bootstrap-table 页脚总计(自定义统计总数)
•首先给table添加属性:
showFooter: footer
js代码如下:
//初始化bootstrapTable
initBootstrapTable: function () {
var oTable = new TableInit("/manage/report/merchant/page", true);
oTable.Init();
showTotal();
$("#btn_query").click(function () {
$("#bootstrapTable").bootstrapTable('refresh', TableInit);
showTotal();
});
function showTotal(){
var params = {};
var param = $("#searchForm").serializeArray();
for (var p in param) {
if (param[p].value != '') {
params[param[p].name] = param[p].value;
}
}
$.ajax({
type: "get",
url: "/manage/report/merchant/total",
data: params,
success: function (data) {
var reportTerDay = data.reportTerDay;
saleTickets = reportTerDay.saleTickets;
saleMoney = reportTerDay.saleMoney;
winTickets = reportTerDay.winTickets;
winMoney = reportTerDay.winMoney;
bigTickets = reportTerDay.bigTickets;
bigMoney = reportTerDay.bigMoney;
proxyMoney = reportTerDay.proxyMoney;
$("#saleTickets").text(reportTerDay.saleTickets + "张");
$("#saleMoney").text(reportTerDay.saleMoney + "元");
$("#winTickets").text(reportTerDay.winTickets + "张");
$("#winMoney").text(reportTerDay.winMoney + "元");
$("#bigTickets").text(reportTerDay.bigTickets + "张");
$("#bigMoney").text(reportTerDay.bigMoney + "元");
$("#proxyMoney").text(reportTerDay.proxyMoney + "元");
},
});
}
function columnsDefined() {
detailView: true
return [
{
title: '销售票数(张)',
field: 'saleTickets',
align: 'center',
sortable: true,
footerFormatter: function (value) {
return "<span style='color:red' id='saleTickets'>" + saleTickets + "张</span>";
}
}, {
title: '销售金额(元)',
field: 'saleMoney',
align: 'center',
sortable: true,
footerFormatter: function (value) {
return "<span style='color:red' id='saleMoney'>" + saleMoney +"元</span>";
}
}, {
title: '中奖票数(张)',
field: 'winTickets',
align: 'center',
sortable: true,
footerFormatter: function (value) {
return "<span style='color:red' id='winTickets'>" + winTickets + "张</span>";
}
},
{
title: '中奖金额(元)',
field: 'winMoney',
align: 'center',
sortable: true,
footerFormatter: function (value) {
return "<span style='color:red' id='winMoney'>" + winMoney +"元</span>";
}
},
{
title: '大奖票数(张)',
field: 'bigTickets',
align: 'center',
sortable: true,
footerFormatter: function (value) {
return "<span style='color:red' id='bigTickets'>" + bigTickets + "张</span>";
}
},
{
title: '大奖金额(元)',
field: 'bigMoney',
align: 'center',
sortable: true,
footerFormatter: function (value) {
return "<span style='color:red' id='bigMoney'>" + bigMoney +"元</span>";
}
},
{
title: '结算金额(元)',
field: 'proxyMoney',
align: 'center',
sortable: true,
footerFormatter: function (value) {
return "<span style='color:red' id='proxyMoney'>" + proxyMoney +"元</span>";
}
},{
title: '统计时间',
field: 'statsDate',
align: 'center',
sortable: true,
footerFormatter: function (value) {
return "<span style='color:red'>-</span>";
}
}
];
};
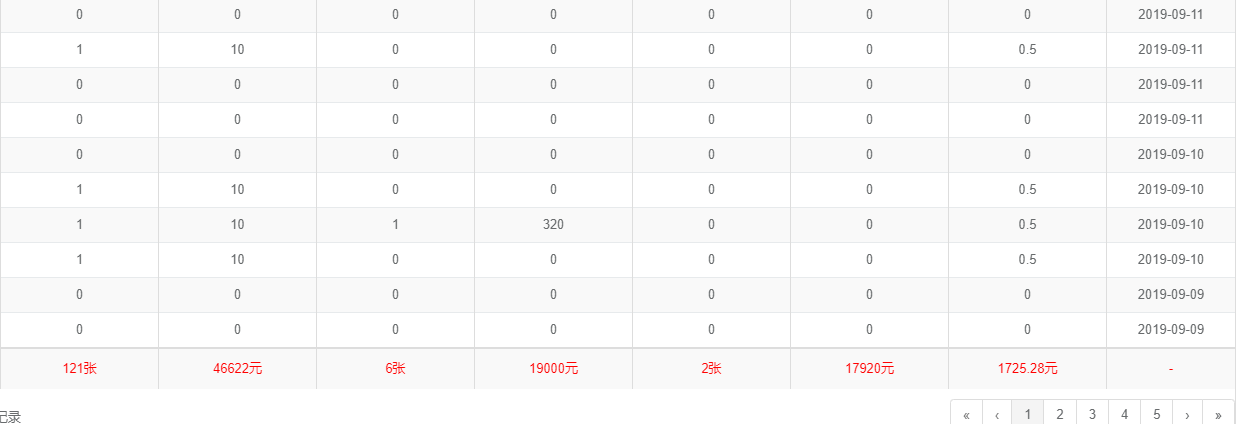
最后效果图如下:

需要注意的是,这种方法有个弊端,当查询记录为空时,就会出现表头和对应的列对仗不整齐,影响美观~ 或者我只是想统计某一列的总和的时候这种页脚展示也就显得不那么好看了,后来就想到了自定义统计总数,
话不多说,直接上代码
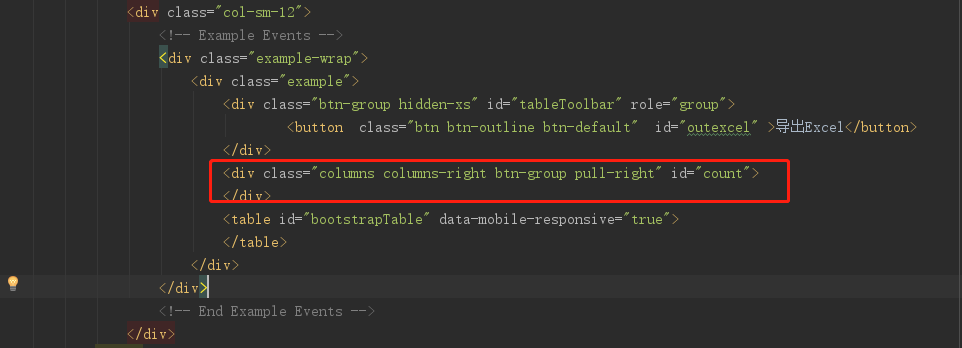
在html页面上直接添加一个div,

然后重写showTotal方法:
function showTotal(){
var params = {};
var param = $("#searchForm").serializeArray();
for (var p in param) {
if (param[p].value != '') {
params[param[p].name] = param[p].value;
}
}
$.ajax({
type: "get",
url: "/manage/games/win/winMoneyTotal",
data: params,
success: function (data) {
winMoneyTotal=data.winMoneyTotal;
var html="";
html="<span >中奖总金额:</span>"
html+="<span style='color:red'>" + winMoneyTotal +"元</span>";
$("#count").html(html);
},
});
}
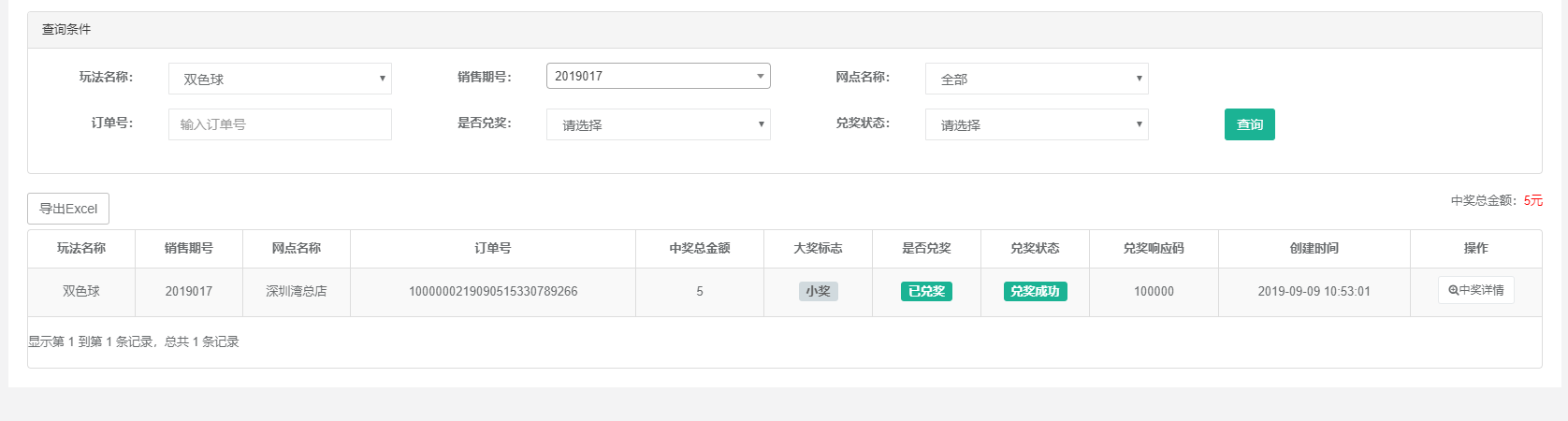
效果图:

完事了,老弟~

