开始Flask项目
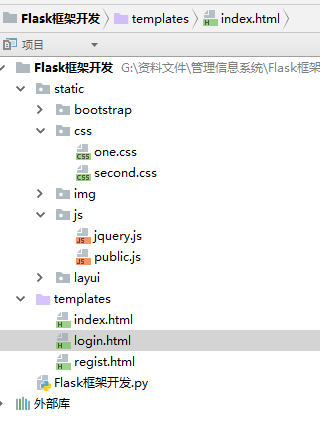
- 新建Flask项目。
- 设置调试模式。
- 理解Flask项目主程序。
- 使用装饰器,设置路径与函数之间的关系。
- 使用Flask中render_template,用不同的路径,返回首页、登录员、注册页。
- 用视图函数反转得到URL,url_for(‘login’),完成导航里的链接。
1.

2.
1 if __name__ == '__main__': 2 app.run(debug=True)
3.
1 from flask import Flask 2 from flask import render_template 3 4 app = Flask(__name__) 5 6 7 @app.route('/login') 8 def login(): 9 return render_template('login.html') 10 11 @app.route('/regist') 12 def regist(): 13 return render_template('regist.html') 14 15 @app.route('/') 16 def index(): 17 return render_template('index.html') 18 19 20 if __name__ == '__main__': 21 app.run(debug=True)
4.
1 @app.route('/regist')
5.

6.
1 <div class="layui-col-md4"> 2 <div class="layui-row"> 3 <div class="layui-col-md4" style="padding-top: 5px;padding-left: 30px;"> 4 <a class="layui-btn layui-btn-small layui-btn-radius layui-btn-primary" href="{{ url_for('login') }}">登录</a> 5 </div> 6 <div class="layui-col-md4"> 7 <a class="layui-btn layui-btn-radius layui-btn-danger" href="{{ url_for('regist') }}">注册</a> 8 </div> 9 <div class="layui-col-md4"> 10 <button class="layui-btn layui-btn-radius layui-btn-warm" onclick="light()" type="button" 11 id="light">关灯 12 </button> 13 </div> 14 </div> 15 </div>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】博客园携手 AI 驱动开发工具商 Chat2DB 推出联合终身会员
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET 依赖注入中的 Captive Dependency
· .NET Core 对象分配(Alloc)底层原理浅谈
· 聊一聊 C#异步 任务延续的三种底层玩法
· 敏捷开发:如何高效开每日站会
· 为什么 .NET8线程池 容易引发线程饥饿
· .NET 9.0 使用 Vulkan API 编写跨平台图形应用
· 终于决定:把自己家的能源管理系统开源了!
· [.NET] 使用客户端缓存提高API性能
· AsyncLocal的妙用
· .NetCore依赖注入(DI)之生命周期