这一篇主要是呼应第二篇时留下来的一个问题,就是如何自定义默认app admin下的Form
1.绑定数据实体
通过第二篇的努力,已经完成了数据实体到数据库的映射,可以将界面的更改保存到数据库,我们建立了实体之后,在polls/admin.py中是这样绑定数据实体的:
from .models import Question admin.site.register(Question)
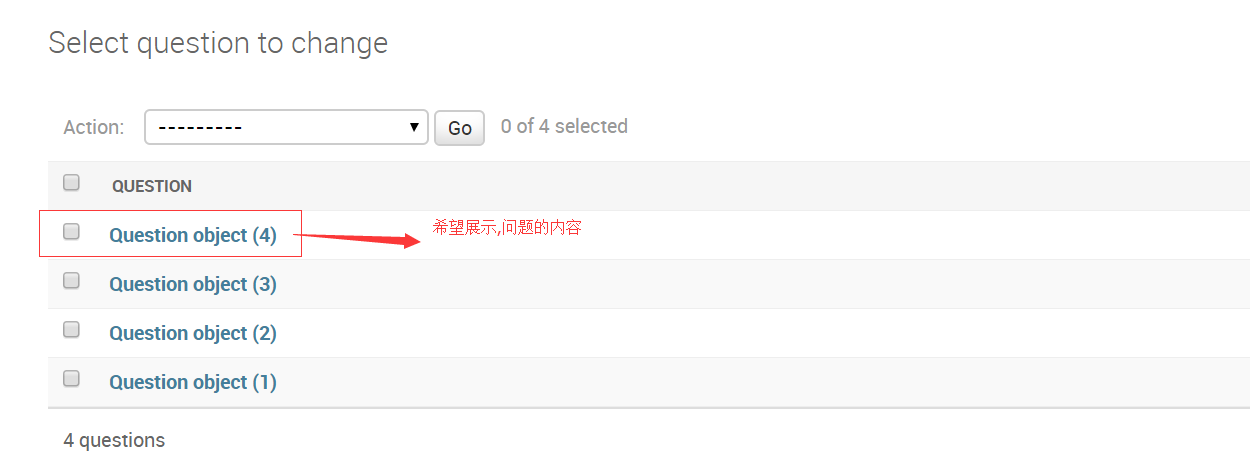
但是这样绑定的数据实体在界面可设置的灵活性太小,比如第二篇里面后半截遇到的问题,没有办法指定展示问题的内容:

所以改用模板--创建一个admin model 的class,通过register()第二个重载,将模板类附带的设置参数传入到app Admin 的Form里,修改polls/admin.py如下:
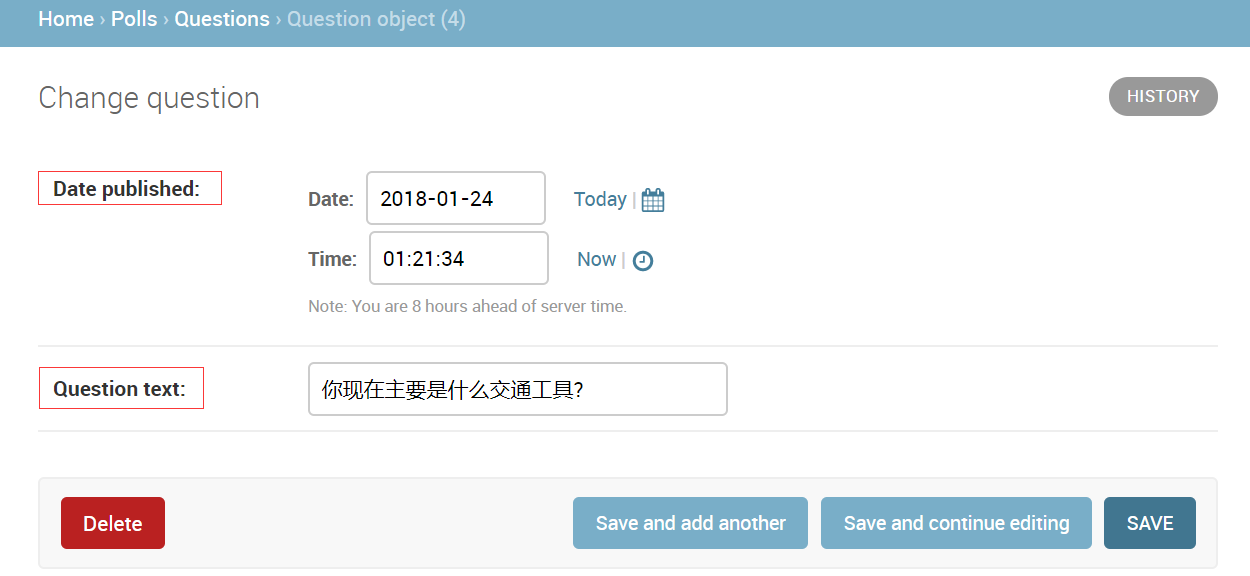
from django.contrib import admin from .models import Question class QuestionAdmin(admin.ModelAdmin): fields = ['pub_date', 'question_text'] #form将包含这两个字段的表单项 admin.site.register(Question, QuestionAdmin)

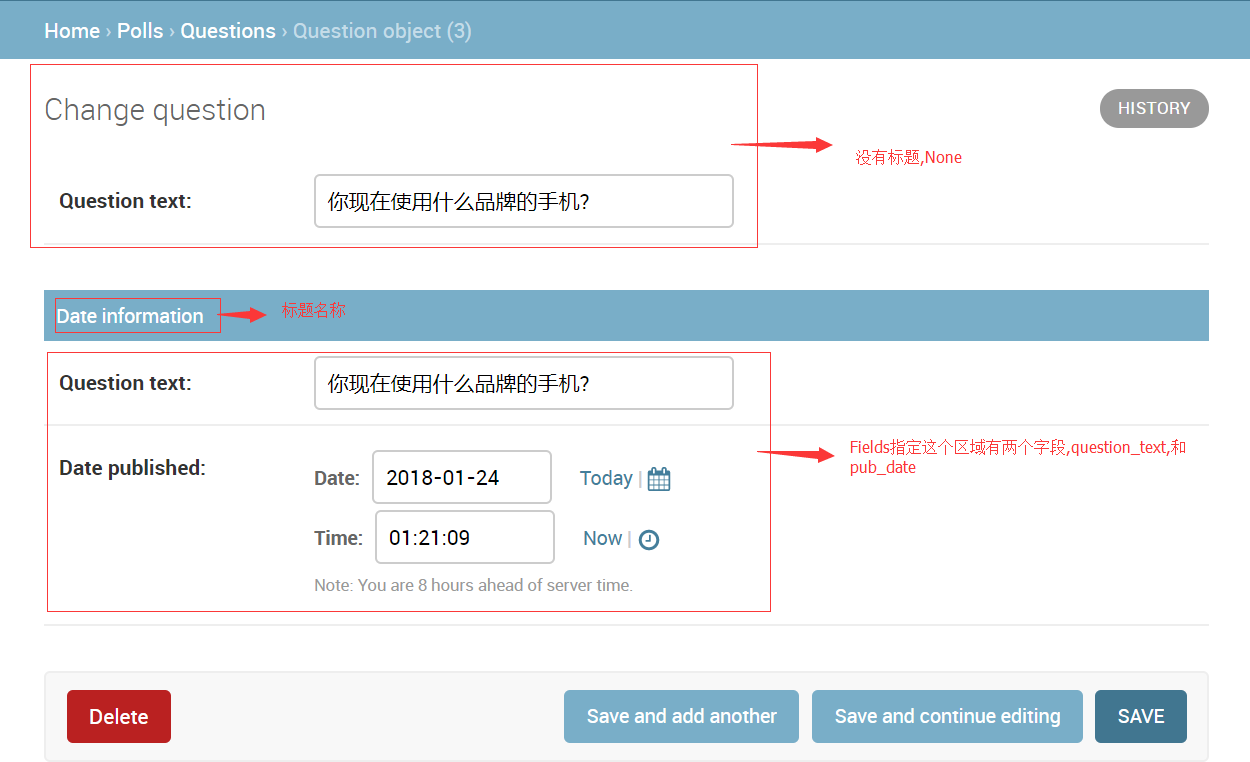
两个字段,希望在展示的时候,每个字段都有一个标题,标志编辑区域:
from django.contrib import admin from .models import Question class QuestionAdmin(admin.ModelAdmin): fieldsets = [ (None, {'fields': ['question_text']}), # none 代表没有标题 ('Date information', {'fields': ['question_text','pub_date']}),# Date information 代表着个标题,filds 数组设置这个区域要展示的字段 ] admin.site.register(Question, QuestionAdmin)

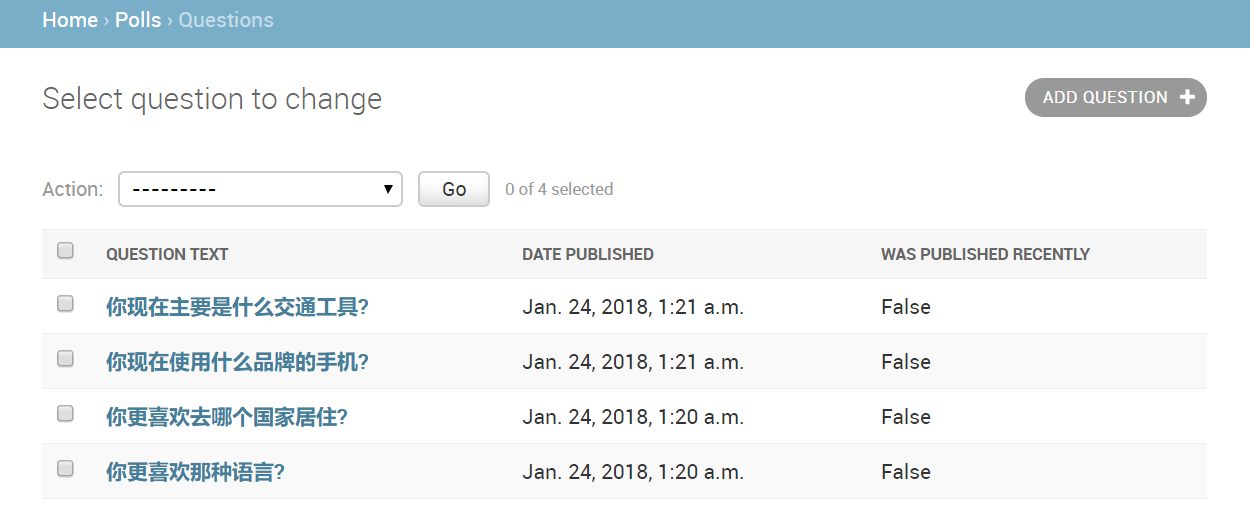
下来修复列表Question Object(4)这里应该显示question_text才更舒服
class QuestionAdmin(admin.ModelAdmin): list_display = ('question_text', 'pub_date', 'was_published_recently') #列表展示三列 ...

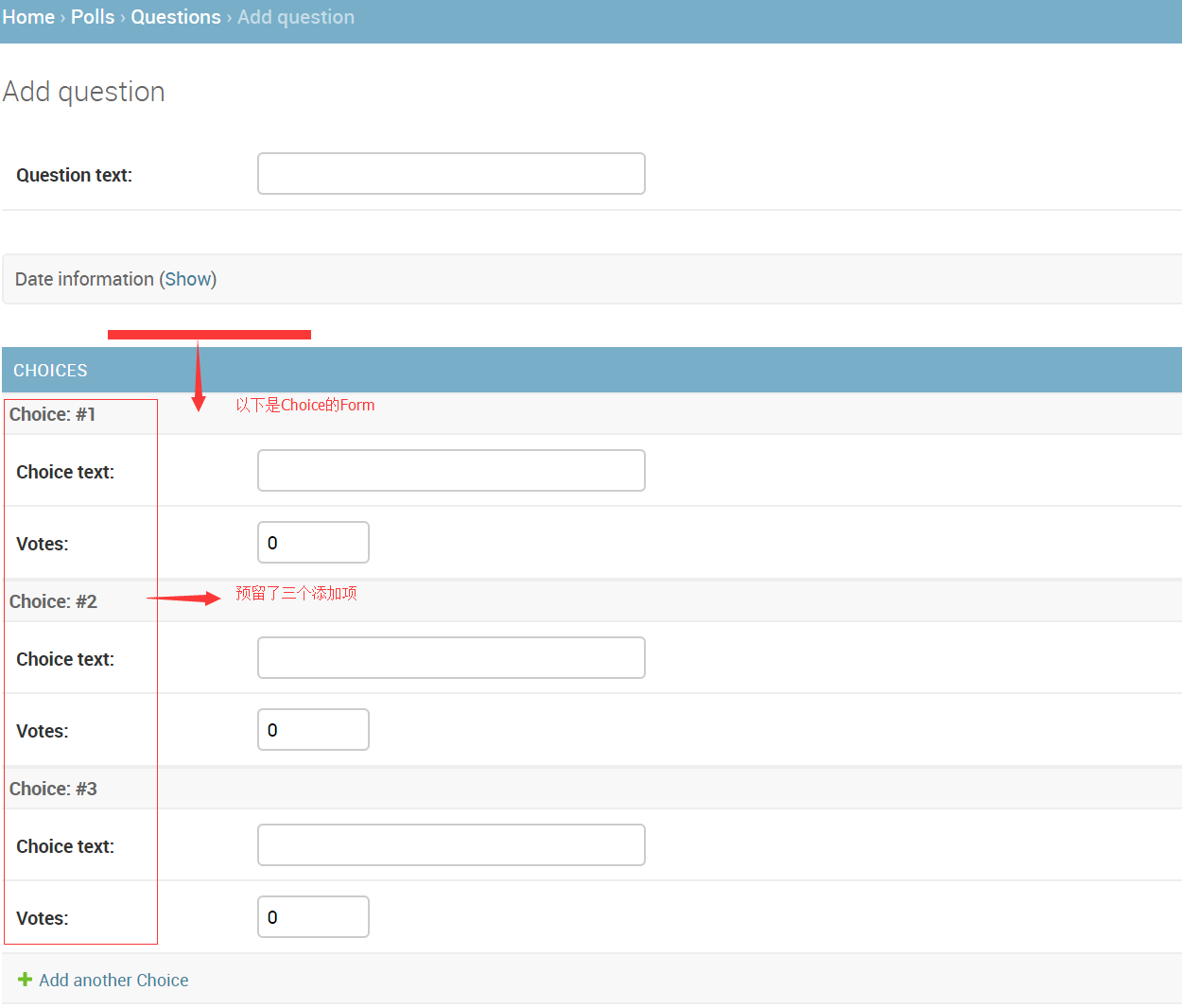
接下来改造Choice的Form展示:
from django.contrib import admin from .models import Choice, Question class ChoiceInline(admin.StackedInline): model = Choice #定义Form编辑表单依赖的实体类是Choice extra = 3 #至少预留三个添加项 class QuestionAdmin(admin.ModelAdmin): list_display = ('question_text', 'pub_date', 'was_published_recently') #列表展示三列 fieldsets = [ (None, {'fields': ['question_text']}), ('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}), ] inlines = [ChoiceInline] #question 的编辑Form包含Choice的Form admin.site.register(Question, QuestionAdmin)

到这里实体在admin的展示,根据默认样式改造就差不多结束了,但是django怎么做到默认admin App所有的项目共享的?
2.将admin的默认页面引入项目中
修改firstPro/settings.py 在TEMPLATES中添加 DIRS:
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
在templates中新建一个叫admin的文件夹,复制admin/base_site.html到文件夹中,这个文件是django安装路径下的,在django/contrib/admin/templates/下,django的安装路径可以通过下面的命令查看:
>python -c "import django; print(django.__path__)"
我的路径在:C:\Users\RemiH\AppData\Local\Programs\Python\Python36-32\Lib\site-packages\django\contrib\admin\templates\admin,复制完成之后,编辑如下:
{% extends "admin/base.html" %} {% block title %}{{ title }} | {{ site_title|default:_('pollswebsite') }}{% endblock %} {% block branding %} <h1 id="site-name"><a href="{% url 'admin:index' %}">pollswebsite</a></h1> {% endblock %} {% block nav-global %}{% endblock %}
浏览器刷新http://localhost:8000,本地配置了admin模板,就加载本地,如果本地没有配置,就加在django安装路径下的.

同样可以对默认页,index.html进行个人话改造!
记个问题:

博客代码已经上传至:http://download.csdn.net/download/sql_sbase/10224396



