如何查找元素对应事件的js代码
以chrome的firebug为例
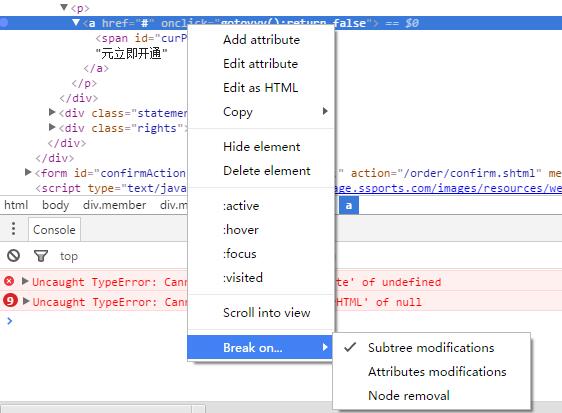
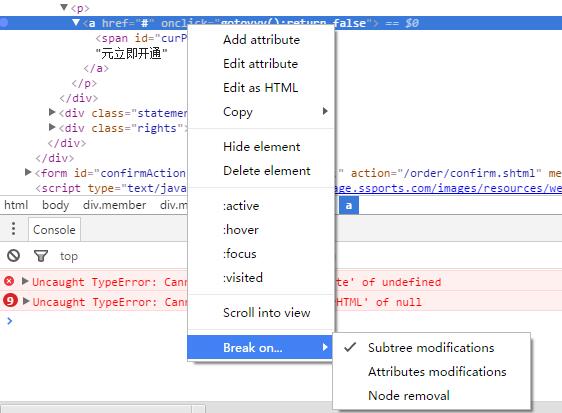
1.找到其dom元素,然后右键"break on"-->"subtree modification"等,设置后元素旁边会有蓝色小圆点
三个属性分别是
Subtree modification : 结构修改
Attributes modifications : 属性改变
Node removeal : 节点移除

2.右边是设置"DOM breakpoints"

3.重新刷新页面后,断点设置成功,再次点击就会有js调试了.
以chrome的firebug为例
1.找到其dom元素,然后右键"break on"-->"subtree modification"等,设置后元素旁边会有蓝色小圆点
三个属性分别是
Subtree modification : 结构修改
Attributes modifications : 属性改变
Node removeal : 节点移除

2.右边是设置"DOM breakpoints"

3.重新刷新页面后,断点设置成功,再次点击就会有js调试了.
