es6笔记 day2---数组热闹的循环
数组:
ES5里面新增一些东西
循环 :
1.for
for(let i =0;i<arr.length;i++)
2.while
arr.forEach()
arr.map()
arr.filter()
arr.some()
arr.every()
arr.reduce()
arr.reduceRight()
------------------------------------------------------------------------------
arr.forEach() //代替普通for

-------------------------------------------------------------------------------------------------------------------------------------
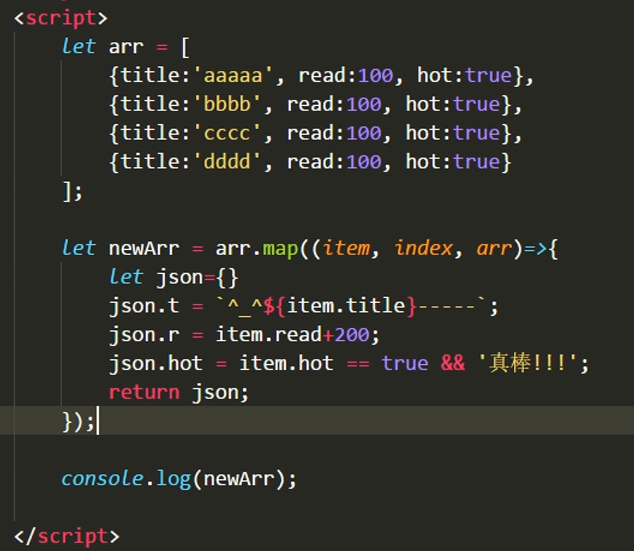
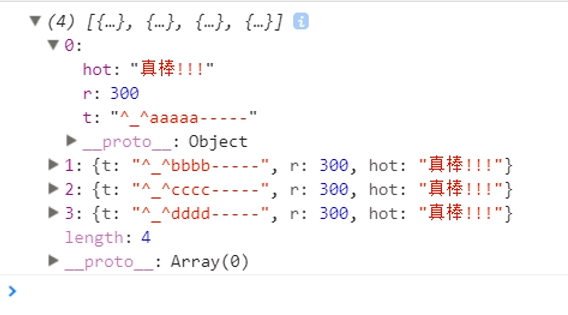
arr.map() // 非常有用,做数据交互“映射”,正常情况下,需要配合return,返回的是一个新的数组,若是没有return,相当于forEach.
注意:平时只要用map了,一定要有return!!!

//

--------------------------------------------------------------------
arr.filter():过滤,过滤一些不合格的元素。如果回调函数返回的是true,那么它就留下来

如果想返回bbbb、dddd,那么就改成 return item.hot==false
--------------------------------------------------------------------------
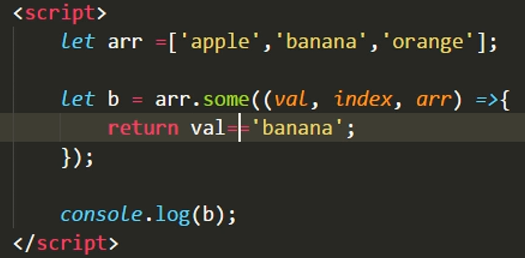
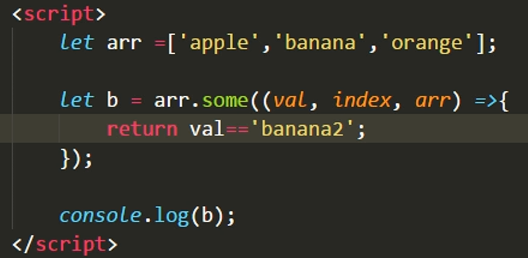
arr.some() 类似查找,数组里面某一个元素符合条件,才返回true.
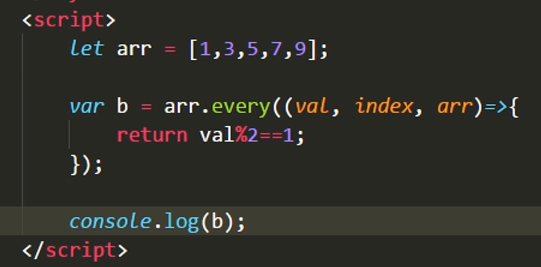
arr.every() 数组里面所有的元素都符合条件,才返回true

//true

//false
---------------------------------------------------------------
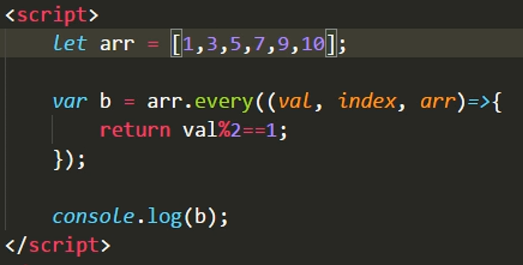
arr.every() 数组里面所有的元素都符合条件,才返回true

//true

//false
----------------------------------------------------------------
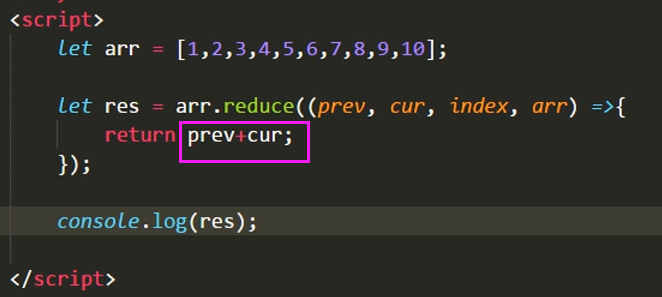
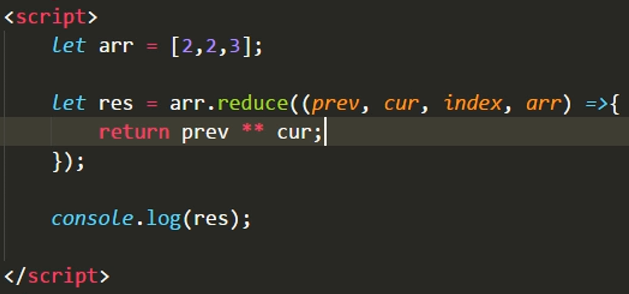
arr.reduce() 求数组的和/阶乘 从左往右
//求和 55

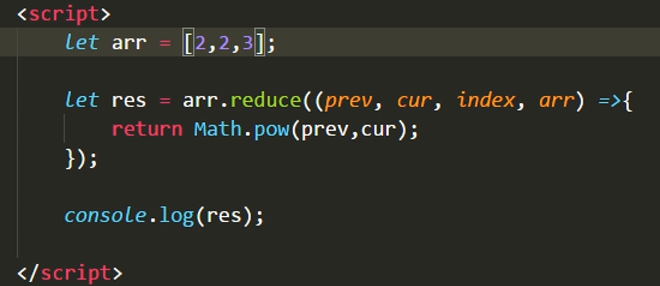
//求阶乘 64 2的2次方 (2的2次方)的3次方

或者可写成

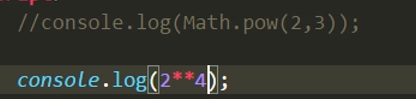
扩展学习

上一个:2的3次方 //8
下一个: 2的4次方 //16 (ES2017)
-----------------------------------------------------------------------------
arr.reduceRight() 从右往左
跟arr.reduce()反方向
---------------------------------------------------------------------------
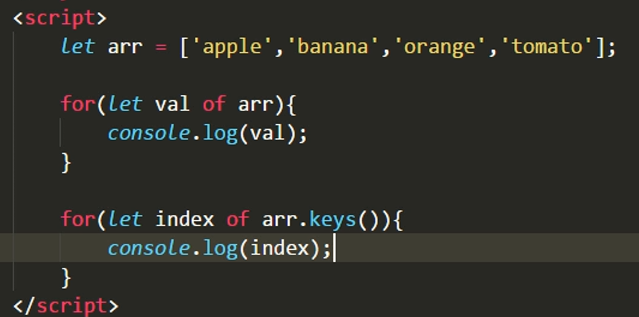
for...of...循环

//分别循环




