head里两个重要标签base和meta
base标签
<base href="../">
我们并不常用的一个标签,但是一旦用得不当会带来灾难性的影响。
它会影响到所有页面上的href和src属性相对路劲的定位:
例如:
<!-- ./1.css 会被理解为 ../1.css --> <link rel="stylesheet" href="./1.css"> <!-- 2.mp4 会被理解为 ../2.mp4 --> <video src="2.mp4"></video> <!-- ../3.mp3 会被理解为 ../../3.mp3 --> <audio src="../3.mp3"></audio> <!-- 像下面这2种绝对路径就不会受影响 --> <a href="/aaa"></a> <script src="D:///desk/test/node_modules/vue/dist/vue.js"></script>
值得注意的是: base标签不会影响链接内部的路径
例如base href是“../”,link标签引入了1.css,1.css有引入其他样式文件:
@import: url("../2.css")
这个时候,../2.css 不是被理解成 ../../2.css,而是理解为相对于1.css的../2.css
meta标签
日常开发中我们用得更多的是meta标签,分为3类
1. 具有charset属性的meta
<meta charset="UTF-8">
一般Response Header都会有,因此这个meta不是写了就一定会生效
content-type: text/html; charset=utf-8
它会在HTTP Response Header没带上编码的时候 或者本地打开HTML文件(file:///..)时 生效
建议这个标签放在 head 的第一个,处理的所有字符都是 ASCII 字符,众所周知,ASCII 字符是 UTF-8 和绝大多数字符编码的子集,所以,在读到 meta 之前,浏览器把文档理解多数编码格式都不会出错,这样可以最大限度地保证不出现乱码
2. 带有http-equiv 属性的 meta
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
它的作用相当于在HTML里面书写Response Header
上面这个例子相当于添加了 content-type 这个 HTTP Response 头,并且指定了 http 编码方式为 UTF-8
值得注意的是,这个和 meta charset是等价的,如果同时存在,谁先出现,浏览器就采用谁
http-equiv还有以下几种:
- content-language 指定内容的语言;
- 对页面没什么影响,只是用来告诉浏览器,这是一个默认的语系是xxx的网页
<meta http-equiv="Content-Language" content="zh-cn">
- 对页面没什么影响,只是用来告诉浏览器,这是一个默认的语系是xxx的网页
- default-style 指定默认样式表;
-
如果link标签带有title,则会默认选择带有title的link的第一个生效,如果有这个meta default-style,则按照这个content来默认选择
<meta http-equiv="default-style" content="xxx2"> <link rel="stylesheet" href="1.css" title="xxx"> <link rel="stylesheet" href="2.css" title="xxx2">
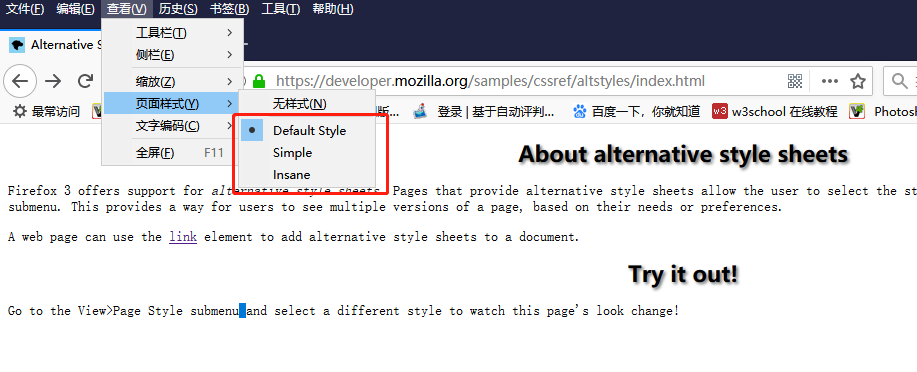
顺带一提firefox支持样式切换选择(demo)

-
- refresh 刷新;
- 表示过5s后刷新页面,并跳转到qq.com
<meta http-equiv="refresh" content="5; http://www.qq.com">
- 表示过5s后刷新页面,并跳转到qq.com
- set-cookie 模拟 http 头 set-cookie,设置 cookie;
- chrome已经废弃这个设置cookie的方法,但firefox仍然支持,每个标签只能set一个key value
<meta http-equiv="set-cookie" content="age=23"> <meta http-equiv="set-cookie" content="name=david">
- chrome已经废弃这个设置cookie的方法,但firefox仍然支持,每个标签只能set一个key value
- x-ua-compatible 模拟 http 头 x-ua-compatible,声明 ua 兼容性;
- 这个x-ua-compatible是专门给IE使用的,通知IE用什么版本来渲染

- content-security-policy 模拟 http 头 content-security-policy,声明内容安全策略。
3. 最常见的meta,带有content、name属性的meta标签
<meta name="viewport" content="width=device-width,height=device-height,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
它用于定义一些网页的元信息,除了比较特殊的viewport、referrer外,往往不会对页面功能有影响,更多是用作优化SEO:
- viewport
- key有width、height、initial-scale、minimum-scale、maximum-scale、user-scalable,会影响页面的分辨率(移动端H5页面最常见)
- referrer: 跳转策略,是一种安全考量。
- 用于控制referer的值,content有4种:origin(推荐,只带协议和域名)、never(直接不带referer)、always(不推荐,总是带完整的referer,包括了query,如果涉及隐私则很危险)、default(https向http请求时,referrer置为空) 更多详情
- author: 页面作者,用于优化SEO。
- description:页面描述,用于优化SEO。
- keywords: 页面关键字,用于优化SEO。
- generator: 生成页面所使用的工具,主要用于可视化编辑器(例如ps直接根据设计稿生成的HTML),如果是手写 HTML 的网页,不需要加这个 meta。
- theme-color: 页面风格颜色,实际并不会影响页面,但是浏览器可能据此调整页面之外的 UI(如窗口边框或者 tab 的颜色)。