# 工程所要实现的功能:
与json—server对接,为组件提供CRUD API
#实现思路
注意:前提条件,一定要启动json-server(启动方法:进入db.json所在文件路径 ,终端输入:json-server --watch db.json )
验证json-server 是否可用。方法:http://localhost:3000/products 有返回数据
1. 引入HttpClientModule

2. 创建一个类(Product)
ng g class product

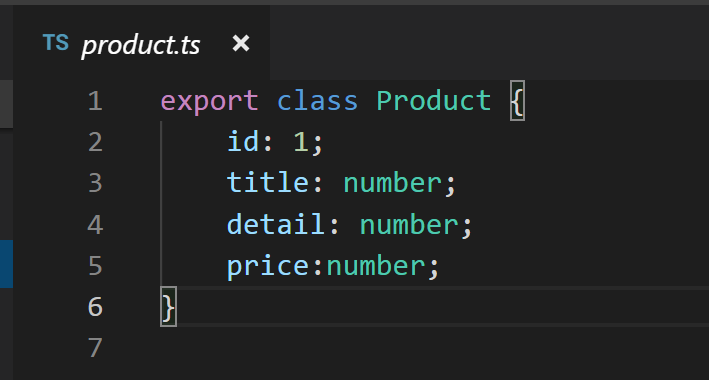
export class Product {
id: 1;
title: number;
detail: number;
price:number;
}
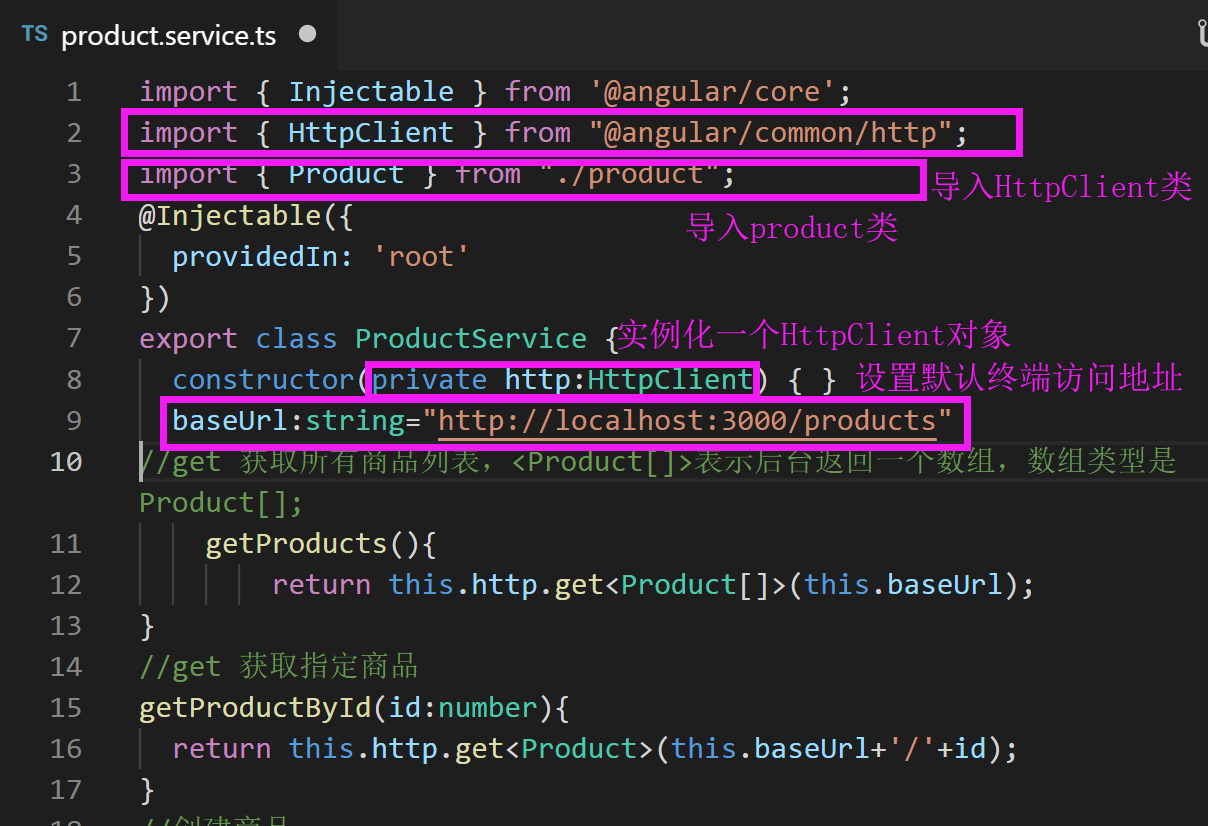
3. 创建一个service(Product.service.ts)
ng g service product --spec=false

注意事项:
1.标注返回的数据类型<Product[]>、<Product>
2.创建了5个API:
Get
GetById
Post
Put
Delete
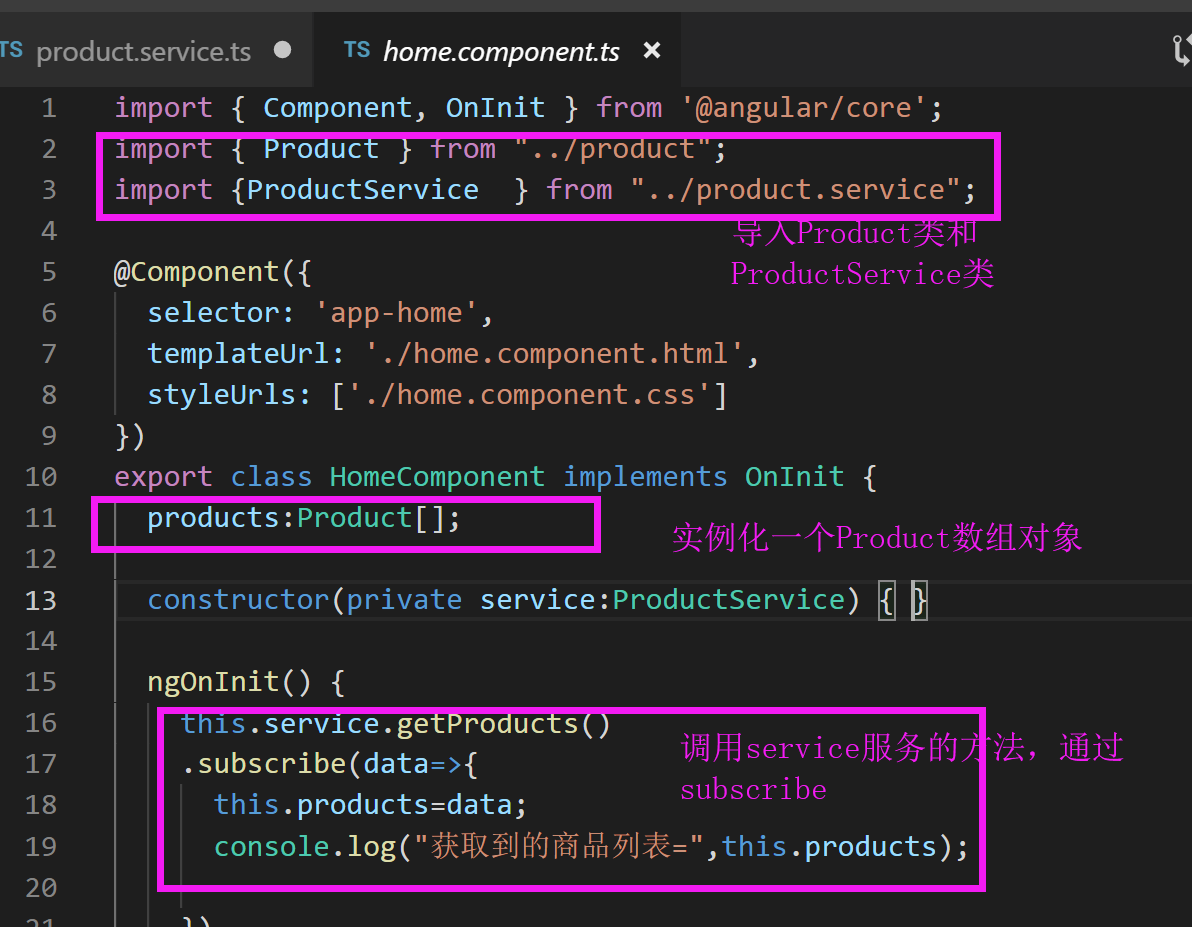
4. 创建component(home), 获取后台数据
导入所创建的service(Product service)
导入Product类
调用service,通过调用Observable的subscribe 方法。

调用subscribe 返回的数据类型是Product[],这个数据类型取决于service返回的数据类型
getProducts(){
return this.http.get<Product[]>(this.baseUrl);
}
5. 编写component.html,展示商品
注意事项:*ngFor所在的位置至关重要,*ngFor作用:把*ngFor所在的div(标签element)作循环
比如:<tr *ngFor="let product of products">
它是把tr作了循环,循环多少次呢?取决于products数组的长度

6. 通常的规范
在template中,=等号的右边:需要双引号""
class="btn"
(click)="onClick()"
[hidden]="true"
只要是方法,不管是class,还是在template中,都要带()
如:onClick();
在template中,在class中,对字符串不区分双引号还是单引号
#小结
1. 优化了登录表单验证的用户体验
2. 掌握了json-server的创建
3. 熟悉了HTTP的CRUD请求方式
4. 创建了一个service,与json-server对接,并提供了CRUD APi
5. 创建template,展示所有的商品,并构建了入口按钮



