块级函数
块级函数:定义在代码块内的函数
ES5 严格模式中,对块级函数引入了一个错误提示,当在代码块内部声明函数时程序会报错:
"use strict"
if(true){
// 在ES5中抛出语法错误,ES6 中不报错;
function doSomething(){
//空函数
}
}
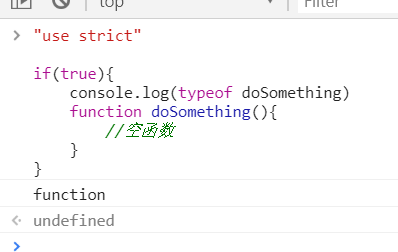
ES6 中,将函数视作块级声明,可以在定义该函数的代码块内访问和调用它。例如:


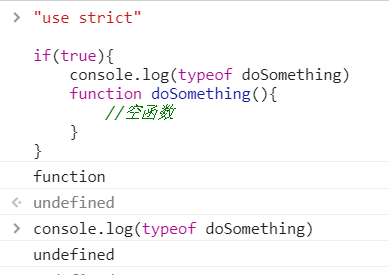
在定义函数的代码块内,块级函数会被提升至顶部,但是一旦if语句执行完了,doSomething函数将不再存在
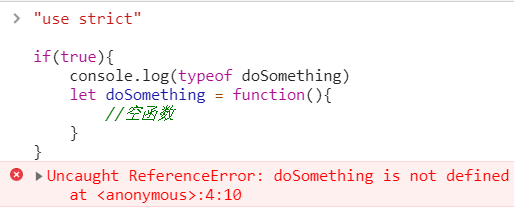
当使用let函数表达式时不会发生提升:

非严格模式下的块级函数
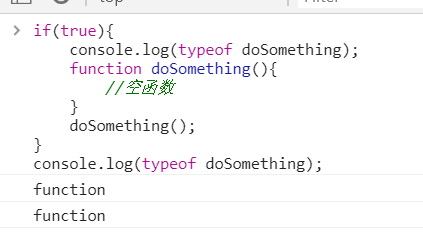
ES6 中,非严格模式下,可以声明块级函数,但是它们会被提升至外围函数或全局作用域的顶部,如下:

在这个函数中,doSomething()被提升至全局作用域,所以在if代码块外也能访问到。


