DevExpress ASP.NET 使用经验谈(5)-通过ASPxGridView实现CRUD操作
这节,我们将通过使用DevExpress的ASPxGridView控件,实现对数据的CRUD操作。
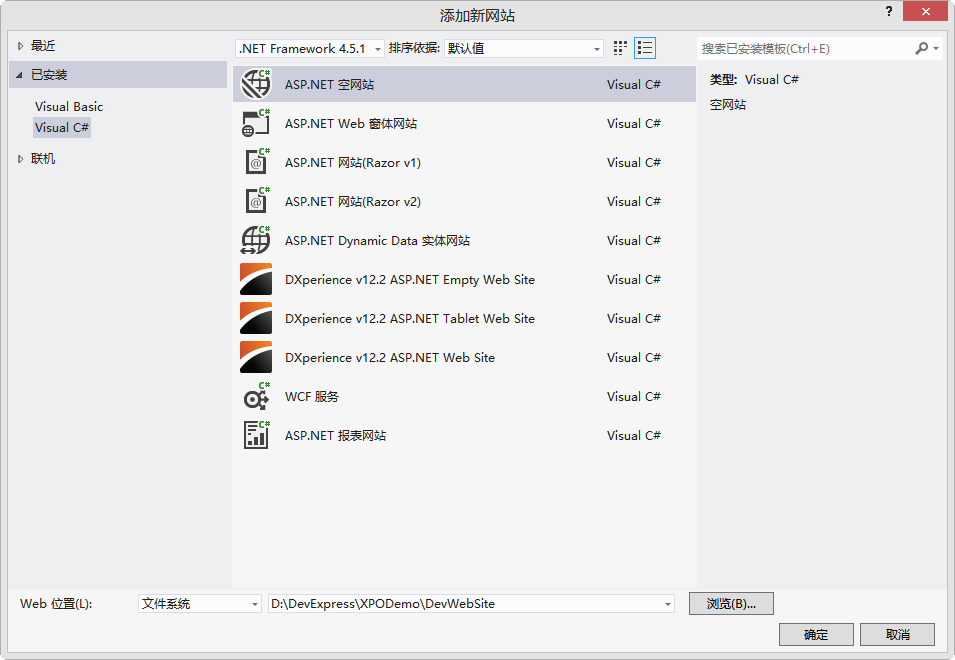
首先,我们在解决方案中,添加一个网站:

图一 添加新网站

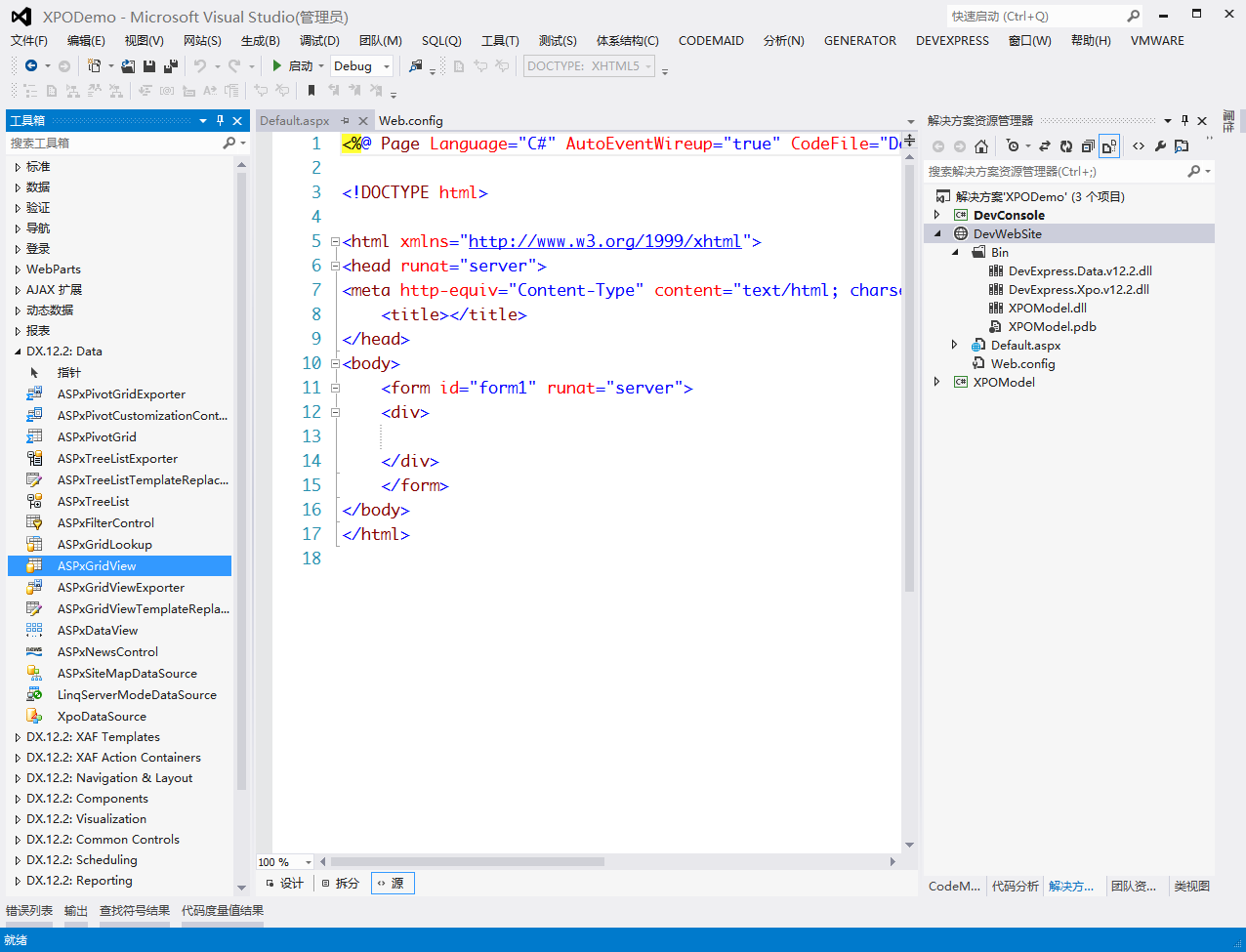
图二 添加DevExpress.Data.v12.2.dll,DevExpress.Xpo.v12.2.dll,以及XPOModel的引用

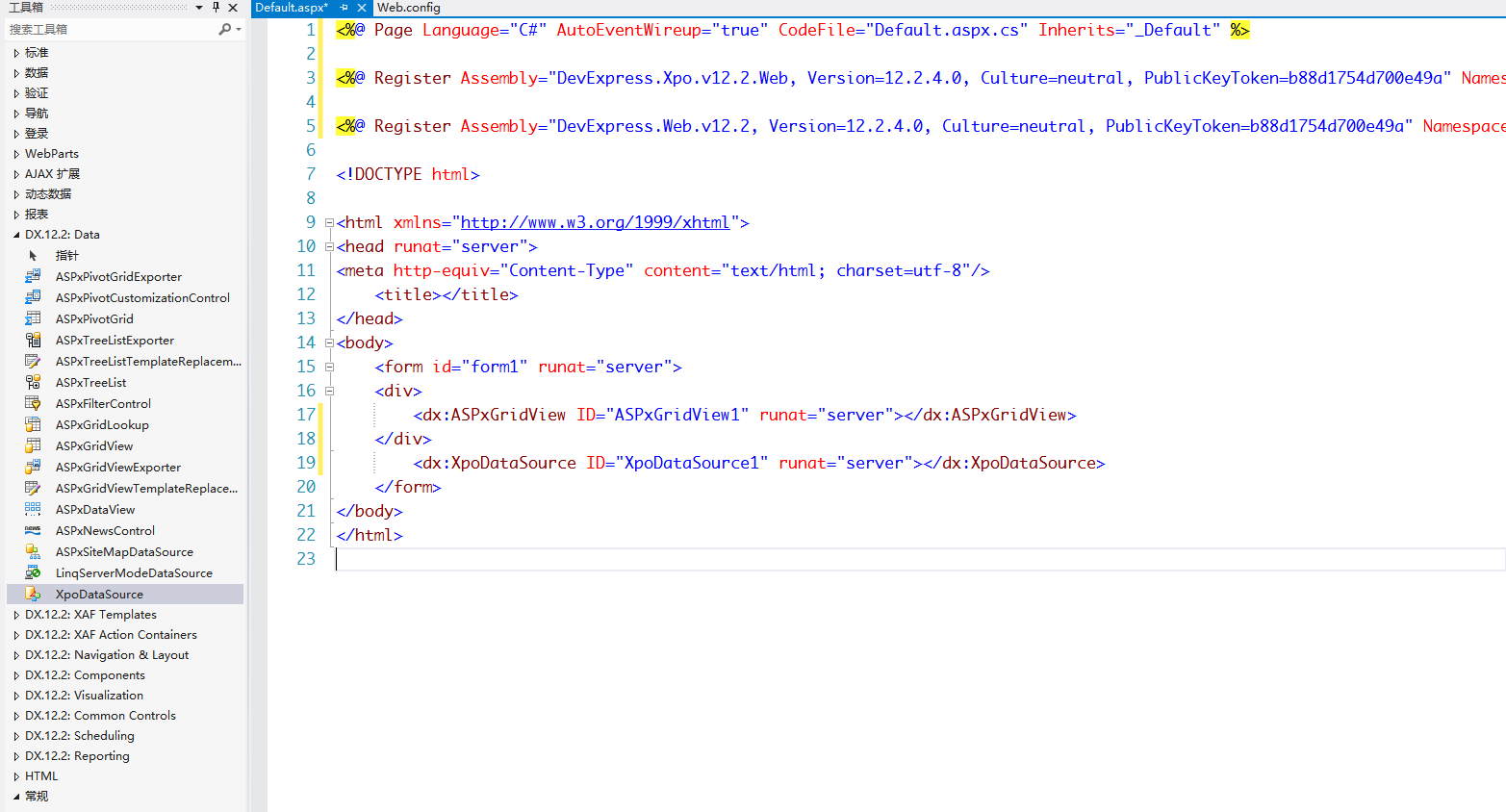
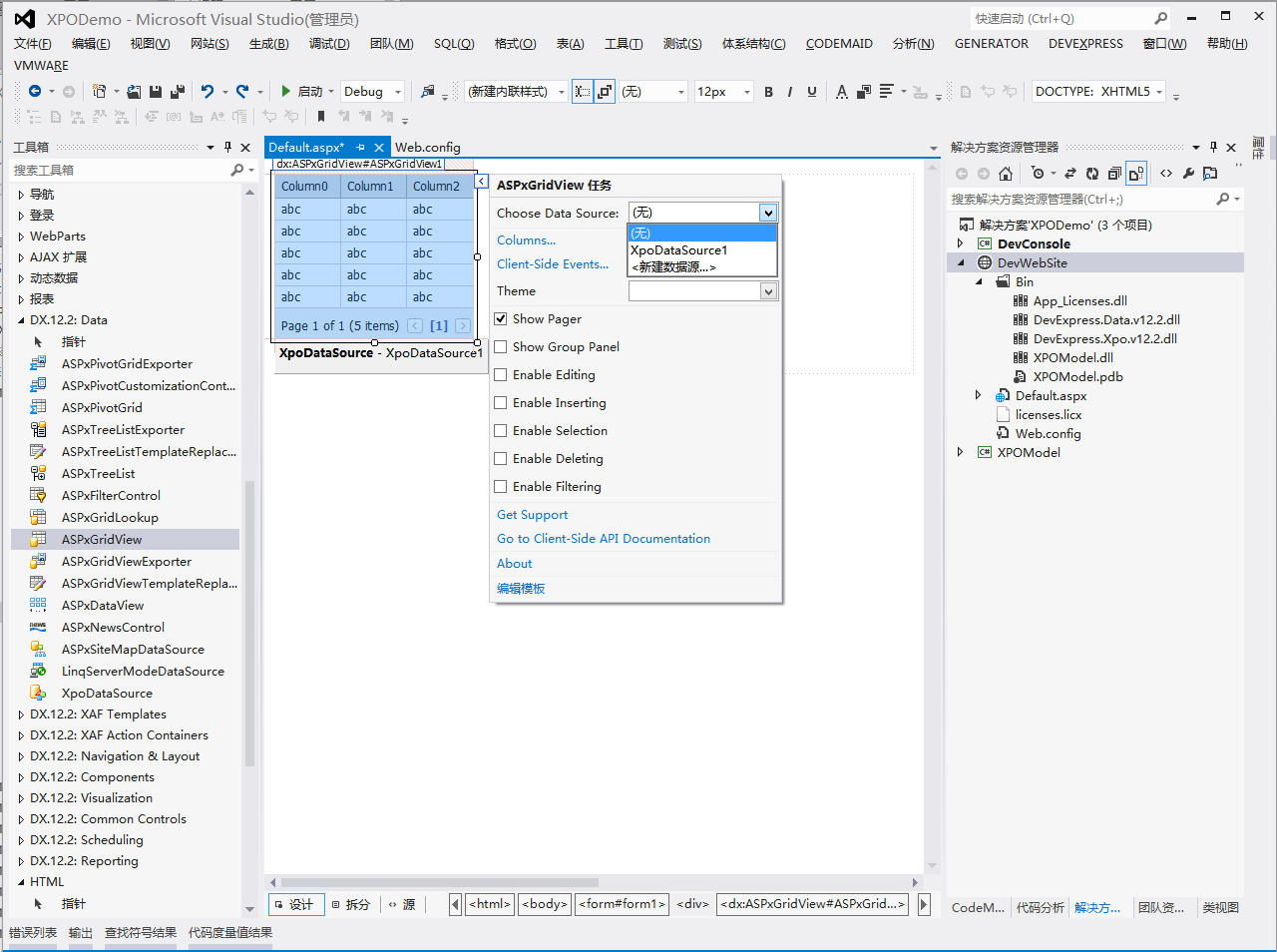
图三 从工具栏拖放ASPxGridView与XpoDataSource

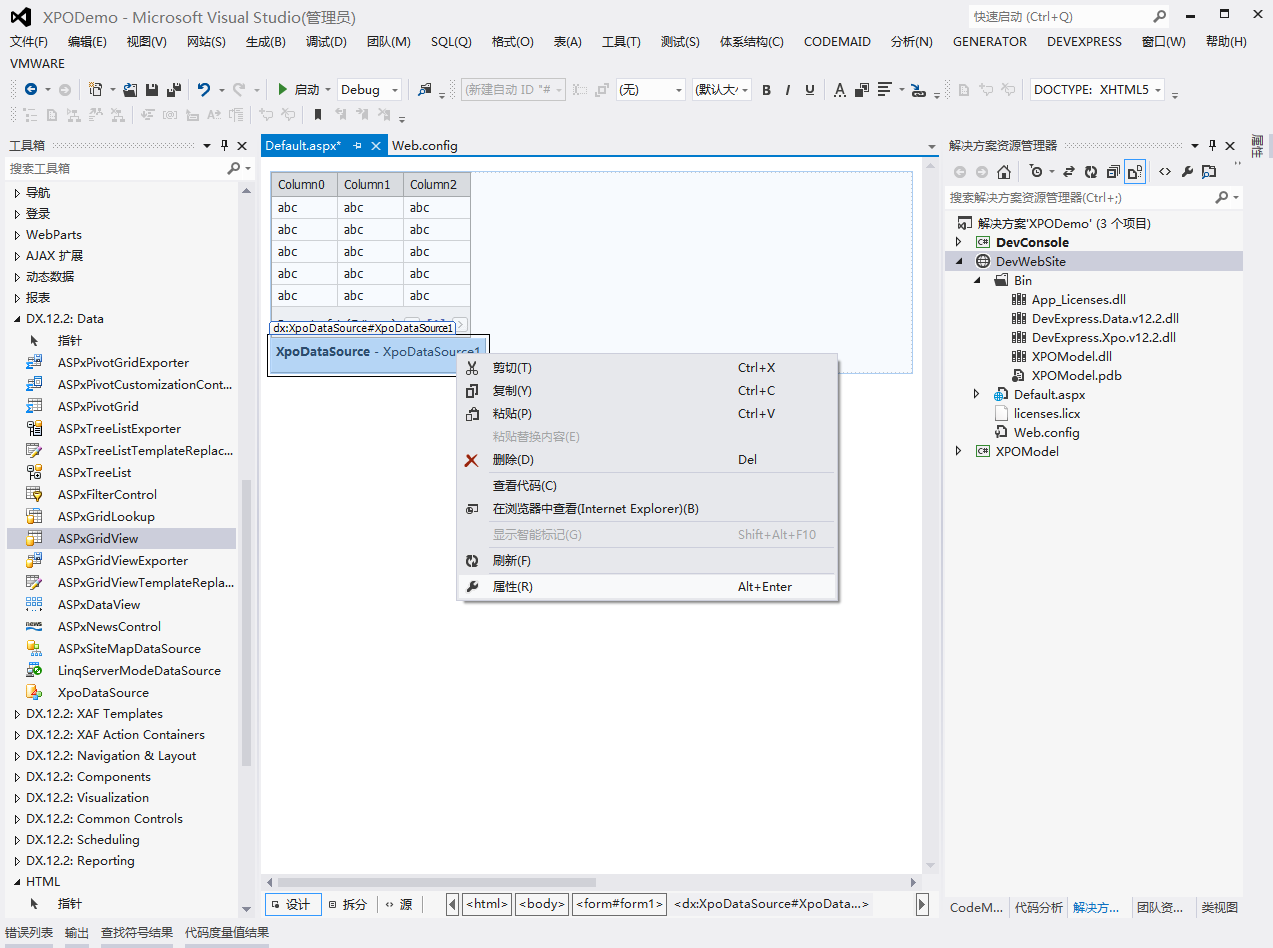
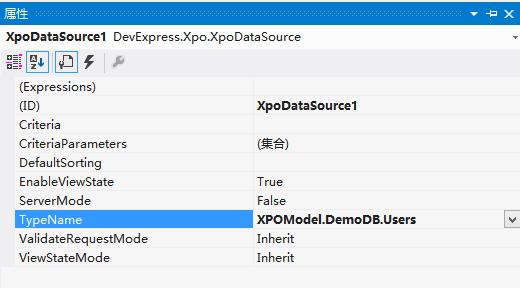
图四 设置XpoDataSource的类型名称 TypeName,先选择控件,右键-属性(或点击右上角小箭头)

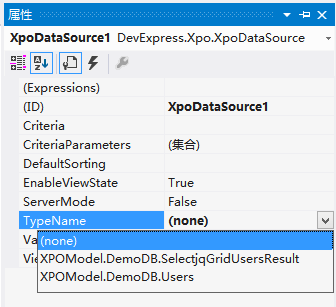
图五 点击TypeName属性下拉选择

图六 选这XPOModel.DemoDB.Users

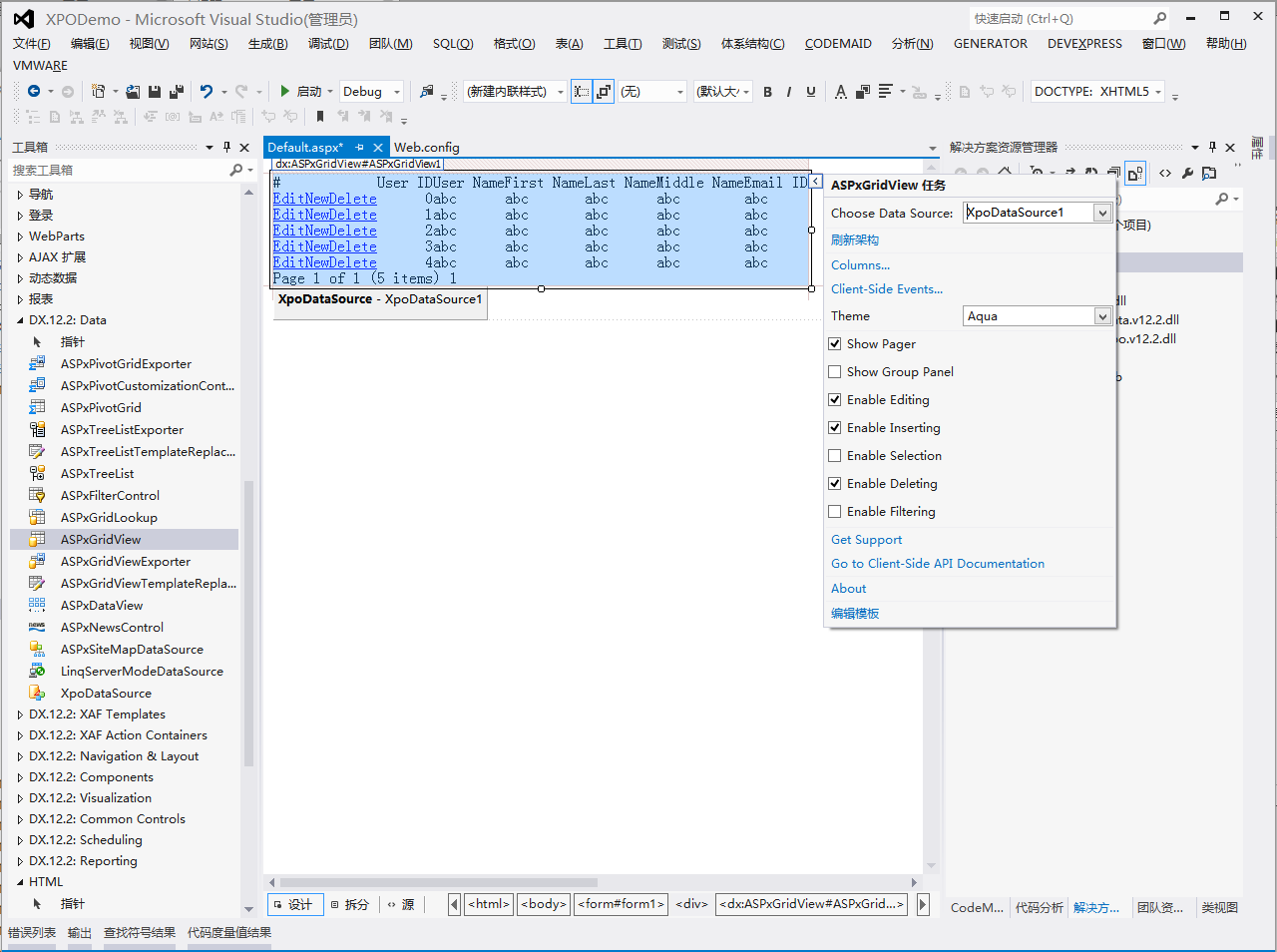
图七 选择ASPxGridView,右键属性(或点击右上角箭头),打开任务属性设置

图八 选择DataSource,设置主题,设置分页,可编辑、新增,删除
经过上述设置,Html代码也发生变化,如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %><%@ Register Assembly="DevExpress.Xpo.v12.2.Web, Version=12.2.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" Namespace="DevExpress.Xpo" TagPrefix="dx" %><%@ Register Assembly="DevExpress.Web.v12.2, Version=12.2.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" Namespace="DevExpress.Web.ASPxGridView" TagPrefix="dx" %><%@ Register assembly="DevExpress.Web.v12.2, Version=12.2.4.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" namespace="DevExpress.Web.ASPxEditors" tagprefix="dx" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title></head><body> <form id="form1" runat="server"> <div> <dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" DataSourceID="XpoDataSource1" KeyFieldName="UserID" Theme="Aqua"> <Columns> <dx:GridViewCommandColumn VisibleIndex="0"> <EditButton Visible="True"> </EditButton> <NewButton Visible="True"> </NewButton> <DeleteButton Visible="True"> </DeleteButton> </dx:GridViewCommandColumn> <dx:GridViewDataTextColumn FieldName="UserID" ReadOnly="True" VisibleIndex="1"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="UserName" VisibleIndex="2"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="FirstName" VisibleIndex="3"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="LastName" VisibleIndex="4"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="MiddleName" VisibleIndex="5"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="EmailID" VisibleIndex="6"> </dx:GridViewDataTextColumn> </Columns> </dx:ASPxGridView> </div> <dx:XpoDataSource ID="XpoDataSource1" runat="server" TypeName="XPOModel.DemoDB.Users"></dx:XpoDataSource> </form></body></html> |
经过上述设置,主题并未生效,需要添加DevExpress.Web.v12.2.dll的引用

图九 添加DevExpress.Web引用
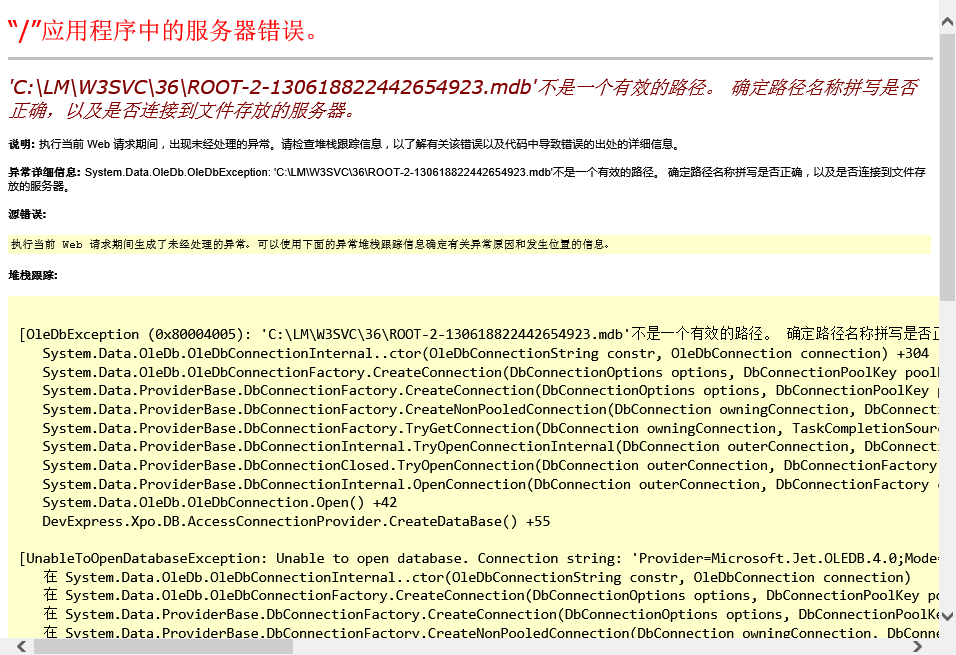
此时点击Default.aspx进行浏览,打开的却是报错界面

图十 默认数据库未能生成,报错(如果上述目录不存在,就会产生该错误)
这时,我们通过上面章节已经学习的方法,将Session与数据层绑定。
在Web.config中添加数据库连接的配置节
1 2 3 | <connectionStrings> <add name="ConnectionString" connectionString="Data Source=.;Initial Catalog=DemoDB;user id=demo;password=demo;Integrated Security=false" providerName="System.Data.SqlClient" /></connectionStrings> |
修改Default.aspx.cs代码,将Session建立到数据层的绑定,并且设置XpoDataSource的Session
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using System.Configuration;using DevExpress.Xpo;using DevExpress.Xpo.DB;public partial class _Default : System.Web.UI.Page{ protected void Page_Init(object sender, EventArgs e) { string provider = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString;//获取数据库连接 IDataLayer datalayer = new SimpleDataLayer(XpoDefault.GetConnectionProvider(provider, AutoCreateOption.DatabaseAndSchema));//建立数据层XPO独有的 DevExpress.Xpo.Session session = new DevExpress.Xpo.Session(datalayer); //将数据层和会话绑定 XpoDataSource1.Session = session; } protected void Page_Load(object sender, EventArgs e) { }} |
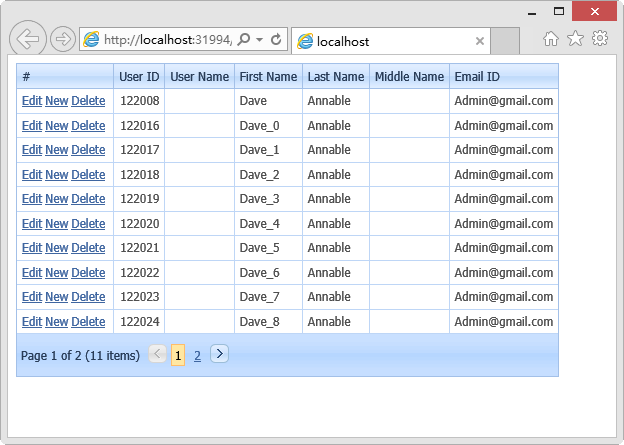
选择Default.aspx页面,右键-在浏览器中查看

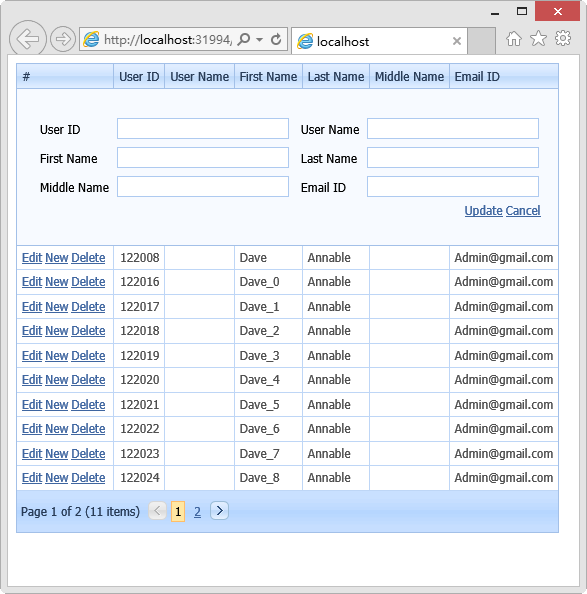
图十一 数据绑定

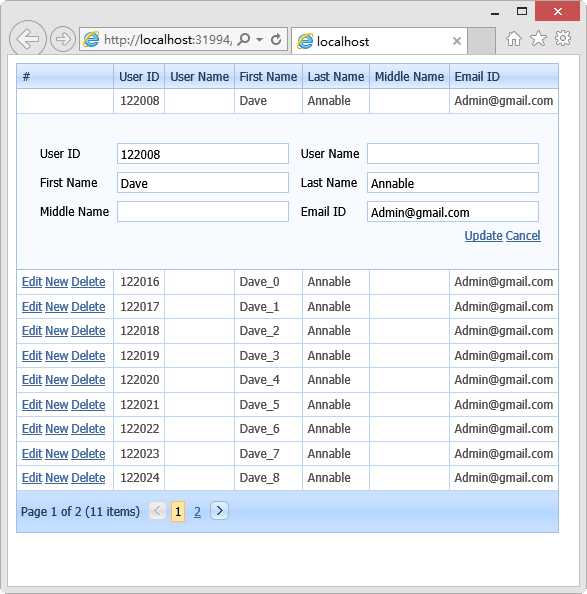
图十二 点击Edit(编辑)
编辑完成后,点击Update(更新),完成对数据行的修改。

图十三 点埚New(新增),打开新增操作视图
同理,点击Delete,将执行数据行的删除操作,但是这个删除,没有提醒,我们可以增加行为。
<SettingsBehavior ConfirmDelete="true" />
<SettingsText ConfirmDelete="确定删除吗?" />
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" DataSourceID="XpoDataSource1" KeyFieldName="UserID" Theme="Aqua"> <Columns> <dx:GridViewCommandColumn VisibleIndex="0"> <EditButton Visible="True"> </EditButton> <NewButton Visible="True"> </NewButton> <DeleteButton Visible="True"> </DeleteButton> </dx:GridViewCommandColumn> <dx:GridViewDataTextColumn FieldName="UserID" ReadOnly="True" VisibleIndex="1"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="UserName" VisibleIndex="2"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="FirstName" VisibleIndex="3"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="LastName" VisibleIndex="4"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="MiddleName" VisibleIndex="5"> </dx:GridViewDataTextColumn> <dx:GridViewDataTextColumn FieldName="EmailID" VisibleIndex="6"> </dx:GridViewDataTextColumn> </Columns> <SettingsBehavior ConfirmDelete="true" /> <SettingsText ConfirmDelete="确定删除吗?" /></dx:ASPxGridView> |
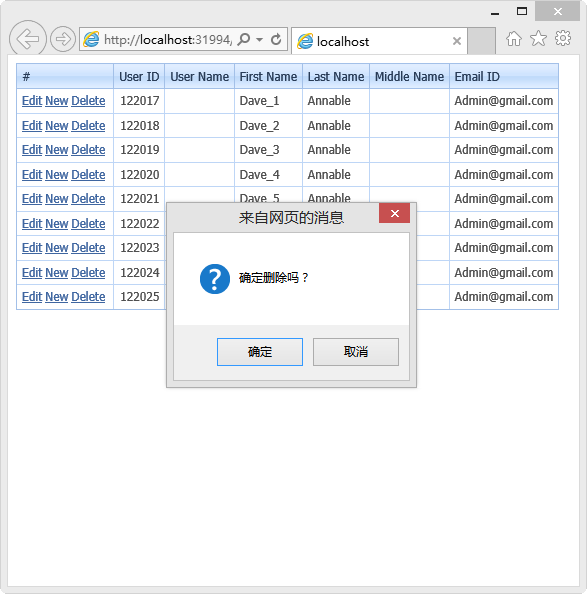
再次点击Delete时,会弹出提示对话框,点击确定后,执行删除操作。

图十四 删除确认对话框
至此,没有添加多余的代码,已经完全由ASPxGridView自身,完成了对数据库表的CRUD操作。
博文作者:挪威森林(Coding of life)
博文出处:http://www.cnblogs.com/allenlf/
主要研究:Web开发框架、ORM框架、WCF框架、医疗行业软件开发(HRP、EMR、CP、OA)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)