E-WORK 对接 MTS 系统
E-WORK
目前的 E-WORK 系统主要包含了如下功能:
- 技能类型的管理
比如说品质检验技能、测试技能(成品测试或半成品测试)、组装装配技能(打螺丝、合壳、点胶等)、包装技能(封箱、贴卡通标贴)、体系技能(比如ISO9001、16949、13485、SA8000 等等),这每一种技能类型里面包含了多种技能,需要灵活的管理这些技能信息。
- 技能的管理
在point-1的基础上就有了技能,这每一种技能代表什么意思,比如 OT0024 表示的是“半成品测试”,这些信息可通过系统进行维护。
- 技能培训
分为上岗培训与在职培训,从字面意思大致能够明白,上岗培训在用户上岗之前进行的培训,培训合格之后方能上岗;在职培训则是在工作过程中进行某一种培训,提高用户自身的技 能与知识,更好的创造价值。
- 产品所需技能管理
通常情况下,每一个工厂里面的 IE 部门都会针对不同的产品、机型定义合适的流程,每一个流程所需的技能是不一样的。
- 培训报表统计
针对每一个月份或者年份进行统计培训的人数,以及不合格人数等信息。
- 在线技能考试(构思中...)
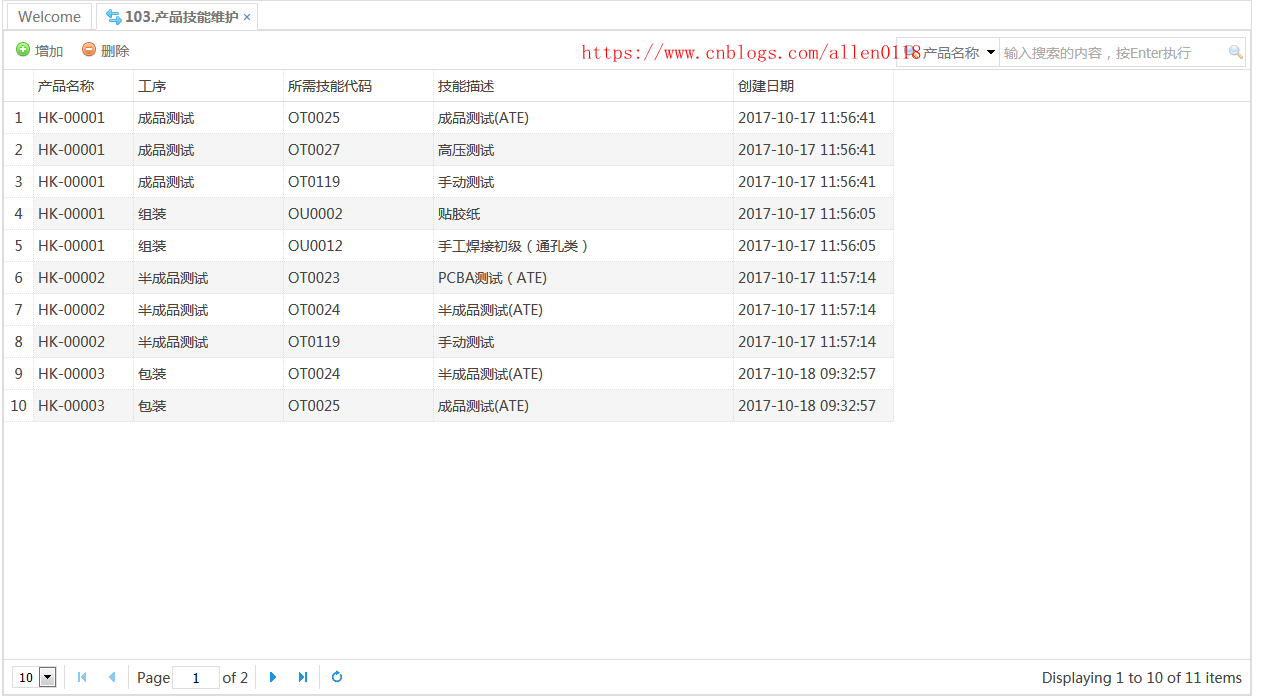
预览如下:




对于数据表格中显示图标的问题,代码虽然比较简单,但是给人的视觉效果比文字好太多了,设置方法如下:
function showImg(value, row) { var str = ""; if (value.toLowerCase() == "pass") { str = '<img src="../Images/green.png" alt="Pass"/>'; } else { str = '<img src="../Images/red.png" alt="Fail"/>'; } return str; }
<table id="datagrid_skill" class="easyui-datagrid" data-options="rownumbers:true,fit:true,border:true, singleSelect:false,toolbar:'#toolbar_skill',showHeader:true,pagination:true"> <thead> <tr> <th data-options="field:'USER_ID', width:60"> 工号 </th> <th data-options="field:'FACTORY', width:60"> 工厂 </th> <th data-options="field:'SKILL_CODE', width:60"> 技能代码 </th> <th data-options="field:'TRAIN_TYPE', width:100"> 培训类型 </th> <th data-options="field:'USER_NAME', width:90"> 用户 </th> <th data-options="field:'DEP', width:90"> 部门 </th> <th data-options="field:'POSITION', width:90"> 职位 </th> <th data-options="field:'SKILL_REMARK', width:150"> 培训技能 </th> <th data-options="field:'TR_START_DATE', width:120"> 培训开始日期 </th> <th data-options="field:'TR_END_DATE', width:120"> 培训结束日期 </th> <th data-options="field:'TR_HOURS', width:90"> 培训工时(H) </th> <th data-options="field:'SCORE', width:80"> 成绩 </th> <th data-options="field:'TR_RESULT', width:80, formatter:showImg,align:'center'"> 判定结果 </th> </tr> </thead> <tbody> </tbody> </table>
绑定的数据列中 formatter:showImg, 是关键。
E-WORK 对接 MTS

$("#txtSerial_Number").keydown(function (e) {
if (e.keyCode == 13 && $.trim($("#txtSerial_Number").val()) != "") {
//检查用户的技能是否满足当前要求*************************************
var _check_skill = true;
var _check_skill_msg = "";
$.ajax({
type: "post",
url: "Wip.aspx?Oper=get_skill",
async: false,
data: { UserID: User_ID, ProductName: _Model, Station: Station },
success: function (data) {
if (data != "OK") {
_check_skill_msg = data;
_check_skill = false;
}
}
});
if (_check_skill == false) {
MMessager(_check_skill_msg);
$("#txtSerial_Number").select();
return;
}
//检查用户的技能是否满足当前要求*************************************
})
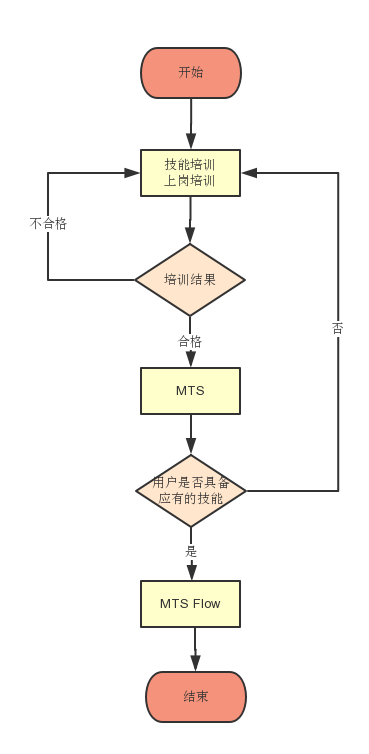
MTS 系统在前几篇博客中已有介绍 MTS 在线打印 , MTS,在用户扫描条码之后触发技能检验功能,判断用户是否具备当前产品在当前工序应用的技能,如果技能不符,则不允许用户扫描条码。

如果您觉得文章对您有帮助,还请帮忙给个赞,感谢啦!!
作者主要从事生产制造方面的系统开发与设计,对生产流程(特别是电子行业)比较熟悉,欢迎同行交流学习!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号