material design 的android开源代码整理
material design 的android开源代码整理
1
android (material design 效果的代码库)
地址请点击:MaterialDesignLibrary
效果:

2
RippleEffect (material design控件单击时,波纹效果)
地址请点击:RippleEffect
效果:

3
Material Dialogs(material design的dialog)
地址请点击:Material Dialogs
效果:
3.1
MaterialDialog(另外一个哥们的material design的dialog)
地址请点击:MaterialDialog
效果:

4
FloatingActionButton
地址请点击:FloatingActionButton
效果:

5
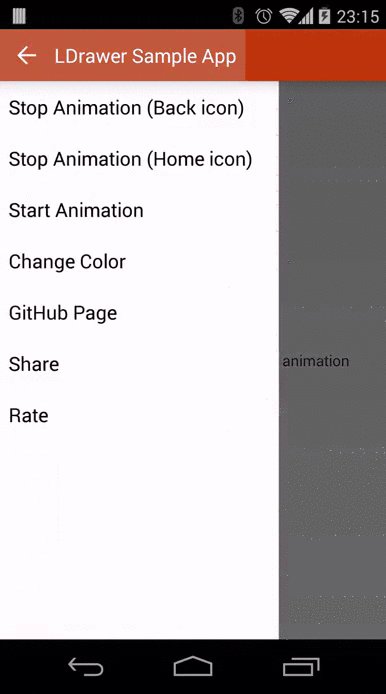
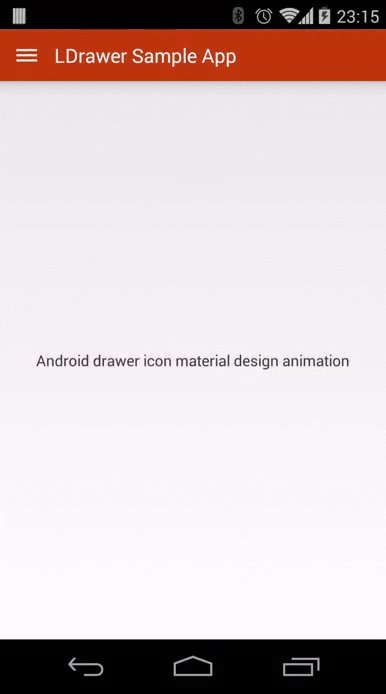
LDrawer(material design的侧滑栏)
地址请点击:https://github.com/ikimuhendis/LDrawer
效果:

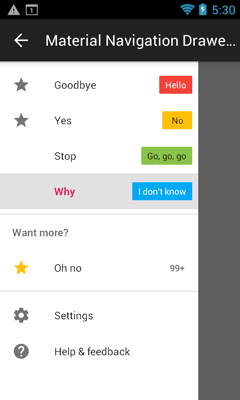
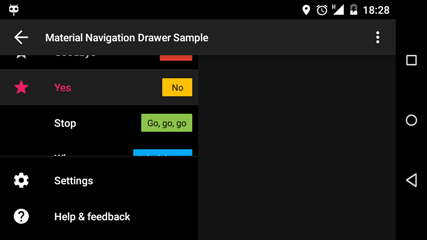
5.1
MaterialNavigationDrawer (material design的侧滑栏)
地址请点击:MaterialNavigationDrawer
效果:
5.2
android-material-drawer-template(material design的侧滑栏)
地址请点击:
android-material-drawer-template
效果:

6
MaterialEditText(material design的输入框)
地址请点击:
MaterialEditText
效果:

7
一个展示material design效果的整体例子的应用:
地址请点击:
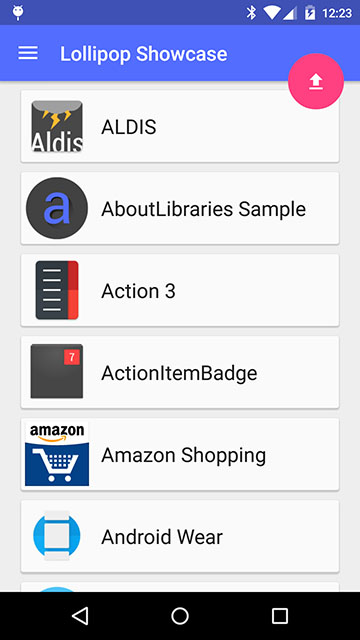
LollipopShowcase
效果:

7.1
一个展示material design效果的整体例子的应用:
地址请点击:
AndroidMaterialDesignToolbar
效果:
7.2
一个展示material design效果的整体例子的应用:
地址请点击:
MaterialDesignSample
效果:

7.3
material-notes (material design风格的记事本)
地址请点击:
material-notes
效果:
8
MaterialList (android Cardview的例子)
地址请点击:
MaterialList
效果:
9
MaterialTabs(Tab页切换)
地址请点击:
MaterialTabs
效果:
10
MaterialWidget (Material 一些漂亮的组件
[paperbutton,circleButton,tab_indicator,EditText,ProgressBar,CompoundWidget,Radio Button,Check Box,Switch])
地址请点击:
MaterialWidget
效果:








11
MenuAnimation动画
地址请点击:
MenuAnimation
效果:

12
LfloatLabelLayout EditText校验报错效果
地址请点击:
LfloatLabelLayout
效果:

13
ImageryHeader(Image头部特效)
地址请点击:
ImageryHeader
效果:
14
MaterialDesign设计的seekbar可能不支持低版本
地址请点击:
https://github.com/AnderWeb/discreteSeekBar
效果:
15
snackbar--显示在布局底部的一个控件
地址请点击:
https://github.com/nispok/snackbar
效果:
16
一个Android MaterialDesign设计任务列表
地址请点击:
https://github.com/adrianblp/Materialist
效果:
17
一个简单MaterialDesign设计的录音程序
地址请点击:
https://github.com/dkim0419/SoundRecorder
效果:
18
DrawerFrameLayout
地址请点击:
https://github.com/HeinrichReimer/material-drawer
效果:
19
Side-Menu.Android
地址请点击:
https://github.com/Yalantis/Side-Menu.Android
效果:
20
Pull-to-Refresh.Rentals-Android
地址请点击:
https://github.com/Yalantis/Pull-to-Refresh.Rentals-Android
效果:
21
Context-Menu.Android
地址请点击:
https://github.com/Yalantis/Context-Menu.Android
效果:
22
recyclerview-animators
地址请点击:
https://github.com/wasabeef/recyclerview-animators
效果:

23
SuperSLiM
为RecyclerView提供交替变换视图布局的layout manager。可以在线性、网格、不规则网格布局中交替切换,同时带有sticky header的效果。
地址请点击:
https://github.com/TonicArtos/SuperSLiM
效果:

24
material design 的颜色的一个library项目:
A Color Pallette that includes all the colors respects Android Material Design. Thanks "Marcel Ulbrich" for creating datas.
地址:
https://github.com/emreaktrk/LColorPallette
25
MaterialDesignSupport
地址请点击:
https://github.com/shawwinbin/MaterialDesignSupport
效果:





26
L-Dialogs
地址请点击:
https://github.com/lewisjdeane/L-Dialogs
效果:


27
L Navigation Drawer
地址请点击:
https://github.com/lewisjdeane/L-Navigation-Drawer
效果:

29
Notes(Material designed notes app)
Material designed的完整APP
地址点击:
https://github.com/lewisjdeane/Notes
30
meizhi (带有美女图片的一个完整App)
下载地址:
https://github.com/xingrz/meizhi
使用到:
Material Design
Volley + jsoup
Picasso
RecyclerView + GridLayoutManager
ViewPager
效果:

31
CircularBarPager
下载地址:
https://github.com/OrangeGangsters/CircularBarPager
效果:

32
OpenLibra-Material
下载地址:
https://github.com/saulmm/OpenLibra-Material
效果:

33
Android-Material-Example
下载地址:
https://github.com/saulmm/Android-Material-Example
效果:

34
InstaMaterial
下载地址:
https://github.com/frogermcs/InstaMaterial
效果:

35
Material-Movies(电影类的应用)
下载地址:
https://github.com/saulmm/Material-Movies
效果:
36
MaterialEditText
下载地址:
https://github.com/Pombo/MaterialEditText
效果:


37
JustNote
下载地址:
https://github.com/paulzin/JustNote
效果:
38
MaterialRohling (MaterialDesign效果的viewpager和tab页切换)
下载地址:
https://github.com/hutilicious/MaterialRohling
效果:
39
MyContacts(MaterialDesign设计的联系人列表)
下载地址:
https://github.com/kenwilcox/MyContacts
40
MaterialList
下载地址:
https://github.com/dexafree/MaterialList
效果:
41
FabButton
地址请点击:
https://github.com/ckurtm/FabButton
效果:


42
material
地址请点击:
https://github.com/rey5137/material
效果:
-
-
Circular


-
Linear




-
-




-



-


-

-

-

-

-


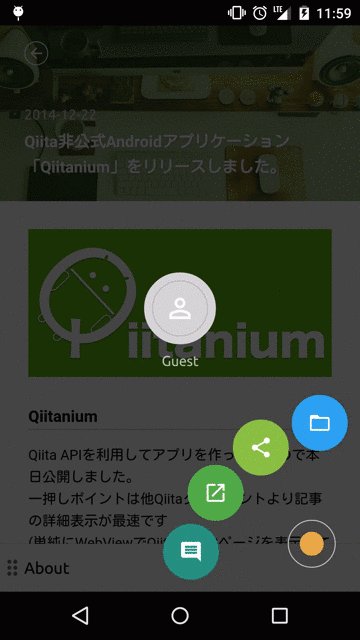
43
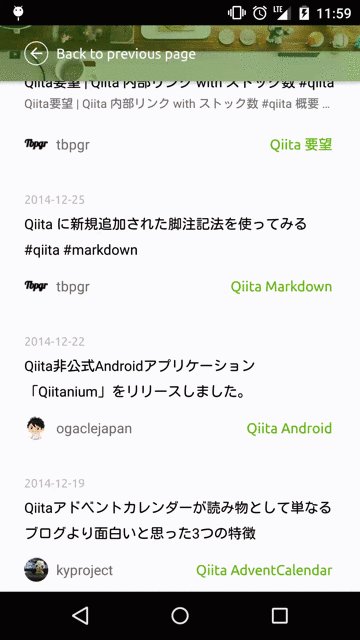
Qiitanium
地址请点击:
https://github.com/ogaclejapan/Qiitanium
效果:

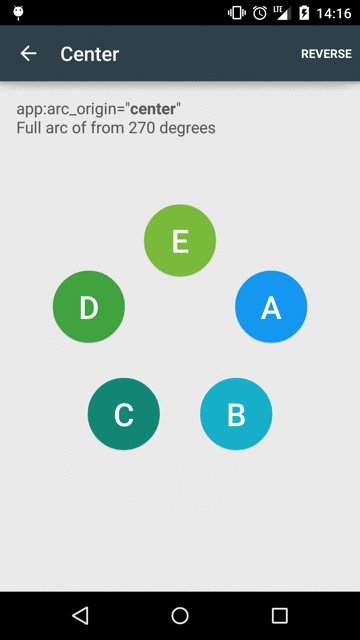
44
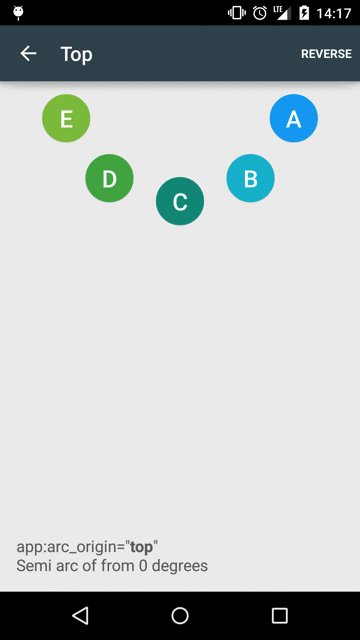
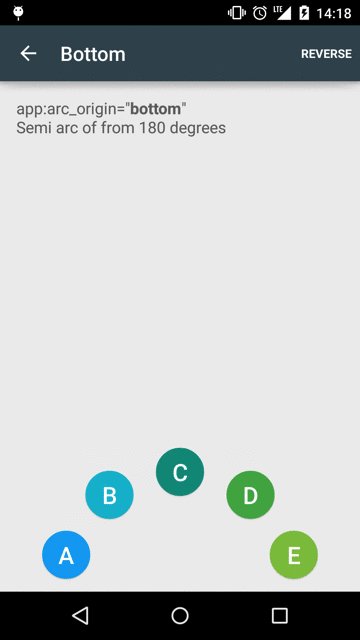
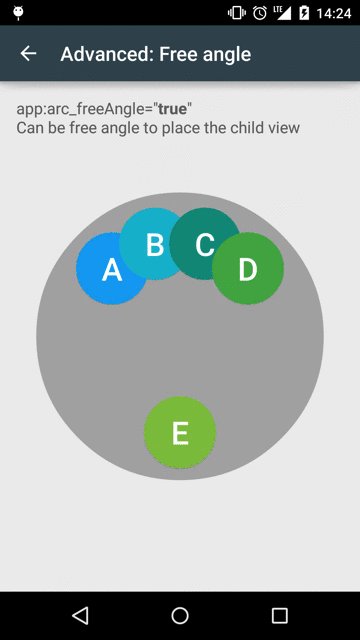
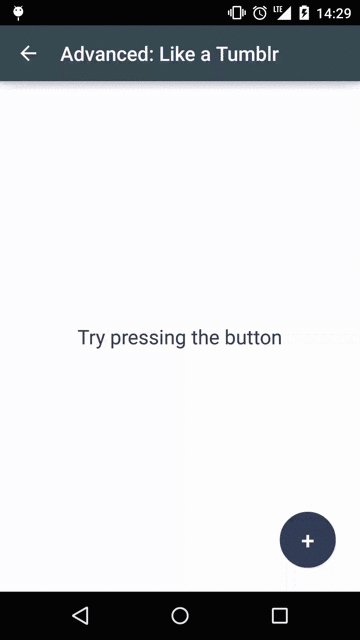
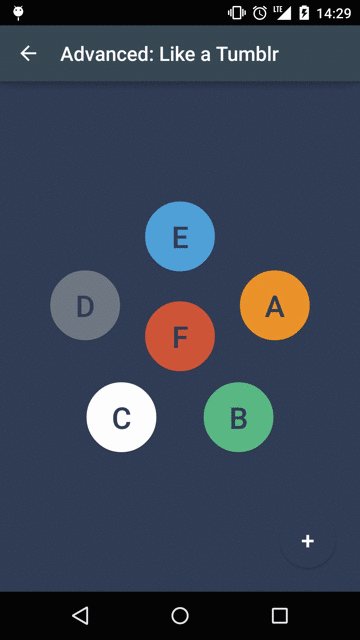
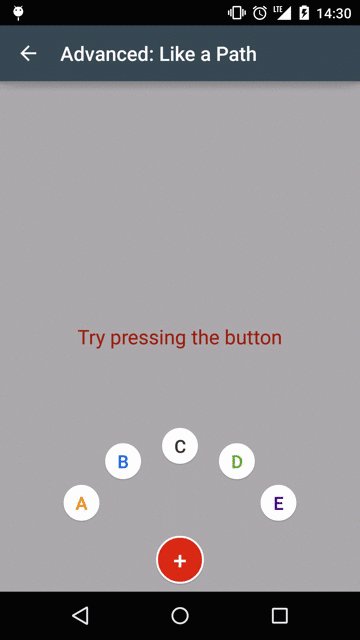
ArcLayout
一个弧形(或者圆形)布局,在这个布局的基础上作者还实现了path以及Tumblr的菜单效果
地址请点击:
https://github.com/ogaclejapan/ArcLayout
效果:


45
SmartTabLayout
地址请点击:
https://github.com/ogaclejapan/SmartTabLayout
效果:

46
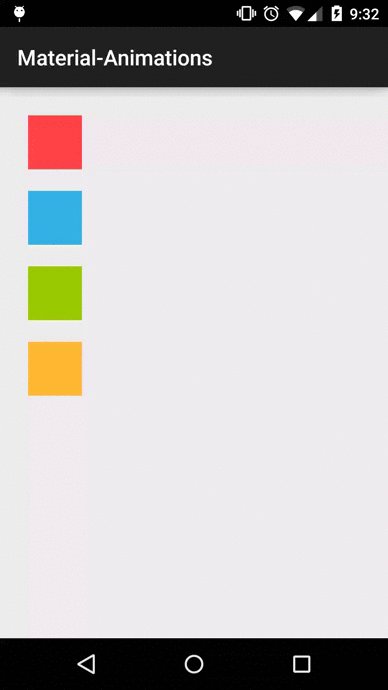
Material-Animations
Material过度动画Demo
地址请点击:
https://github.com/lgvalle/Material-Animations
效果:

47
material-dialogs
效果:

48
material-navigation-drawer
5.0侧边栏效果,有两种主题效果
地址请点击:
https://github.com/consp1racy/material-navigation-drawer
效果: