【项目 · 部门纳新平台】需求分析、原型模型
【软件工程实践 · 结队项目】 第一次作业
Part 0 · 简 要 目 录
-
Part 1 · 结 对 信 息
-
Part 2 · NABCD 模 型
-
Part 3 · 原 型 设 计
-
Part 4 · P S P 表 格
-
Part 5 · 结 对 过 程
-
Part 6 · 心 得 总 结
Part 1 · 结 对 信 息
成 员 列 表
成 员 一:郑浩晖,031502442
成 员 二:刘晨瑶,031502522
项 目 相 关
项 目 名 称:部门纳新平台
项 目 描 述:用于解决部门纳新过程存在的部门、新生的需求。
Part 2 · NABCD 模 型
需 求 Need
痛 点 一:宣 传 效 率 低
-
“宣传对象少”:即便进行纳新宣传,一两天的宣传期内总会因为各种原因使得大部分同学错过宣传;
-
“宣传效果差”:被宣传到的同学,大部分还是扫楼被发传单的形式,因为传单的性质所以很多同学甚至看都没看就扔进了垃圾桶;
-
“宣传信息不足”:通过传单上简单的宣传新生往往还是不清楚具体部门日常要做哪些事情,需要占用多少时间,部分人再去咨询部门学长学姐,学长学姐被问一次回一次,效率极低,耗时耗力。
痛 点 二:流 程 效 率 低
-
“纳新人员经验不足”:部门中负责纳新的人员多是大二的同学,对于纳新这件事情经验不足,需要做哪些事情和收集哪些资料都要从头和学长姐对接,不止费时费力,往往还是会有部分信息没成功交接;
-
“申请表收集效率低”:往往采用人工收集,新生需要将表格上交到指定地点,而部门则需要安排一个人专职负责收集和问题解决。
-
“纸质申请表不实用”:新生每申请一个部门就要写一次申请表;部门的问题更多,一是相比云存储,纸质表格更可能存在丢失、损坏的隐患,整理和交付都不方便;二是部门内传阅麻烦,需要收集的人拍照转发或人工制成汇总表格;三是检索麻烦,如果需要找某人的资料,要在一堆申请表中翻找,耗时耗力。
-
“筛选过程易出纰漏”:流程上全靠人工维护,没参加部门面试的学生可能也被稀里糊涂的纳新。
-
“中途信息交流复杂”:学生对部门方面:例如,等待审核过程中,中途放弃申请的同学可能没有及时把放弃加入的信息传达给负责纳新的人员,或者已经接到通过审核的通知后才说想要放弃。部门对学生方面:例如,面试成绩需要一一以短信的方式通知学生,但因为人工操作难免纰漏,可能会造成发错面试结果等误传达。
痛 点 三:信 息 不 对 等
-
“学生对部门了解不足”,因为信息不足,不少学生加入不止一个部门尝试,相顾不及而在后续选拔环节中被淘汰;只加入一个部门的学生后面又可能发现日常工作和自己想象中的不太一样,遗憾退出;
-
“部门对学生了解不足”,即便通过面试,短短几分钟的面试部门往往获取到 的学生的信息很少,也不知道新生到底进了几个部门,不可言说的纳新后导致后续的一些共事上的问题;
部 门 需 求 一:高 效 的 宣 传
部 门 需 求 二:自 动 化 纳 新 流 程
部 门 需 求 三:对 新 生 进 行 更 多 的 了 解
新 生 需 求 一:对 部 门 进 行 更 多 的 了 解
新 生 需 求 二:便 捷 的 联 系 部 门 各 方 面 负 责 人 员 的 手 段
做 法 Approach
做 法 一:对于部门,提供一个 web端 平台实现纳新流程的傻瓜式操作,接管各阶段的筛选工作;
做 法 二:对于新生,实现各种部门信息的整合,供其随时随地浏览。
做 法 三:考虑到用户量将很大一部分采取手机浏览器,故同时设计一套调整版本针对手机分辨率的界面。
相 关 一:整 合 纳 新 流 程 教 程
- “各种事项”:撰写好部门负责纳新工作大概需要哪些人员负责哪些事,有哪些注意事项;
- “使用说明”:系统提供的自动化纳新流程 使用说明;
相 关 二:部 门、新 生 资 料 信 息 化、规 范 化
-
“新生简历”,新生注册后需要填写规范好的个人简历,作为自己申请部门的资料;
-
“部门资料”,部门注册后需要提供规范好的部门资料,除此之外提供一个可以由部门自己撰写的模块,用于部门的其它介绍;
-
“联系方式”,新生简历中提供自己的联系方式,部门则提供纳新工作中各方面负责人员的联系方式;在系统上可以便捷的获取联系方式。
相 关 三:纳 新 流 程 自 动 化
-
“自定流程”,部门可以自定义具体几个阶段和各阶段命名。
-
“状态管理”,每个个阶段的新生条目都是未处理状态,通过则进入下一阶段,淘汰则停滞;提供筛选各状态学生列表,便捷操作,也避免了存在有未处理的学生;
迭 代 模 式
-
每次的纳新工作集中在一小段时间,所以产品的休养期非常长,很方便迭代和不断的收集上一版本的问题,
-
每年由大二大三中部分有能力有意向的一些人来解决上一个版本收集的问题,弄出新版本,然后纳新期后收集好资料,整合好问题文档,如此循环。
好 处 Benefit
好 处 一:使 用 轻 便 的 web 端
- 考虑到使用的用户往往每次都是新的一批人,而且只在纳新期的几天需要使用,不适合做成常驻设备的应用,web的话则正合适;
- web端不需要用户更新软件来享受功能,服务商更新即可;即开即用,无需太顾忌各种设备、平台,做到适应大小分辨率版本即可;
- 新生纳新工作结束后也无须什么卸载软件的步骤,不留痕迹。
好 处 二:更 好 的 宣 传 效 果
-
错过了扫楼和现场宣传的同学也也能获取到信息。
-
相当于整合了一个工作市场,新生随时随地都可以浏览整合在里面的部门资料,信息的使用率极高,不需要一遍遍的由不同的部门前辈一遍遍的给不同的新生介绍。
-
部门也可以浏览各种新生的简历,去“猎”新生,觉得这个新生的经历很适合,主动去联系这个新生做进一步更多信息和意向方面的交流。
好 处 三:接 管 复 杂 的 纳 新 工 作
-
负责纳新的工作人员不需要纷纷不断的烦学长学姐取经,很快就能上手纳新工作;
-
省去了很多复杂的工作,让纳新的人员的精力和时间花在刀刃上(筛选新生)而非纠缠在各种资料收集、整合上。
-
新生也能把精力花在吸收部门资料和权衡自己的各种条件上,而非纠缠在送材料,问联系方式,不断找前辈聊天打字咨询;
竞 争 Competitors
劣 势
-
迭代模式定位成公益向项目,比较不稳定;
-
后续很大程度取决于学校的学生每年有多少有能力的人愿意来做公益,把时间花到做其它外包上能拿到不菲的报酬。
优 势
-
相较于app客户端:更加便捷,无需安装和卸载,适应用完即扔的需求;
-
相较于一般web端:各个功能界面做成学生普遍使用的QQ或微信的分布模式,上手简单易懂,拥有更加便捷和人性化的设计;
推 广 Delivery
同 校 方 合 作:可以考虑和 易班,教务通 等合作,在里面嵌入一个通道;
和 部 门 合 作:提供这个应用给他们,做得好的话他们也乐于使用,在纳新时告知新生通过这个应用完成后续的流程,我们觉得这是最有效的宣传方式。
Part 3 · 原 型 设 计
使 用 工 具:墨 刀
设 计 流 程
阶段一: 大概拟草图,然后两人商量各模块功能。
阶段二: 分工做各模块的雏形,边做边商量,即时同步信息。
阶段三: 主体都搞定了,分工简单细化下显示效果。
原 型 体 验
备 注:部分内容在 web 上有显示 bug,本地 app 没遇到问题,见下方截图。
链 接:部门纳新平台
原 型 截 图
原 型 说 明:
-
备 注:以下原型为 PC端 浏览器分辨率版本,PE端 浏览器需要做出一定的适应PE端分辨率的调整;
-
背 景:分析中用户较常在手机上浏览,使用最多的比较可能是【版聊】、【收藏】 和 【通知】 功能;
-
风 格:仿微信PC端风格,设计中着重的设计成能够不做多大调整显示在 PE端,使得在 PE、PC 切换时能较快适应。
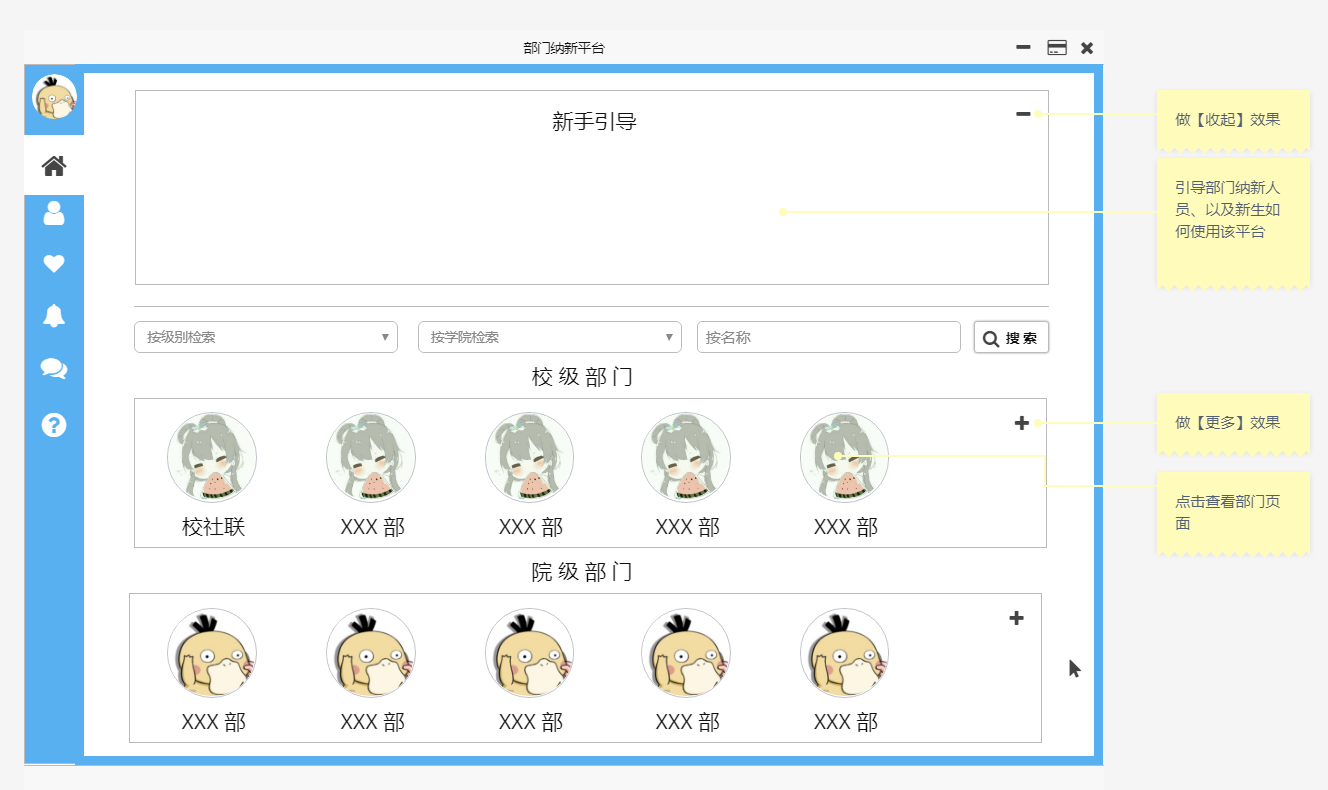
主 页:引导、部门信息入口、部门检索等。

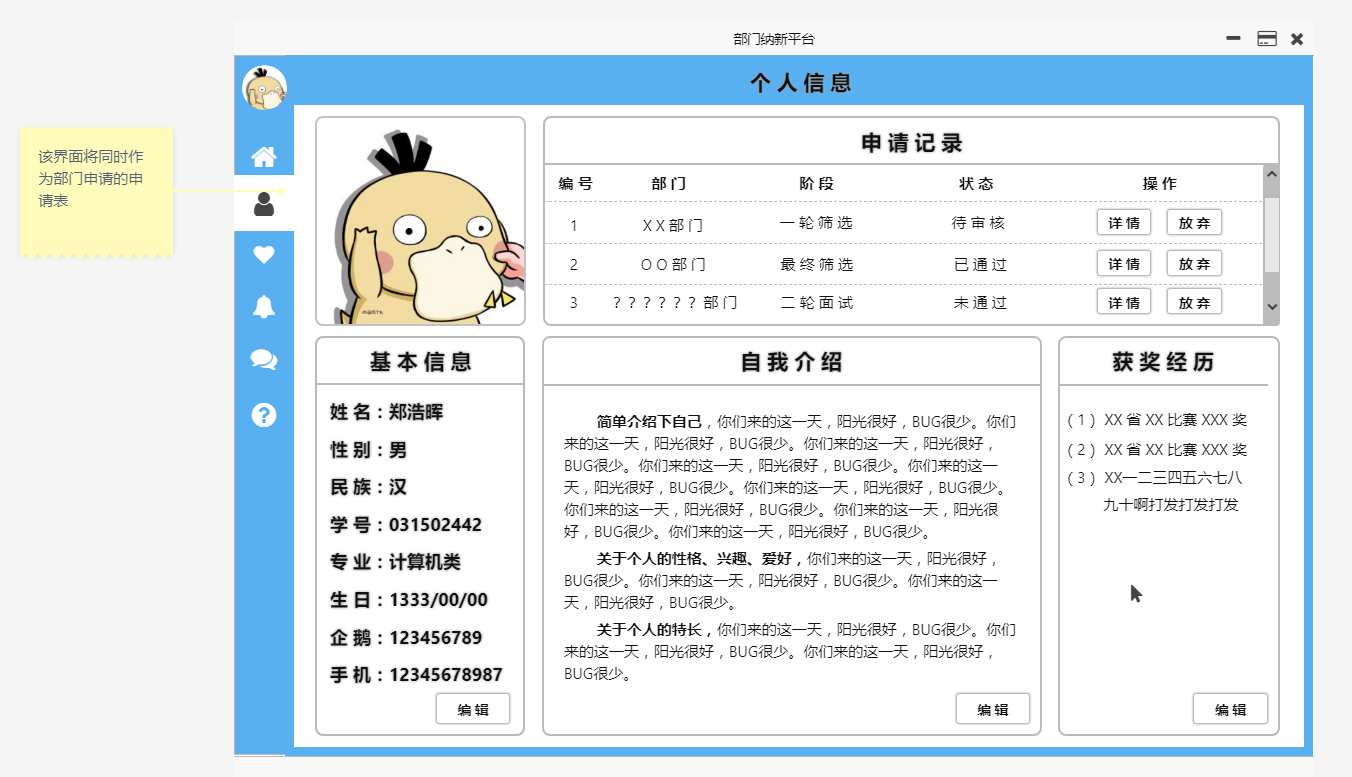
个 人 信 息:作为个人申请部门的基本申请表。

部 门 信 息:新生了解、联系部门的渠道。

收 藏 列 表:作为便捷入口,收纳新生感兴趣的部门。

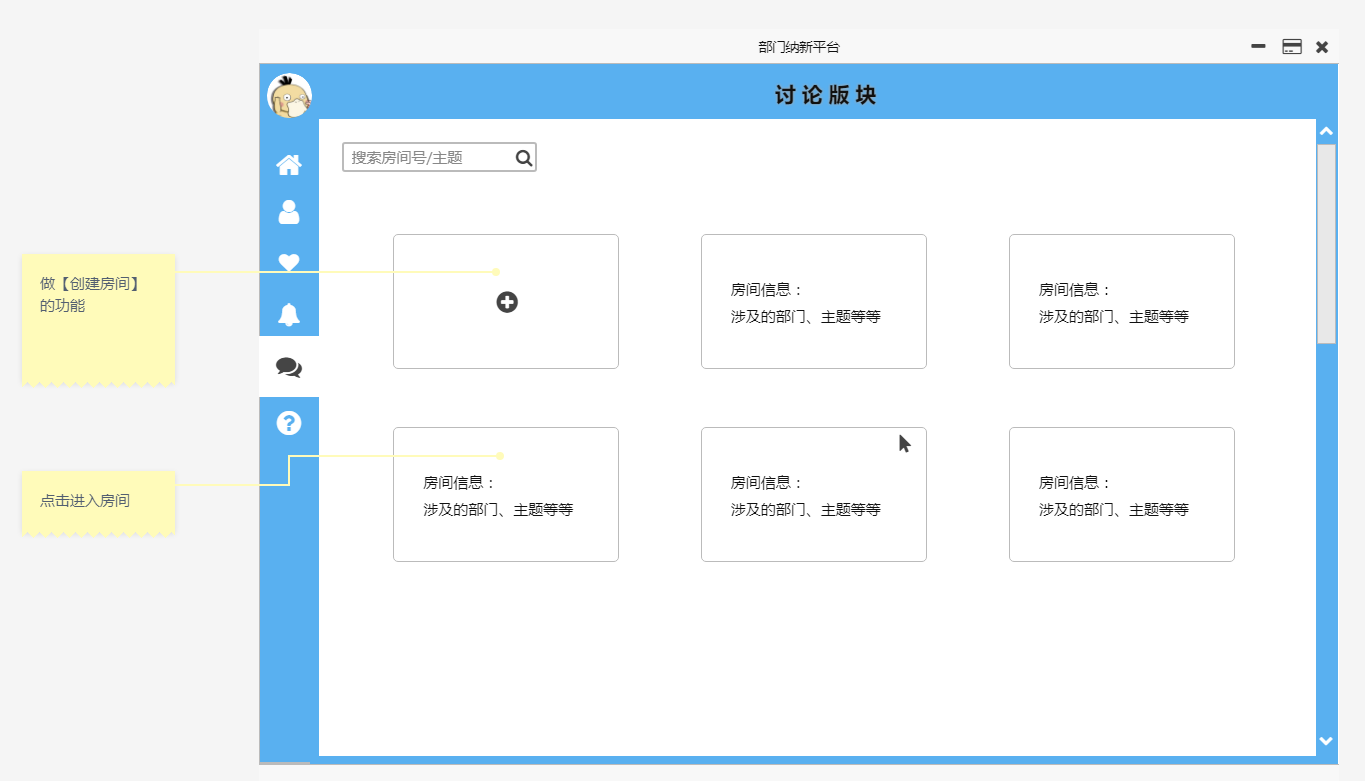
讨 论 版 块:解决即时讨论的需求,取代复杂的加群、加好友途径。
- 便 捷 功 能:房间包含涉及部门,允许检索和【某部门】相关的话题,满足新生对未知但感兴趣部门的求知欲;

讨 论 房 间:简易群聊功能。

消 息 通 知:收纳包括 【审核动态】、【部门私信】 等信息。

纳 新 管 理:核心版块,自动化纳新流程。
-
自 定 义:允许根据自己部门的需求设置不同数量的阶段。
-
运 作 方 式:通过审核的同学会自动加入下一阶段(如果有下一阶段)。

Part 4 · P S P 表 格
| Statu | Stages | 预估耗时 | 实际耗时 |
|---|---|---|---|
| Accept | 【计划】Planning |
50 | 40 |
| Accept | —— 估计时间 Estimate |
50 | 40 |
| Accept | 【开发】Development |
2490 | - |
| Accept | —— 需求分析 Analysis |
120 | 240 |
| Accept | —— 设计文档 Design Spec |
120 | - |
| Accept | —— 设计复审 Design Review |
30 | - |
| Accept | —— 代码规范 Coding Standard |
120 | - |
| Accept | —— 具体设计 Design |
180 | - |
| Accept | —— 具体编码 Coding |
1200 | - |
| Accept | —— 代码复审 Code Review |
360 | - |
| Accept | —— 测试 Test |
360 | - |
| Accept | 【记录用时】Record Time Spent |
90 | - |
| Accept | 【测试报告】Test Report |
120 | - |
| Accept | 【算工作量】 Size Measurement |
120 | - |
| Accept | 【总结改进】 Postmortem |
180 | - |
| Accept | 【合计】Summary |
3050 | - |
Part 5 · 结 对 过 程
结 对 流 程
-
各自把自己的想法打好概要文稿,以保证交流的效率。
-
进行交流,就部分需求、做法的不同的看法进行交流。
-
结对制作原型,实时交流。
-
拟定最终需求分析文稿。
结 对 照 片

Part 6 · 心 得 总 结
郑 浩 晖
结 对 心 得
-
需求分析中,和同伴进行讨论给彼此带来一些不一样的见解,同一个问题会有不同的考虑角度和方式,相互协作更加能分析出实际的需求,避免个人独断的看法。
-
原型设计中,感觉一起讨论的思维面会更加广,在很多设计上能有更多的点子,相比自己做比较不会陷入思维的僵局,然后设计出很生硬而不友好的东西。两人中无论是谁的点子另一人都能马上扮演一个用户的身份给出设计者没考虑到或者考虑不周到问题,进而不断的完善设计。
项 目 总 结
-
学习了 NACBD 模型的分析,尝试了和他人进行合作,收获颇丰。
-
也进一步体会到了需求分析的重要性和提前做出可演示的demo的重要性,客户往往其实并不知道自己实际想要的效果,拿一个可以试用的 demo 能更确切的帮客户明确自己的需求,也能避免部分在开发后期改动的高昂代价。
刘 晨 瑶
结 对 心 得
- 《构建之法》中提到结对编程这一块内容的时候画风突变,讲诉的重心突然移到了双方之间沟通的方式上,比如“三明治说话法”。开始不太理解为什么重点不是在细化两人应该怎样分工,比如怎么拿使得因为多人参与而失去的效率,去换取最高的质量等等。但是在结对过程中慢慢体会到了这一点,在双方显然矛盾和观点相左的时候,能够清晰和不伤人的阐述清楚自己的观点最终得到最优解,才是结对编程的一处难点。
项 目 总 结
-
仔细的反复看了两遍《构建之法》关于NABCD的内容才开始着手做需求分析,考虑到项目将面临最大的挑战就是,有多少部门愿意放弃长使以往的简单粗暴的人工操作,转而去使用新的工具,如果没有绝大部分部门的纳新工作愿意移植到这个产品中,这个工具也只会成为累赘,一半手工一半工具的尴尬场面,才是对学生对部门的一个更大的灾难。
-
因此首先,我们不做普通样式的网页界面而是做成了形如微信PC端模样的傻瓜式,省去学生和部门纳新人员接触新东西必须先学习使用的烦恼;其次,纳新需要用到的多种功能集成五脏俱全即可,做成一个简单精致好用的小工具,不去触及其它多余的内容,诸如利用其中的通知功能,拿去纳新之后日常使用发布通知等等,因为显然QQ群已经全覆盖了这类功能,多做不必要的冗余只会降低用户好感,画蛇添足。
End.



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!