window.onload中调用函数报错的问题
今天练习js,忽然遇到了一个问题,就是window.onload加载完成后,调用其中的函数会报错,
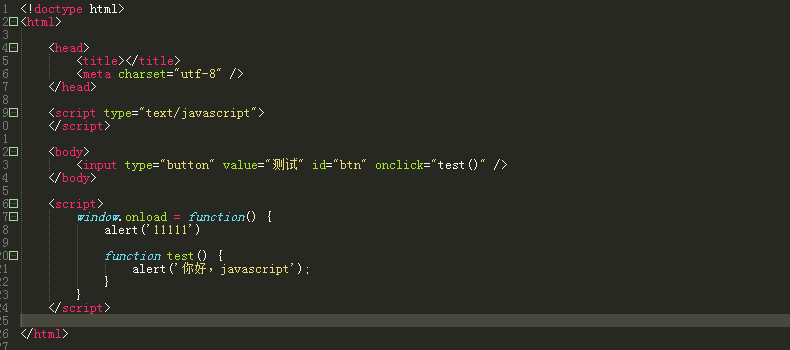
上一段简单的代码:

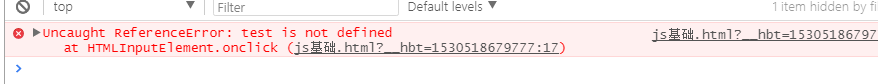
报错信息:

报错原因:
当window.onload加载完成后,第一个alert执行是没有问题的,但是函数中的alert却不执行,百度了一下,原来是由于作用域的原因,window.load完成后改变了test函数的作用域,使其变成内部函数,因此是无法访问到test函数的。
解决方法:
只要将test函数写在window.onload外面,便可正常执行。但是,我们还可以用第二种写法,就是直接将test函数绑定在onlaod函数上,这样也是没有问题的。

如果你还不明白的话,可以阅读一下下面链接的文章。
参考来源于:https://blog.csdn.net/c_p_h/article/details/63684510


