Silverlight3发布时,我和朋友都为其新增的GPU硬件加速功能激动不已,于是开始了肆无忌惮的连夜测试,可结果却实在让我们大失所望。是的,不论怎样修改代码都无法感觉到明显的性能提升。接下来的日子里, GPU这个词渐渐的远离了我的脑海。直至几天前,在与一位朋友交流后又再次让我萌生去测试GPU硬件加速在Silverlight4中效果的想法。真乃不测不知道,一测吓一跳。在最近Silverlight贬低声此起彼伏的日子里,我相信这篇文章及测试结果必将成为Silverlight开发中最为强劲的春哥!没错,信则永生!
既然要用GPU硬件加速,那么我们首先得知道它的定义原理及作用,大家可以参考MSDN的相关介绍,下面是我精简的核心内容:
GPU硬件加速是使用合成缓存将可视元素或元素的可视化树缓存为位图图面的行为。这可能为某些方案带来重大的性能改进。使用缓存合成,您可以在可视元素第一次呈现之后,将其缓存为位图。在将某个对象或对象树缓存为位图之后,当应用程序刷新时,它不再经过呈现阶段,而是只呈现缓存的位图。此类缓存位图交换可以充分利用用户 GPU 中提供的硬件加速功能,这种方法会大大改进某些方案的性能。
接下来,要启动Silverlight中的GPU硬件加速首先必须进行参数设置:
1)在Silverlight页面对象中加入参数<param name="EnableGPUAcceleration" value="true" />
2)为需要使用GPU加速的Uelement对象设置CacheMode值,比如:
Xaml:
<MediaElement>
<MediaElement.CacheMode>
<BitmapCache RenderAtScale="0.8"/>
</ MediaElement.CacheMode>
</MediaElement>
或C#:
MediaElement mediaElement = new MediaElement () {CacheMode = new BitmapCache() { RenderAtScale = 0.8 } };
其中BitmapCache缓存中的RenderAtScale指明将对象呈现为已缓存位图时所使用的缩放比例。如果您将其指定为负数,则会引发错误。默认值为1。注意:RenderAtScale越小CPU消耗越少,内存占用越少,即性能越好!另外,RenderAtScale在介于0到1之间时,位图呈现为模糊状态。或许有朋友会问:游戏开发中我们是否能将之设置为0.8左右,不仅能模糊边缘且不失太多像素,又能提高性能,当然这还有待进一步测试。
最后,我们还得了解GPU硬件加速所适用的范围。针对目前的Silverlight4版本,我们可以对Transform、RectangleGeometry 、Opacity、Visibility、Projection、DeepZoom等对象进行GPU硬件加速。其中从Transform派生的对象包含:RotateTransform、ScaleTransform、SkewTransform、TranslateTransform、MatrixTransform、TransformGroup;而Projection (三维透视) 派生的对象包含PlaneProjection和Matrix3Dprojection。
值得一提的是,Silverlight对Projection和DeepZoom的GPU硬件加速支持是在4版本中才新增的,从这点我们可以预测到Siverlight未来的发展趋势:Web3D硬件加速将在Silverlight后续版本中得到完美支持!
以上是关于Silverlight中GPU硬件加速方面的理论精华浓缩,接下来是我专门为测试Silverligh4中GPU硬件加速功能所编写的Demo与测评,我相信这才是本文最激动人心时刻的开始:
下面是我的测试环境及结果---------------------------------------
机器配置1:

这是一台目前市面上中高端配置电脑,分别对1000精灵进行测试:
|
环境:浏览器1280*768(全屏),单位图片150*150(像素) | ||||||
|
测试结果(对象:1000精灵) | ||||||
|
动画方式 |
GPU启动 |
OOB模式 |
FPS |
CPU消耗(%) |
内存占用(M) |
动画效果 |
|
Canvas位移 |
否 |
否 |
1.32 |
82 |
74 |
|
|
是 |
否 |
18.72 |
21 |
169 |
| |
|
否 |
是 |
|
75 |
55 |
| |
|
是 |
是 |
|
18 |
152 |
| |
|
TranslateTransform位移 |
否 |
否 |
1.31 |
76 |
73 |
|
|
是 |
否 |
1.24 |
36 |
175 |
| |
|
否 |
是 |
|
68 |
59 |
| |
|
是 |
是 |
|
35 |
158 |
| |
|
透明度(Opacity)变化 |
否 |
否 |
6.12 |
64 |
70 |
|
|
是 |
否 |
48.27 |
27 |
167 |
| |
|
否 |
是 |
|
64 |
52 |
| |
|
是 |
是 |
|
23 |
151 |
| |
|
可见性(Visibility)变化 |
否 |
否 |
17.33 |
7 |
69 |
|
|
是 |
否 |
3.00 |
30 |
169 |
| |
|
否 |
是 |
|
7 |
48 |
| |
|
是 |
是 |
|
30 |
154 |
| |
|
三维(PlaneProjection)变换(对象仅为整体容器) |
否 |
否 |
14.35 |
76 |
73 |
|
|
是 |
否 |
13.17 |
74 |
76 |
| |
|
否 |
是 |
|
76 |
52 |
| |
|
是 |
是 |
|
72 |
53 |
| |
|
矩形裁剪(Clip) |
否 |
否 |
5.39 |
50 |
74 |
|
|
是 |
否 |
3.23 |
50 |
169 |
| |
|
否 |
是 |
|
45 |
58 |
| |
|
是 |
是 |
|
47 |
149 |
| |
机器配置2:

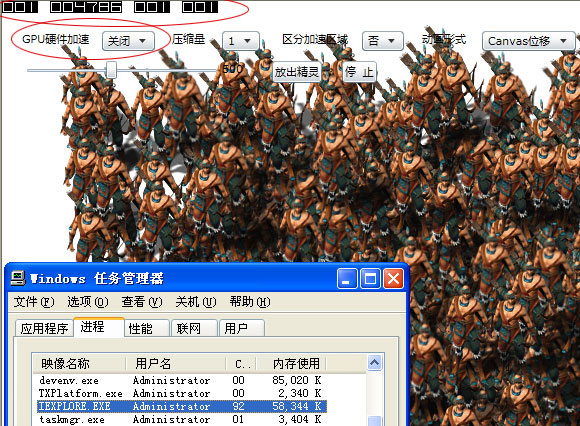
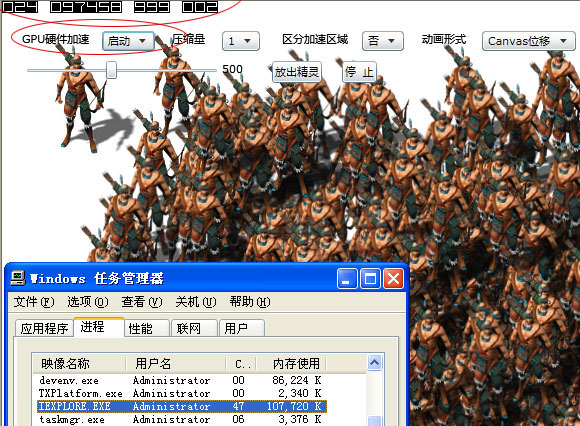
另外,以下是另外一台目前市面最最普通的行政级办公电脑,分别对500精灵进行测试:
|
环境:浏览器1024*768(全屏),单位图片150*150(像素) | ||||||
|
测试结果(对象:500精灵) | ||||||
|
动画方式 |
GPU启动 |
OOB模式 |
FPS |
CPU消耗(%) |
内存占用(M) |
动画效果 |
|
Canvas位移 |
否 |
否 |
1.93 |
92 |
59 |
比较卡 |
|
是 |
否 |
24.58 |
45 |
110 |
相当流畅 | |
|
否 |
是 |
|
92 |
39 |
比较卡 | |
|
是 |
是 |
|
45 |
92 |
相当流畅 | |
|
TranslateTransform位移 |
否 |
否 |
1.65 |
92 |
65 |
非常卡 |
|
是 |
否 |
3.7 |
65 |
115 |
比较卡 | |
|
否 |
是 |
|
92 |
41 |
非常卡 | |
|
是 |
是 |
|
65 |
98 |
比较卡 | |
|
透明度(Opacity)变化 |
否 |
否 |
7.37 |
92 |
58 |
比较正常 |
|
是 |
否 |
36.25 |
45 |
107 |
相当流畅 | |
|
否 |
是 |
|
92 |
42 |
比较正常 | |
|
是 |
是 |
|
38 |
92 |
相当流畅 | |
|
可见性(Visibility)变化 |
否 |
否 |
14.92 |
20 |
54 |
逐个闪烁 |
|
是 |
否 |
3.19 |
30 |
110 |
整齐连续 | |
|
否 |
是 |
|
20 |
37 |
比较闪烁 | |
|
是 |
是 |
|
30 |
94 |
整齐连续 | |
|
三维(PlaneProjection)变换(对象仅为整体容器) |
否 |
否 |
11.16 |
92 |
61 |
正常 |
|
是 |
否 |
7.79 |
85 |
63 |
正常 | |
|
否 |
是 |
|
88 |
44 |
正常 | |
|
是 |
是 |
|
84 |
43 |
正常 | |
|
矩形裁剪(Clip) |
否 |
否 |
12.08 |
82 |
61 |
不整齐 |
|
是 |
否 |
5.52 |
70 |
113 |
整齐流畅 | |
|
否 |
是 |
|
81 |
44 |
还算流畅 | |
|
是 |
是 |
|
69 |
94 |
整齐流畅 | |
以Canvas作为容器的精灵移动方式为例,500个精灵同时高速移动,没启动GPU硬件加速与启动了GPU硬件加速的性能差距非常之明显:


仅仅是多消耗了一部分内存即可换来GPU硬件高性能加速,不仅大幅度降低CPU的消耗,并且同时能让游戏保持相对流畅的帧率(FPS);更棒的是,如果某个使用过GPU加速的对象被销毁后,其占用的所有内存资源均一样会被GC无情且干净的释放掉。只能这么说,Silverlight4给我们开发者所带来的性能提升200%绝非吹牛,事实胜过雄辩!
值得一提的是,测试中我还专门引入了OOB模式的测试环节,因为OOB模式之前在Silverlight上备受争议,很多人认为它是鸡肋功能。以上的测试结果至少能说明两个问题:
1) OOB模式下由于去掉了浏览器这层袈裟,因此内存消耗同比降低很多。
2) OOB模式下,同样的GPU硬件加速下,性能比浏览器中运行的要高,或许是我显卡比较差的原因,提高的并不明显,但从CPU及流畅度方面可以比较明显的看出,这方面还需要不同的电脑进行测试才能确定。
最后我再补充一下:只有 Windows Vista、Windows 7 和 Windows XP 才支持硬件加速。在 Windows XP 上,NVidia、ATI、Intel 卡(具有发布日期在 2004 年 11 月的驱动程序)是硬件加速所必需的。另外需要特别注意:如果错误使用GPU硬件加速,则缓存对象可能会影响性能。比如说需要对一个Canvas进行硬件加速,而实际执行动画的是它内部的精灵们,那么如果仅仅对Canvas标记为硬件加速几乎不会有任何效果;切记,哪个对象需要硬件加速功能时就设置该对象的CacheMode,而非设置它的父容器。
展望:Silverlight4目前无法支持GPU硬件加速的有HLSL的Effect渲染以及透明蒙板和非矩形剪辑,这些在游戏开发中都有较多的应用,未来某天当微软的工程师们为它们都插上GPU硬件加速翅膀的那一刻,RIA界游戏开发的王者将非Silverlight莫属!
到此,针对Silverlight4中的GPU硬件加速就测评完了。或许大家此时的心情和我一样:蠢蠢欲动。没错,如此棒的结果还不赶快行动。游戏开发中我们该如何最大程度的发挥GPU硬件加速特性来提升游戏的整体性能?下一篇文章我会继续就这一问题与大家深入探讨,让性能提升得更猛烈些吧!

出处:http://alamiye010.cnblogs.com/
本系列目录及源码下载:点击进入(欢迎加入WPF/Silverlight小组 WPF/Silverlight博客团队)
本文版权归作者和博客园共有,欢迎转载。但未经作者同意必须保留此段声明,且在文章页面显著位置给出原文连接,否则保留追究法律责任的权利。



