兼容性或怪异特性。这使得开发人员能够从前到后使用相同的语言来编写web应用程序。
如果你不喜欢使用Java,你也可以考虑使用基于Python或Ruby并且开放源代码的GWT,它们分别是Pyjamas和RubyJS。这两种实现可能会落后于最新版本的GWT,所以我们不会在示例中使用它们。不过,大部分GWT代码和Pyjamas代码是相似的。你可以从下面两个链接中找到关于Pyjamas和RubyJS的更多信息:
http://code.google.com/p/pyjamas
http://rubyforge.org/projects/rubyjs/, respectively
GWT要求在目标机器上安装至少1.5版本的Java。你可以从http://code.google.com/webtoolkit/download.html下载GWT,将它解压到你的电脑上,然后进行安装。Google的Eclipse插件支持GWT,你可以回到前一节查看安装该插件的指南。第八章"离开JavaScript创建游戏"将更加深入的介绍GWT以及Canvas、WebGL和SVG。
Web服务端工具和选项
除非你只是想把你开发的游戏作为你自己的私藏爱好,或者将它打包成一个独立的手机应用程序,否则,你一般须要提供某种形式的web服务器。在这一章节中,我们将会讨论几种部署游戏的方法。
Google App Engine
Google App Engine是一个Java和Python的宿主环境,能让你把应用程序部署到Google的基础架构之上。理论上,你的应用程序可以无限扩展。采用Google App Engine是要相应地付出一些代价的,比如只能使用非传统的数据源,对文件系统的访问受限,要使用特殊的API进行用户授权、收发邮件和数据抓取。使用App Engine的好处之一就是你可以使用Rhino编写应用程序。Rhino是JavaScript在Java平台下的实现,你可以用它在后台编写JavaScript。只要安装了Eclipse和Google插件,通过简单地点击几个按钮就可以将你的应用程序部署到App Engine。如果你想安装Google App Engine或者阅读关于Google插件的信息,请访问http://code.google.com/appengine/。
Opera Unite
Opera浏览器从版本10.0开始包含Opera Unite,这是一个内嵌的web服务。使用Unite可以处理文档流、共享相片、网络聊天、或者宿主网站。要宿主一个网站,通常你须要注册一个域名,找到宿主空间,然后上传你的应用程序文件。而使用Unite,只要单击一个按钮就可以完成这些操作。启动Unite服务后,在Opera上运行的代理服务器会注册你的计算机。这样,对http://your_device.your_username.operaunite.com/(此处your_device 是你的计算机名)的访问就可以被正确地路由到你的计算机。Opera的代理服务器能让你很容易地建立服务,而不必在路由器上费尽周折。同时,在Unite的web服务器上你可以运行服务端JavaScript,并可以访问文件系统。你甚至可以打包并发布你的游戏程序,这样,就算用户不连接到你的Unite服务实例,也可以安装你开发的游戏。
可以使用Unite来共享资源或者让测试人员测试你的应用程序,但它要求Opera浏览器处于运行状态。所以对于要求时时处于服务状态的项目,Unite不是一个好的选择。在第十一章"发布你的游戏程序"中,我们将讨论如何打包和部署游戏应用程序。
Node.js and RingoJS
RingoJS是一个基于Rhino的web框架,其实现了CommonJS API规范。考虑到JavaScript发展到现在还没有一个独立的规范,CommonJS于是试图为原本不属于JavaScript应用程序范畴的功能特性制定标准——比如访问本地文件系统。
Node.js和RingoJS实现了CommonJS的部分规范,其中,RingoJS在符合API规范上更胜一筹。一个主要的不同点是:Node.js使用C++实现并运行在Google V8-engine上,使得其在Chrome浏览器中对JavaScript的支持更加强大。在第九章"搭建多层游戏服务器"中,我们将更加深入地探讨服务端JavaScript,特别是Node.js。
浏览器端工具
开发HTML5应用程序的重要一环就是使用一个支持HTML5规范并具有优秀的代码调试工具的浏览器。Google Chrome、Mozilla Firefox (及其派生浏览器)、Apple Safari和Opera这几种浏览器都具有优秀的HTML5实现和调试工具。在2011年三月份发布的IE9浏览器,比其先前版本更加符合HTML5规范,但相比较前面提到的几种浏览器,它是珊珊来迟的。
Chrome开发人员工具
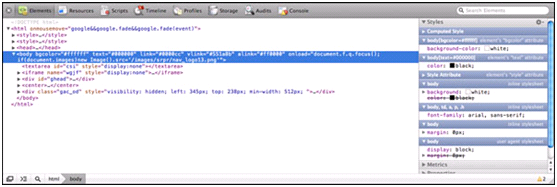
使用Chrome的调试工具,我们可以动态地审查页面的DOM树,查看资源加载时间,和运行任意JavaScript代码。通过选择View | Developer | Developer Tools,我们可以使用开发人员工具控制台来审查当前网页。图2-4展示了审查Google.com网页的控制台窗口。选择Elements面板,我们可以看到网页文档的DOM树以及各个元素的样式。如果将鼠标悬停在Elements面板中的某个元素标签上,可以将这个元素在网页上高亮显示出来。当要查看到底是哪个元素的大小或位置有所偏差时,这个功能是非常有用的。

图2-4Chrome开发人员工具的Elements面板
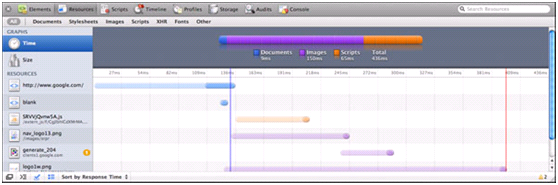
在开发人员工具中另外两个对游戏开发人员非常有用处的面板是Resources面板和JavaScript面板。如图2-5所示,Resources面板能让你逐条分析所加载的资源,以诊断是什么让你的应用程序加载缓慢。当你第一次在某个网站上运行Resources面板时,你可以设置只为当前会话激活面板还是永久激活。使用Resources面板跟踪资源需要一些额外开销,会加大页面加载所需的时间,使用时应该注意到这一点。

图2-5 Chrome开发人员工具的Resouces面板
本节中我要介绍的最后一个面板是JavaScript Console面板,如图2-6所示。对于那些并非特别癖好直接使用JavaScript进行代码调试的开发人员,可以说该面板是天赐之物。因为该面板及console.log()命令,能让我们再也不用编写恼人的println或者alert语句进行代码调试。你还可以在该面板中编写JavaScript来查看DOM元素或是进行其他操作。

图2-6 Chrome开发人员工具Console面板
Chrome扩展程序
与Eclipse IDE类似,可以使用扩展程序来扩展和提升Google Chrome浏览器的功能。这些扩展程序包括RSS订阅器、特定网站优化程序和游戏通知器程序等等。你可以访问https://chrome.google查看扩展程序的完整列表。现在让我们先花些时间来看看能使我们开发应用变得更加容易的扩展程序。
我们通过点击Chrome扩展程序页面上的安装按钮来安装Chrome浏览器扩展程序。如图2-7所示。下面只要顺着弹出窗口一步步操作就行了。其中有两个按钮对开发人员非常有用,它们分别JSONView和YSlow。JSONView将JSON数据格式化以增强可读性。YSlow能够分析网页的结构并给出如何提高网页性能的建议。

图2-7 安装Chrome扩展程序
Safari开发人员工具
苹果Safari浏览器的开发人员工具和Google Chrome浏览器中的很类似。默认情况下,开发人员工具是隐藏起来的,因为最终的目标用户不须要使用它们。
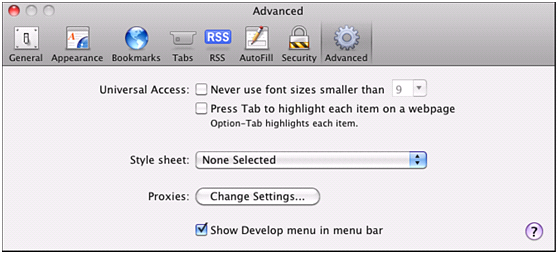
要激活开发人员工具,可以在标题行或者图标行中选择Preferences导航到Advanced面板,如图2-8所示。请确保勾选了"Show Develop menu in menu bar"复选框。该开发人员工具的功能和前面介绍的Chrome浏览器开发人员工具所提供的功能很类似,这里就不再赘述。

图2-8 激活开发者菜单
Firebug
Firebug是Firefox浏览器的扩展程序,开发人员可以用该工具调试网站的HTML、CSS和JavaScript代码。虽然Firebug最初只是为Firefox浏览器设计的,但Mozilla也提供了"Lite"版本的Firebug,可以在Chrome浏览器中运行Firebug,作为Chrome开发人员工具的补充。
也许你已经注意到Firebug的核心组件和面板与Chrome和Safari浏览器开发人员工具中的很相似。和Chrome浏览器一样,在Firefox浏览器及Firebug工具上可以安装扩展程序(add-ons),以获得多种语言(比如PHP和Python)的开发能力和更多功能特性。可以访问http://getfirebug.com查看安装Firebug和Firebug Lite的帮助信息。
HTML5工具
在这一节中,我们将介绍一些能帮助我们方便地创建游戏的工具。其中,Raphaël和Processing提供了轻量级的图像编程库。
ProcessingJS
ProcessingJS是一个作为canvas标签抽象层的JavaScript程序库。可以用其来画基本图形元素、响应用户交互以及绘制和管理图片等。Processing由JohnResig在2008年夏天创建(JohnResig也是流行的JavaScript程序库jQuery的创建者)。该程序库从名字与其相似的Processing Java程序库发展而来,两者在函数和API调用上是基本相同的。同时,很多Java版本的示例可以直接转移到JavaScript版本,而不用做任何代码上的修改。要注意的是ProcessingJS并没有实现Java版本的所有API。不过,这对我们基本没有影响,对于缺失的部分我们用WebGL来实现反而更加合适。
你可以访问http://processingjs.org查看相关示例和参考相关API。
Inkscape
Inkscape是一个成熟的基于SVG的矢量图像编辑器。它和商业化的应用程序Adobe Illustration和CorelDRAW相类似。虽然最新的版本号仅为0.48,但早在2003年Inkscape发布的时候,就有了一个使用该软件的活跃社区。Inkscape的版本号主要用于表明其实现了多少SVG1.1规范。虽然Inkscape本身并没有完全实现SVG规范,同时有人会说没有哪个软件完全实现了SVG规范,但Inkscape社区已经通过插件的方式完全实现了SVG规范。
你可以访问http://inkscape.org下载Inkscape。
SVG-edit
SVG-edit是一个基于JavaScript语言的网页形式的SVG创建工具。SVG适用于效果不多的简单绘画。如图2-9所示,SVG-edit界面上有许多控件按钮,可以用它们来创建文本、基本图形和内嵌图片等。
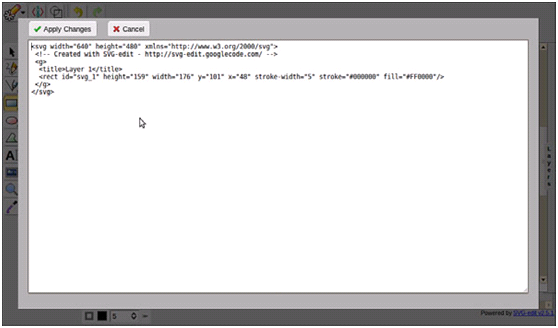
如果你要创建诸如跳棋盘一类的图形,使用SVG-edit是最好不过的了。SVG-edit没有文件管理功能,它只提供源代码视图供你将代码复制黏贴到文本编辑器,如图2-10所示。
你可以访问http://code.google.com/p/svg-edit/下载该工具或在线使用该工具。

图2-9 SVG-edit界面

图2-10 SVG-edit代码视图
Raphaël
在前面两小节中,我们介绍了两款用于创建SVG文件的轻量且优秀的可视化编辑软件。这样的软件适用于资源预先配置好的游戏,比如象棋游戏。对于须要动态创建资源的SVG游戏,或者对于喜欢自己编写代码来创建SVG图形的开发人员,可以使用Raphaël。Raphaël是一个提供基本图形元素、字体和动画支持等功能的JavaScript程序库,其在运行时被解析为内嵌的SVG。如果浏览器使用的是矢量标记语言VML(比如IE9之前的IE浏览器)而不是SVG,Raphaël能够自动兼容地启用VML进行渲染。可以从http://raphaeljs.com/下载Raphaël。
在第六章"使用SVG和Raphaël创建游戏"中,我们会好好地利用这些工具。
3D建模工具
在第七章"用WebGL和Three.js创建游戏"中,我们将讨论如何使用WebGL来创建游戏。我们须要使用一些工具来创建游戏资源,在游戏产业中一般意味着我们须要使用3D Studio Max或者Maya。这些工具的价格从一千美元到几千美元不等。这样的价格是最上瘾的游戏开发者也付不起的。除了商业矢量图像软件之外,其实也有功能不赖的开源软件可以使用。
Blender
如图2-11所示,Blender是一个开源且跨平台的3D建模、渲染和动画制作工具。它具有服装、骨架和固定大小体格模拟,以及质地、粒子动画和组合等功能。Blender能导入和导出许多种图像文件格式。它还具有Python API,用于扩展应用。Blender已经在多种电视广告、娱乐电视节目和电影故事片中被成功使用。
你可以访问http://blender.org下载该软件和阅读关于它的更多信息。

图2-11 Blender软件界面
总结
在本章中,我们认识了一些最适合于用来创建HTML5游戏的工具和框架。我们学习了怎样安装Java SDK和Eclipse IDE,我们还讨论了一些SVG和3D建模工具,以及相关程序库。在本书的游戏示例中会用到这些知识和资源。
你可以从www.informit.com/title/9780321767363下载本章的代码。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号