vue插件开发简易教程,toast弹框全局调用示例
1.首选新建一个toast.vue模板文件:
<template>
<transition :name="fadeIn">
<div class="alertBox" v-show="show">
<div class="alert-mask" v-show="isShowMask"></div>
<transition :name="translate">
<div class="box" :class="position" v-show="show">
{{text}}
</div>
</transition>
</div>
</transition>
</template>
<script>
export default {
data() {
return {
}
},
props: {
show: { // 是否显示此toast
default: false
},
text: { // 提醒文字
default: 'loading'
},
position: { // 提醒容器位置
default: 'center'
},
isShowMask: { // 是否显示遮罩层
default: false
},
time: { // 显示时间
default: 1500
},
transition: { // 是否开启动画
default: true
}
},
mounted() { // 时间控制
setTimeout(() => {
this.show = false
}, this.time)
},
computed: {
translate() { // 根据props,生成相对应的动画
if (!this.transition) {
return ''
} else {
if (this.position === 'top') {
return 'translate-top'
} else if (this.position === 'middle') {
return 'translate-middle'
} else if (this.position === 'bottom') {
return 'translate-bottom'
}
}
},
fadeIn() { // 同上
if (!this.transition) {
return ''
} else {
return 'fadeIn'
}
}
}
}
</script>
<style>
.box{
position: fixed;
top: 50%;
left: 50%;
width: 100px;
height: 100px;
margin-left: -50px;
margin-top: -50px;
background: rgba(0,0,0,.5);
text-align: center;
line-height: 100px;
color: #fff;
font-size: 16px;
z-index: 5000;
color: #fff;
}
.box.top{
top: 50px;
margin-top: 0;
}
.box.center{
top: 50%;
margin-top: -100px;
}
.box.bottom{
top: auto;
bottom: 50px;
margin-top: 0;
}
.alert-mask{
position: fixed;
left: 0;
top: 0;
bottom: 0;
right: 0;
background: rgba(0,0,0,.5);
z-index: 4999;
}
.fadeIn-enter-active, .fadeIn-leave-active{
transition: opacity .3s;
}
.fadeIn-enter, .fadeIn-leave-active{
opacity: 0;
}
.translate-top-enter-active, .translate-top-leave-active{
transition: all 0.3s cubic-bezier(.36,.66,.04,1);
}
.translate-top-enter, .translate-top-leave-active{
transform: translateY(-50%);
opacity: 0;
}
.translate-middle-enter-active, .translate-middle-leave-active{
transition: all 0.3s cubic-bezier(.36,.66,.04,1);
}
.translate-middle-enter, .translate-middle-leave-active{
transform: translateY(80%);
opacity: 0;
}
.translate-bottom-enter-active, .translate-bottom-leave-active{
transition: all 0.3s cubic-bezier(.36,.66,.04,1);
}
.translate-bottom-enter, .translate-bottom-leave-active{
transform: translateY(100%);
opacity: 0;
}
</style>
2.主逻辑在toast.js里完成:
var Alert = require('./index.vue') // 引入vue模板 var Toast = {} // 定义插件对象 Toast.install = function (Vue, options) { // vue的install方法,用于定义vue插件 // 如果toast还在,则不再执行 if(document.getElementsByClassName('alertBox').length){ return } let toastTpl = Vue.extend(Alert) // 创建vue构造器 // el:提供一个在页面上已存在的DOM元素作为Vue实例的挂载目标。可以是css选择器,也可以是HTMLElement实例。 // 在实例挂载之后,可以通过$vm.$el访问。 // 如果这个选项在实例化时有用到,实例将立即进入编译过程。否则,需要显示调用vm.$mount()手动开启编译(如下) // 提供的元素只能作为挂载点。所有的挂载元素会被vue生成的dom替换。因此不能挂载在顶级元素(html, body)上 // let $vm = new toastTpl({ // el: document.createElement('div') // }) let $vm = new toastTpl() // 实例化vue实例 // 此处使用$mount来手动开启编译。用$el来访问元素,并插入到body中 let tpl = $vm.$mount().$el document.body.appendChild(tpl) Vue.prototype.$toast = { // 在Vue的原型上添加实例方法,以全局调用 show(options) { // 控制toast显示的方法 if (typeof options === 'string') { // 对参数进行判断 $vm.text = options // 传入props } else if (typeof options === 'object') { Object.assign($vm, options) // 合并参数与实例 } $vm.show = true // 显示toast }, hide() { // 控制toast隐藏的方法 $vm.show = false } } } export default Toast; // 导出Toast(注意:此处不能用module exports导出,在一个文件中,不能同时使用require方式引入,而用module exports导出,两种方式不能混用)
使用:
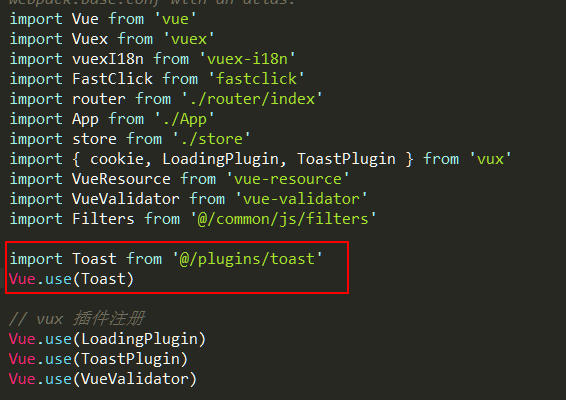
在vue项目的主文件中,引入插件,并进行安装:

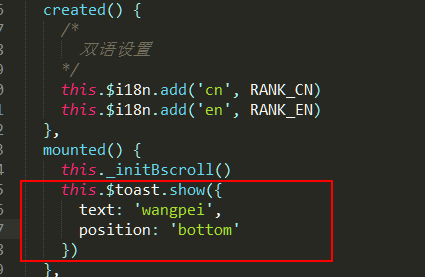
这样在项目的任何组件里,都可以使用这个toast的弹窗插件了:

想要更高级的插件学习源码,请移步vux进行源码学习 https://vux.li/#/zh-CN/demos/toast

