关于vue的一个小项目
这是一个仿去哪儿网的项目,组件化开发。
先大概说一下里面用到的知识点:
不会写后端代码,所有的ajax请求的代码都是静态json模拟的
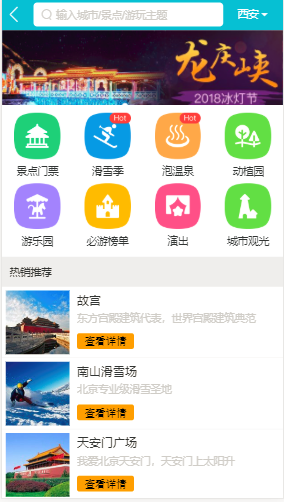
首页部分

- VueAwesomeSwiper编写首页轮播图
tips:稍微提一个小小的点,在写轮播图的时候,由于图片加载比较慢,会造成位移的效果,这里提供一个从别人那学到解决办法,不给高度,给padding-bottom预留位置。
- stylus编写CSS代码
- axios 发送ajax请求
- 父子组件传值与发布订阅模式
城市列表页面

- 路由配置
- BetterScroll的使用
- 兄弟组件传值
- 事件节流
- Vuex
- keep-alive优化网页性能
- localStorage的运用
- 动态路由以及递归组件
以上就是项目用到的全部知识点,附上项目地址:https://gitee.com/allenxia
路漫漫其修远兮,吾将上下而求索



