zoom和transform:scale的区别
先总结下上面表面所见的差异:
- 浏览器兼容性。IE全族/Chrome/Safari和IE9+现代浏览器的差别。
- 控制缩放的值不一样。
zoom更全面,但是不能是负数,只能等比例控制;而scale虽然只能是数值,但是能负数,可以只控制1个维度。
然而,更深层次的差异才是更重要的。
从demo我们看出如下几点差异:
- zoom的缩放是相对于左上角的;而scale默认是居中缩放;
- zoom的缩放改变了元素占据的空间大小;而scale的缩放占据的原始尺寸不变,页面布局不会发生变化;
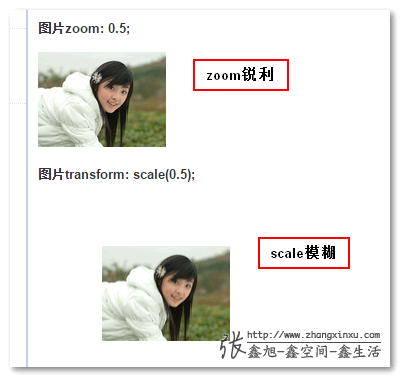
- zoom和scale对元素的渲染计算方法可能有差异(如下截图示意)。

- 对文字的缩放规则不一致。zoom缩放依然受限于最小12像素中文大小限制;而scale就是纯粹的对图形进行比例控制,文字50%原来尺寸。

5.还有一个肉眼看不见却更重要的差异,渲染的性能差异明显,scale性能比zoom好。
由于zoom的缩放会改变元素的真实空间大小,换句话说,实时影响了其他小伙伴。



