其实,本人一直很少用map()这个函数,因为最近看一篇React的文章,其实有谈及map()函数,于是自己也重新查了一些资料,发现map()函数也可以用在不同的地方:
map()函数把每个元素通过函数传递到当前匹配集合中,生成包含返回值的新的Jquery对象
语法:.map(callback(index,domElement))
callback(index,domElment)》》》》对当前集合中每个元素调用的函数对象;
如:
<html>
<ul>
<li id="num1">
<p>你好</p>
</li>
<li id="num2">
<p>你好</p>
</li>
<li id="num3">
<p>你好</p>
</li>
</ul>
</html>
js:
var result=$("ul li").map(function(i,val){
console.log(i,val);//
return this.id;
});
解释:
console.log(i,val);打印如图所示:

console.log( typeof result) // ---当然,如果打印这个result类型是object对象;
Anyway,It is ok!let us go on!
由于返回值是jquery封装的数组,那么我们使用get()来处理返回的对象以得到基础的数组;
PS:而get()方法获得由选择器指定的Dom元素
语法如下:
$(selector).get(index);
index:可选。规定的获取哪个匹配元素(通过index编号);
那么,代码继续:
var result=$("ul li").map(function(i,val){
console.log(i,val);
return this.id;
});
console.log( typeof result) // ---object
console.log(result.get());
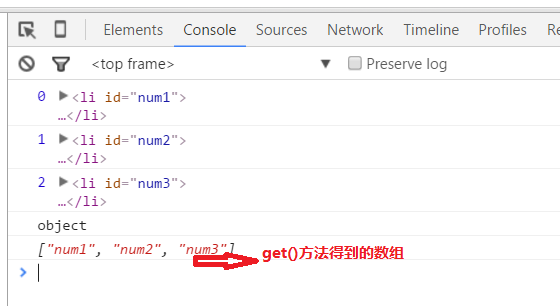
这个时候,result.get()会得到如图结果:

PS:它会得到一维数组,可能有些情况下大家会需要得到这样的效果,只要在适当的时候用get()方法就可以了!
当然,我们可以连上拼接join()方法抽离数组;
var result=$("ul li").map(function(i,val){
console.log(i,val);
return this.id;
});
console.log( typeof result) // ---object
console.log(result.get());
console.log(result.get().join(','))
如图:

最后,总结一些:
在callback函数内部,this引用每次迭代的当前DOM元素。该函数可返回单独的数据项,或者是要被插入结果集中的数据项的数组。
如果返回的是数组,数组内的元素会被插入其中。如果函数返回null或者undefined,则不会插入任何元素。



