2015.10.11(js判断鼠标进入容器的方向)
判断鼠标进入容器的方向
1.前几天在万圣节专题项目中用到了鼠标坐标page事件,随着鼠标背景图片移动形成有层次感的效果,但page事件在IE低版本不支持,所以还要做兼容。在研究page事件同时无意中想到了鼠标从不同方向进入容器的想法。其中涉及到Math.atan2(y,x)等圆心事件,在研究其代码时对一些代码不是很理解,现在写下来,作为自己的一份学习笔记。
Math.atan2(y,x)
注意:该函数的参数顺序,第一个参数是y坐标,第二个参数是x坐标,这与我们平常的写法(x, y)恰好相反。
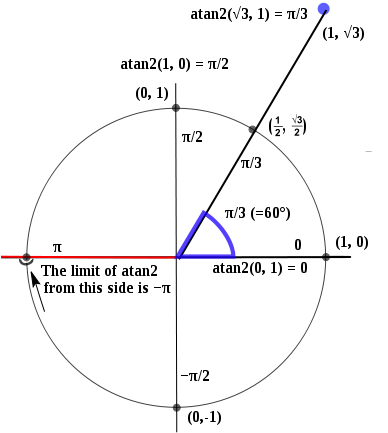
返回值为Number类型。返回从x轴正方向通过逆时针旋转到达坐标点(x, y)所经过的角度(单位为弧度),返回值介于 [-π, π] 之间。
atan2(x,y):返回-PI 到 PI 之间的值,是从 X 轴正向逆时针旋转到点 (x,y) 时经过的角度。
(初步理解成从X 轴最左边开始算角度,逆时针旋转经过的角度)

1=(π/180)弧度 = 0.0174533弧度
1弧度=57°17′45″
45°=(π/4)弧度 = 0.7853982弧度
90°= (π/2)弧度 = 1.5707964弧度(rad)
135°= (3π/4)弧度 = 2.3561946弧度(rad)
180°= π弧度 = 3.1415927弧度(rad)
225°= 5π/4 = 3.9269909弧度(rad)
270°= 6π/4 = 4.7123891弧度(rad)
315°= 7π/4 = 5.4977873弧度(rad)
360°= 2π = 6.2831855弧度(rad)
-45°= -π/4 = -0.7853982弧度(rad)
-90°= -π/2 = -1.5707964弧度(rad)
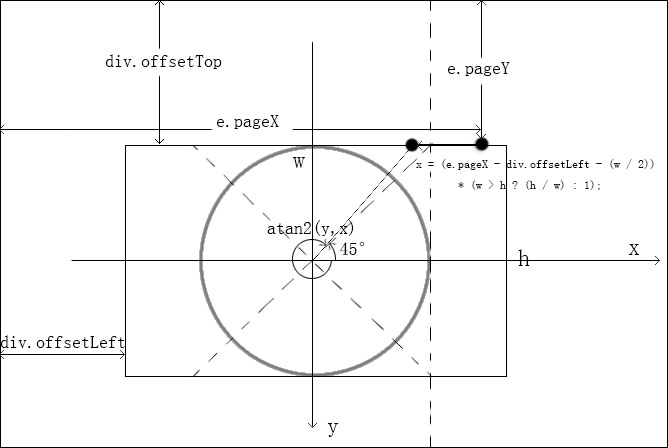
原理:以div容器的中心点为圆心。对比(宽和高)的值,如取最小的高度值来作为圆的直径画一个圆(如图下)。将圆划分四个象限[ϖ/4,3π/4),[3π/4,5π/4),[5π/4,7π/4),[-π/4,π/4);鼠标进入容器时的atan2(y,x)值分别在容器的下,右,上,左。
$("#wrap").bind("mouseenter mouseleave",function(e){
var oWidth = $(this).width();
var oheight = $(this).height();
//得到进入时的坐标角度
var posX = (e.pageX - this.offsetLeft - (oWidth/2)) * (oWidth > oheight ? (oheight/oWidth) : 1);
var posY = (e.pageY -this.offsetTop -(oheight/2))* (oheight > oWidth ? (oWidth/oheight) : 1);
//direction的值为“0,1,2,3”分别对应着“上,右,下,左”
var direction = Math.round(((Math.atan2(posY,posX) * (180/Math.PI) + 180)/90)+3)%4;
// console.log(posX);
var eventType = e.type;
var id = e.target.id;
var dirName = new Array('上方','右侧','下方','左侧');
var aPos = [{left:"210px",top:"-280px"},{left:"410px",top:"80px"},{left:"210px",top:"280px"},{left:"0px",top:"80px"}];
if(eventType == "mouseenter"){
// console.log(dirName[direction]+'进入');
$("#log").append(id+"触发了onmouseenter事件");
$(".text").find("p").css(aPos[direction]).stop(true,true).animate({opacity:"1",left:"210px",top:"80px"},300)
}else{
// // console.log(dirName[direction]+'离开');
$(".text").find("p").animate(aPos[direction],300);
$("#log").append(id+"触发了onmouseleave事件<br/>");
}
})
//PS:如果只执行一次的话,就改成one绑定机制

代码:var posX = (e.pageX - this.offsetLeft - (oWidth/2)) * (oWidth > oheight ? (oheight/oWidth) : 1);
计算x坐标值时,如果点原来的x坐标的绝对值大于圆的半径值,则按 height/Width 这个比例进行缩小,使得到的点的位置在容器的边界位置所对应的象限区间里。 y 坐标的计算也是一样。
代码:var direction = Math.round(((Math.atan2(posY,posX) * (180/Math.PI) + 180)/90)+3)%4;
((Math.atan2(y, x) * (180 / Math.PI)将点的坐标对应的弧度值换算成角度度数值,只是为了使得到的0,1,2,3能够与习惯性的上,右,下,左的位置对照,如果不加上180,得到的0,1,2,3就会分别对应下,右,上,左。
除以90,再取四舍五入值,是一个很精妙的用法,使得可以以45°为分界线。



