Qt如何在QTabWidget上绘图
Qt绘图事件必须在paintEvent事件下绘图,这样导致我们在向Qt设计师界面上拖拽的控件绘图时,造成了很大的麻烦。
我们不能在拖拽的控件上写paintEvent函数,但是可以自定义一个类,继承某一个控件,在里面写绘图事件函数,但是这个非常麻烦,
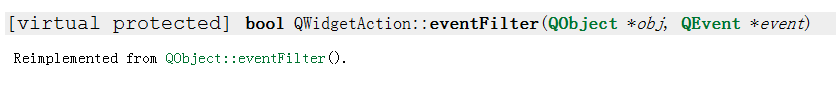
此时我们需要借用Qt事件过滤器函数eventFilter(QObject * watched, QEvent * event)
在Qt助手上,我们可以查看该函数,并且有该函数的示例说明:

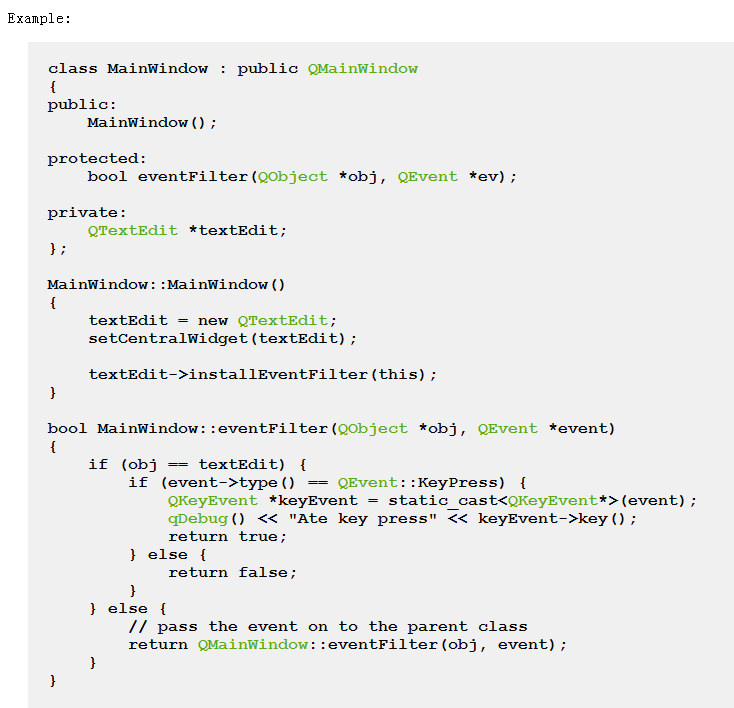
Qt帮助文档的示例代码:

这里需要说明的是,如果你想调用Qt事件过滤函数这一行代码必不可少: 1 ui->tab1->installEventFilter(this);
笔者将放入自己写的部分代码:
1 bool MainWidget::eventFilter(QObject *watched, QEvent *event) 2 { 3 if(watched == ui->DrawCircuit && event->type() == QEvent::Paint) 4 DrawCircuitPaint(); 5 return QWidget::eventFilter(watched, event); 6 } 7 void MainWidget::DrawCircuitPaint() 8 { 9 QPainter painter(ui->DrawCircuit); 10 11 //指定画笔 12 QPen pen(QColor(0, 0, 255)); 13 //设置笔宽 14 pen.setWidth(5); 15 painter.setPen(pen); 16 17 //绘制长方体 18 painter.drawLine(QPoint(200, 50), QPoint(200, 650)); 19 painter.drawLine(QPoint(200, 50), QPoint(600, 50)); 20 painter.drawLine(QPoint(600, 50), QPoint(600, 650)); 21 painter.drawLine(QPoint(200, 650), QPoint(600, 650)); 22 23 pen.setColor(QColor(0, 0, 0)); 24 pen.setWidth(3); 25 painter.setPen(pen); 26 27 //中间竖杠 28 painter.drawLine(QPoint(380, 80), QPoint(380, 300)); 29 painter.drawLine(QPoint(380, 350), QPoint(380, 620)); 30 31 //100-1 32 painter.drawLine(QPoint(150, 200), QPoint(250, 200)); 33 painter.drawLine(QPoint(300, 200), QPoint(380, 200)); 34 35 36 //100-2 37 painter.drawLine(QPoint(150, 500), QPoint(250, 500)); 38 painter.drawLine(QPoint(300, 500), QPoint(380, 500)); 39 40 }
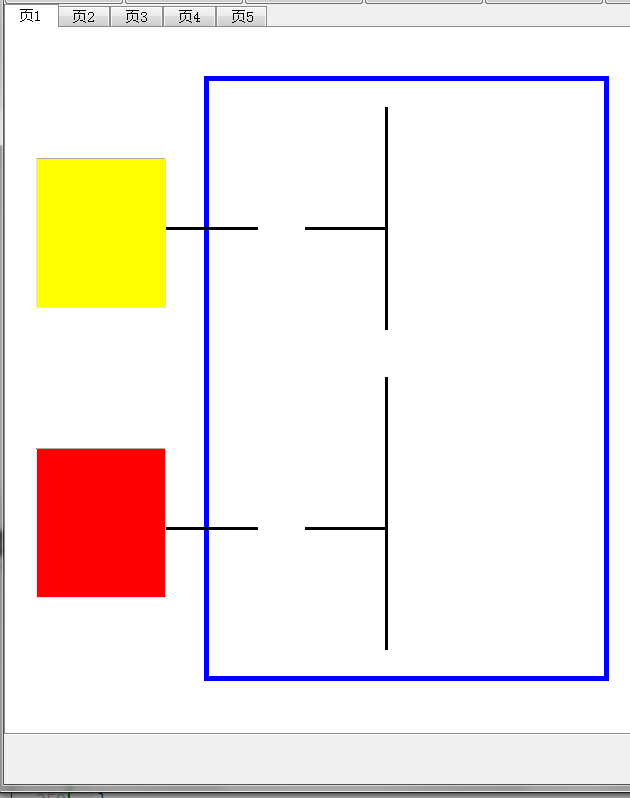
笔者的成功案例:

笔者摸索了很久,希望能帮助到某些人。



