一次H5毛玻璃效果有感
印象中H5实现毛玻璃效果是挺好实现的,主要的代码就是css的filter:blur。
之前也用过几次,给背景图加高斯模糊啊,给一个div加高斯模糊啊。只要给需要添加高斯模糊的元素直接添加filter属性就好了,
但是今天遇到了一个需求,暂时无法解决很是灰心。

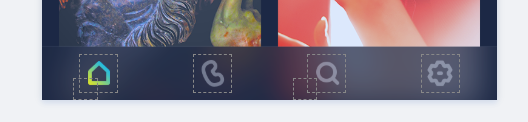
需求是给tabbar添加高斯模糊,开始一想简单啊,也是直接给tabbar的容器添加filter不就行了么?可想而知,并没有这么简单,
tabbar是高斯模糊了,可是tabbar后面的流并没有模糊,此时意识到实现这种效果并不简单啊。
我给tabbar添加filter,模糊的当然只是tabbar,后面的内容没有模糊到达人眼的效果也并不是毛玻璃效果。一直理解成生活中的那种模糊,
就是冬天里,进到屋里,眼前就是高斯模糊效果,模糊的也只是镜片,真实的事物也并没有添加filter属性,想当然的认为我只要给tabbar添加filter,不用给流添加filter就行了。
回想之前实现的高斯模糊也是谁要高斯模糊效果,就给谁添加,并不是在他的上面加一层高斯模糊的镜片。
调研了一些H5实现高斯模糊方法,主要也是想办法把需要高斯模糊的元素放到容器里然后让容器高斯模糊。
看了Android实现的效果,感觉确实还是有差距的啊,应该是自己的技术积累不够吧。只能调整UI改透明度了。


