共享一个在Google Map中画各种图形得javascript库
最近在网上搜到一个在Google Map中画各种图形的js库,现共享给大家:
js库下载地址:
http://econym.org.uk/gmap/eshapes.js
演示效果:
http://econym.org.uk/gmap/example_eshapes.htm
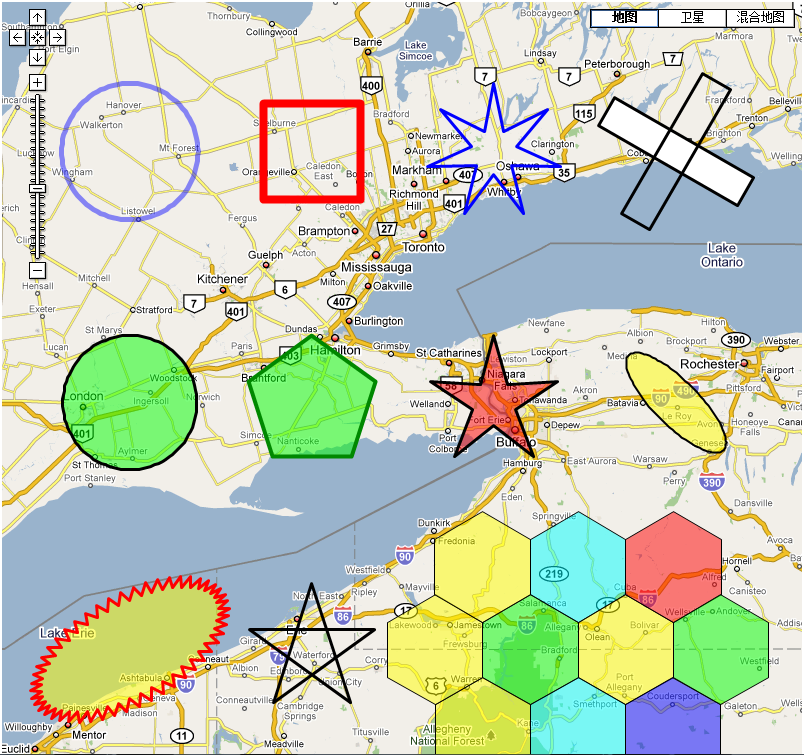
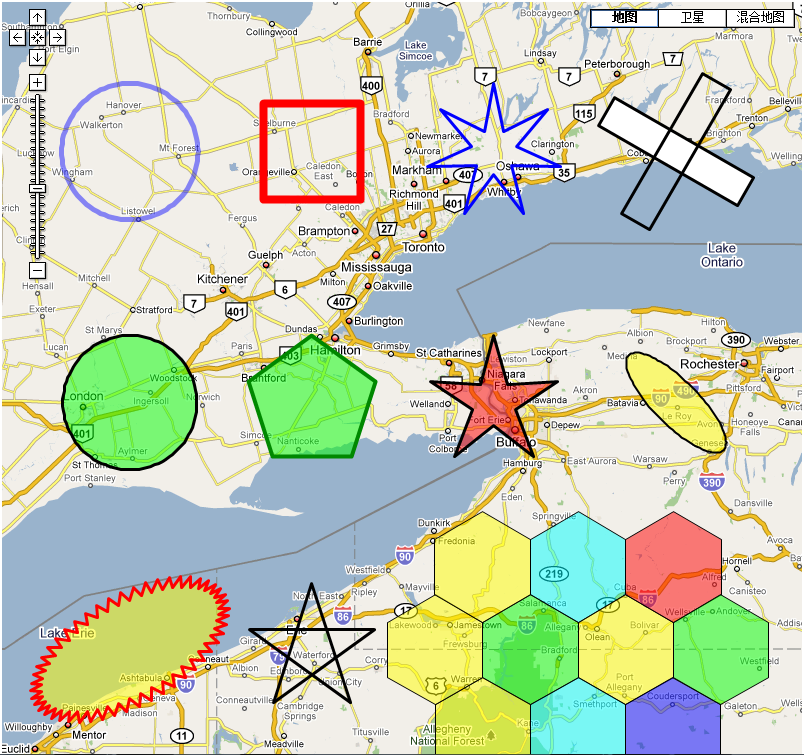
演示效果截图:

调用的代码很简单:
js库下载地址:
http://econym.org.uk/gmap/eshapes.js
演示效果:
http://econym.org.uk/gmap/example_eshapes.htm
演示效果截图:

调用的代码很简单:
// === Circle ===
var point = new GLatLng(44,-81);
map.addOverlay(GPolyline.Circle(point,30000));
// === Square ===
var point = new GLatLng(44,-80);
map.addOverlay(GPolyline.RegularPoly(point,30000,4,0,"#ff0000",8,1));
// === 7-pointed star ===
var point = new GLatLng(44,-79);
map.addOverlay(GPolyline.Star(point,30000,10000,7,0,"#0000ff",3,1));
// ==- Tilted rectangles ===
var point = new GLatLng(44,-78);
map.addOverlay(GPolygon.Shape(point,50000,10000,50000,10000,-60,4,"#000000",3,1,"#ffffff",1,{},true));
map.addOverlay(GPolyline.Shape(point,50000,10000,50000,10000,30,4,"#000000",3,1,{},true));
// === Filled Circle ===
var point = new GLatLng(43,-81);
map.addOverlay(GPolygon.Circle(point,30000,"#000000",3,1,"#00ff00",0.5));
// === Pentagon ===
var point = new GLatLng(43,-80);
map.addOverlay(GPolygon.RegularPoly(point,30000,5,0,"#008800",4,1,"#00ff00",0.5));
// === 5-pointed Star ===
var point = new GLatLng(43,-79);
map.addOverlay(GPolygon.Star(point,30000,10000,5,0,"#000000",3,1,"#ff0000",0.5));
// === Ellipse ===
var point = new GLatLng(43,-78);
map.addOverlay(GPolygon.Ellipse(point,30000,10000,-45,"#000000",2,1,"#ffff00",0.5));
var point = new GLatLng(44,-81);
map.addOverlay(GPolyline.Circle(point,30000));
// === Square ===
var point = new GLatLng(44,-80);
map.addOverlay(GPolyline.RegularPoly(point,30000,4,0,"#ff0000",8,1));
// === 7-pointed star ===
var point = new GLatLng(44,-79);
map.addOverlay(GPolyline.Star(point,30000,10000,7,0,"#0000ff",3,1));
// ==- Tilted rectangles ===
var point = new GLatLng(44,-78);
map.addOverlay(GPolygon.Shape(point,50000,10000,50000,10000,-60,4,"#000000",3,1,"#ffffff",1,{},true));
map.addOverlay(GPolyline.Shape(point,50000,10000,50000,10000,30,4,"#000000",3,1,{},true));
// === Filled Circle ===
var point = new GLatLng(43,-81);
map.addOverlay(GPolygon.Circle(point,30000,"#000000",3,1,"#00ff00",0.5));
// === Pentagon ===
var point = new GLatLng(43,-80);
map.addOverlay(GPolygon.RegularPoly(point,30000,5,0,"#008800",4,1,"#00ff00",0.5));
// === 5-pointed Star ===
var point = new GLatLng(43,-79);
map.addOverlay(GPolygon.Star(point,30000,10000,5,0,"#000000",3,1,"#ff0000",0.5));
// === Ellipse ===
var point = new GLatLng(43,-78);
map.addOverlay(GPolygon.Ellipse(point,30000,10000,-45,"#000000",2,1,"#ffff00",0.5));



 浙公网安备 33010602011771号
浙公网安备 33010602011771号