项目实战1—LNMP的搭建、nginx的ssl加密、身份验证的实现

总项目流程图,详见 http://www.cnblogs.com/along21/p/8000812.html
实战一:搭建lnmp及类小米等商业网站的实现
1、安装包,开启服务
yum -y install nginx mariadb-server php-fpm php-mysql
2、修改nginx的配置文件
(1)cp /etc/nginx/nginx.conf.default /etc/nginx/nginx.conf 有个模板例子覆盖了配置文件
vim /etc/nginx/nginx.conf 修改下面几类
① user nobody; 使用用户 error_log /var/log/nginx/error.log info; 错误日志 ② events { worker_connections 65535; } ③ tcp_nopush on; tcp优化 tcp_nodelay on; gzip on; ④ server { listen 80; server_name xiaomi.along.com; 根据自己顺便写 root /data/web; 主站点的目录根 location / { index index.php index.html index.htm; } ⑤ location ~ \.php$ { 开启.php,配置文件有例子,只需去掉注释,修改一行即可 fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; }
systemctl restart nginx 重启服务,发现有warn
(3)ulimit -n 查看linux系统里打开文件描述符的最大值,一般缺省值是1024,对一台繁忙的服务器来说,这个值偏小,所以有必要重新设置linux系统里打开文件描述符的最大值
3、修改php-fpm的配置文件
date.timezone = Asia/Shanghai 时区
② vim /etc/php-fpm.d/www.conf 改两行
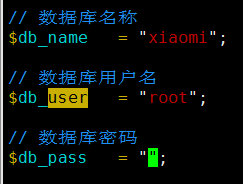
4、运行mysql ,创建一会网页需要的库
5、把事先找好的小米网站传进来 rz
小米网站的源码资源我已经上传到网盘了http://pan.baidu.com/s/1kUUFp6B ,需要的可以打赏博主一杯咖啡钱,然后私密博主,博主会很快答复的~
mkdir /data/web -p 创建一个目录专门放小米的网页配置
unzip -d /data/web/ xiaomi.zip 解压到目录
chown -R nobody.nobody * 为了安全,递归把所有文件的所属人和所属组改为权限有限的nobody
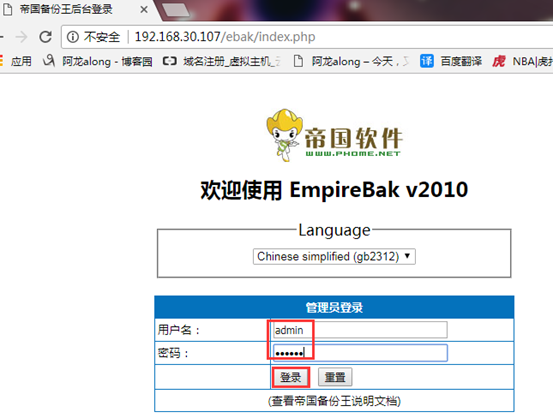
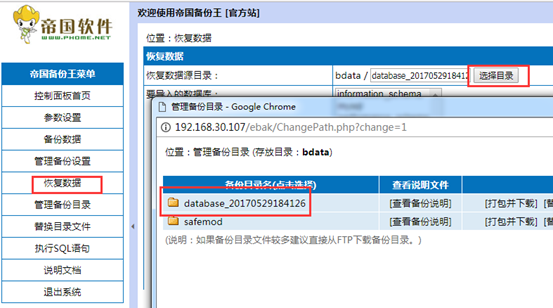
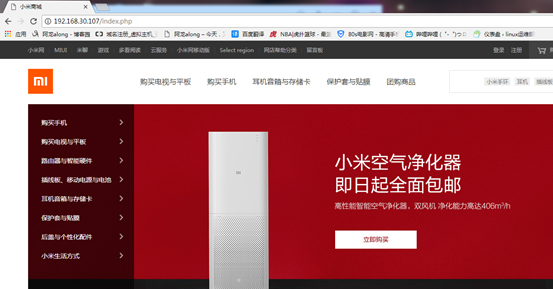
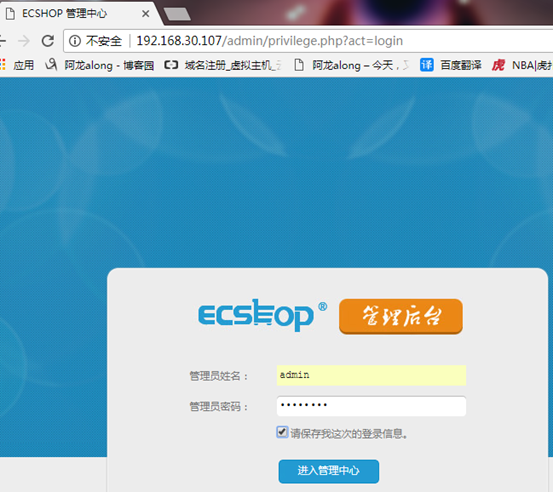
6、网页登录




7、实验成功,登录查看


ab -c 100 -n 1000 http://192.168.30.107/
实验二:实现ssl 加密
1、创建存放证书的目录
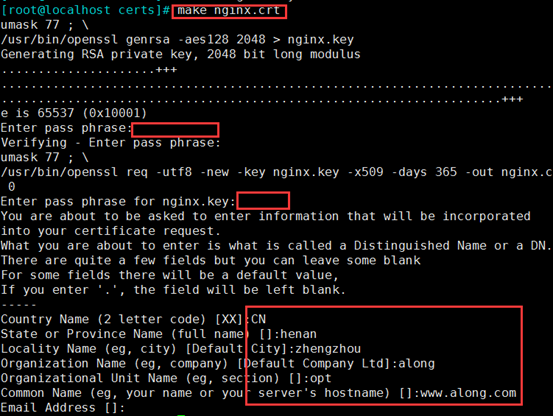
2、自签名证书

openssl rsa -in nginx.key -out nginx2.key 因为刚私钥被加密了,为了后边方便,解密
3、把证书和私钥cp 到nginx存放证书目录
cp nginx.crt nginx2.key /etc/nginx/ssl/
mv nginx2.key nginx.key 把名字改回来
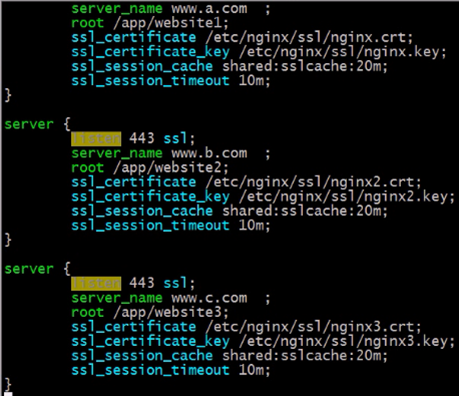
4、修改配置文件,加一段server
server { listen 443 ssl; server_name www.along.com; ssl on; ssl_certificate /etc/nginx/ssl/nginx.crt; ssl_certificate_key /etc/nginx/ssl/nginx.key; ssl_session_cache shared:sslcache:20m; ssl_session_timeout 10m; }

5、测试,网页打开 https://192.168.30.7/


(2)因为nginx 强大,可以实现多个虚拟主机基于不同的FQDN 实现ssl加密,httpd不能实现

2、把证书和私钥cp 到nginx存放证书目录,并解开私钥的加密
cp nginx{1,2,3}* /etc/nginx/ssl/
openssl rsa -in nginx.key -out nginx.key
openssl rsa -in nginx2.key -out nginx2.key
openssl rsa -in nginx3.key -out nginx3.key
echo website1 > /app/website1/index.html
echo website1 > /app/website2/index.html
echo website1 > /app/website3/index.html

实战三:实现身份验证
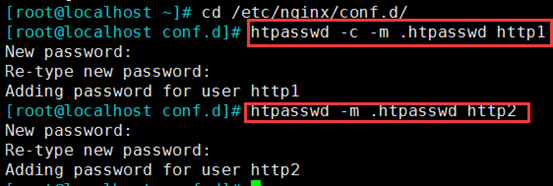
1、生成密码账户文件
htpasswd -c -m .htpasswd http1

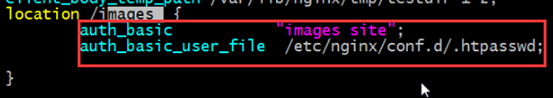
2、在配置文件中修改
vim /etc/nginx/nginx.conf 在location段中指向账户密码文件
location /images { auth_basic "images site"; "提示字" auth_basic_user_file /etc/nginx/conf.d/.htpasswd; }

3、网页查看验证 http://172.17.22.22/images/loading.gif

如果您认为这篇文章还不错或者有所收获,您可以通过右边的“打赏”功能 打赏我一杯咖啡【物质支持】,也可以点击右下角的【赞】按钮【精神支持】,因为这两种支持都是我继续写作,分享的最大动力!
作者:along阿龙
出处:http://www.cnblogs.com/along21/
简介:每天都在进步,每周都在总结,你的一个点赞,一句留言,就可以让博主开心一笑,充满动力!
版权:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
已将所有赞助者统一放到单独页面!签名处只保留最近10条赞助记录!查看赞助者列表
| 衷心感谢打赏者的厚爱与支持!也感谢点赞和评论的园友的支持! | ||
|---|---|---|
| 打赏者 | 打赏金额 | 打赏日期 |
| 微信:*光 | 10.00 | 2019-04-14 |
| 微信:小罗 | 10.00 | 2019-03-25 |
| 微信:*光 | 5.00 | 2019-03-24 |
| 微信:*子 | 10.00 | 2019-03-21 |
| 微信:云 | 5.00 | 2019-03-19 |
| 支付宝:马伏硅 | 5.00 | 2019-03-08 |
| 支付宝:唯一 | 10.00 | 2019-02-02 |
| 微信:*亮 | 5.00 | 2018-12-28 |
| 微信:流金岁月1978 | 10.00 | 2018-11-16 |
| 微信:,别输给自己, | 20.00 | 2018-11-06 |


