实现自定义的ToolTip
参考淘宝商品列表的ToolTip,自己做了一个类似的,如下图:

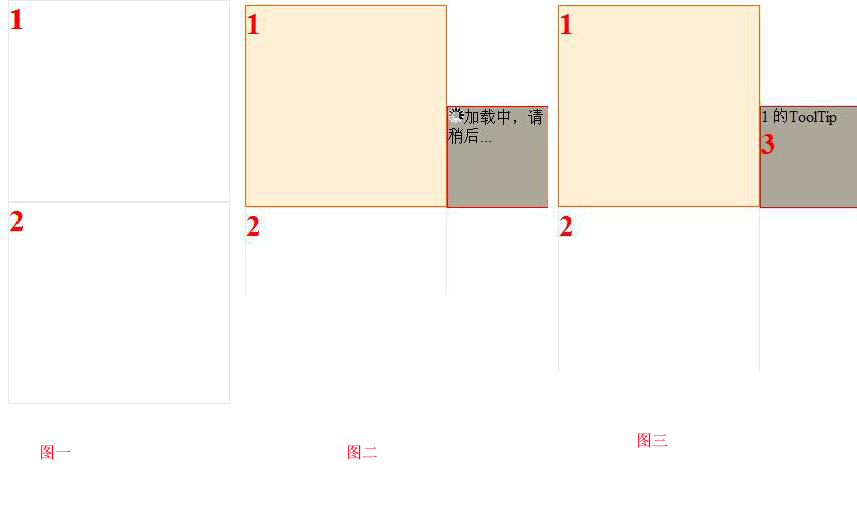
图一:是页面原始页面
图二:鼠标放到“1”上面时,右边弹出的ToolTip加载中的效果
图三:是ToolTip加载完成后的效果
上图中"1",“2”,"3"分别是3个DIV,其中“3”是隐藏起来的,当鼠标移到“1”,“2”上面会将“3”显示出来,并通过Ajax加载“3”中的内容,当鼠标移出时会将“3”隐藏起来。
具体代码如下:

 代码
代码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="TestMyAjax.aspx.cs" Inherits="TestMyAjax" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<script language="javascript" type="text/javascript">
//Ajax 对象
var xmlHttp;
var t;
//创建Ajax对象
function CreateXmlHttp ()
{
if(window.ActiveXObject)
{
xmlHttp= new ActiveXObject("Microsoft.XMLHTTP");
}
else if (window.XMLHttpRequest)
{
xmlHttp = new XMLHttpRequest();
}
}
//计算 控件的offset位置
function CalLocation(field,attr)
{
var loct=0;
while(field)
{
loct+=field[attr];
field=field.offsetParent;
}
return loct;
}
//改变当前Div的背景颜色和Border
function showBorder(div)
{
div.style.backgroundColor="PapayaWhip";
div.style.borderStyle="solid";
div.style.borderWidth="1px";
div.style.borderColor="#ff6600";
ShowMe(div);
}
//隐藏ToolTip
function delBorder(div)
{
div.style.backgroundColor="white";
div.style.borderStyle="solid";
div.style.borderWidth="1px";
div.style.borderColor="#e8e8e8";
HideMe();
}
//加载ToolTip
function ShowMe(div)
{
ClearTime();
var left = CalLocation(div,"offsetLeft")+div.offsetWidth;
var top =CalLocation(div,"offsetTop") + div.offsetHeight/2;
var show =document.getElementById ("divShow");
if (show.style.visibility !="visible" || parseInt( show.style.top)!= top)
{
show.innerHTML="";
var img =document.createElement ("img");
img.setAttribute("src","Images/loading.gif");
show.appendChild(img);
show.appendChild(document.createTextNode ("加载中,请稍后 "));
"));
show.style.left=left+"px";
show.style.top=top+"px";
show.style.visibility="visible";
GetContent(div.innerText);
}
}
//隐藏ToolTip
function HideToolTip()
{
var div =document.getElementById ("divShow");
div.style.visibility="hidden";
}
//通过SetTimeout 隐藏ToolTip
function HideMe()
{
t= setTimeout("HideToolTip()",200);
document.getElementById ("showDiv").innerHTML+="</br>"+t+"add"
}
//清除 SetTimeout对象
function ClearTime()
{
if(typeof(t)!="undefined")
{
clearTimeout(t);
document.getElementById ("showDiv").innerHTML+="</br>"+t+"clear"
}
}
//开始异步操作
function GetContent(id)
{
CreateXmlHttp();
xmlHttp.onreadystatechange=showToolTipResult;
xmlHttp.open("Get","myAjax.ashx?ts="+new Date().getTime()+"&ID="+escape(id),true);
xmlHttp.send(null);
}
//得到Ajax异步数据,显示到ToolTip中
function showToolTipResult()
{
if (xmlHttp.readyState==4)
{
if (xmlHttp.status==200)
{
var msg=xmlHttp.responseXML;
var div =document.getElementById ("divShow");
if (div.style.visibility=="visible")
{
var output="";
for (var i=0;i<msg.getElementsByTagName("data").length ;i++)
{
output+= msg.getElementsByTagName("data")[i].firstChild.nodeValue+"</br>";
}
div.innerHTML= output+"<span style ='color :Red ; font-size :30px; font-weight :bold ;'>3</span>";
}
}
}
}
</script>
<style type="text/css">
.mainDiv
{
}
.div
{
width :200px;
height :200px;
border :1px solid #e8e8e8;
}
.divShow
{
width: 100px; height: 100px;
position: absolute;
visibility :hidden;
border: 1px solid red;
background-color :GrayText;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="mainDiv">
<div onmouseover="showBorder(this)" onmouseout="delBorder(this)" class="div">
<span style ="color :Red ; font-size :30px; font-weight :bold ;">1</span>
</div>
<div onmouseover="showBorder(this)" onmouseout="delBorder(this)" class="div">
<span style ="color :Red ; font-size :30px;font-weight :bold ;">2</span>
</div>
</div>
<div class="divShow" id="divShow" onmouseover="ClearTime()" onmouseout="HideMe()">
</div>
<div id="showDiv" class="div" style =" display :none">
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<script language="javascript" type="text/javascript">
//Ajax 对象
var xmlHttp;
var t;
//创建Ajax对象
function CreateXmlHttp ()
{
if(window.ActiveXObject)
{
xmlHttp= new ActiveXObject("Microsoft.XMLHTTP");
}
else if (window.XMLHttpRequest)
{
xmlHttp = new XMLHttpRequest();
}
}
//计算 控件的offset位置
function CalLocation(field,attr)
{
var loct=0;
while(field)
{
loct+=field[attr];
field=field.offsetParent;
}
return loct;
}
//改变当前Div的背景颜色和Border
function showBorder(div)
{
div.style.backgroundColor="PapayaWhip";
div.style.borderStyle="solid";
div.style.borderWidth="1px";
div.style.borderColor="#ff6600";
ShowMe(div);
}
//隐藏ToolTip
function delBorder(div)
{
div.style.backgroundColor="white";
div.style.borderStyle="solid";
div.style.borderWidth="1px";
div.style.borderColor="#e8e8e8";
HideMe();
}
//加载ToolTip
function ShowMe(div)
{
ClearTime();
var left = CalLocation(div,"offsetLeft")+div.offsetWidth;
var top =CalLocation(div,"offsetTop") + div.offsetHeight/2;
var show =document.getElementById ("divShow");
if (show.style.visibility !="visible" || parseInt( show.style.top)!= top)
{
show.innerHTML="";
var img =document.createElement ("img");
img.setAttribute("src","Images/loading.gif");
show.appendChild(img);
show.appendChild(document.createTextNode ("加载中,请稍后
 "));
"));show.style.left=left+"px";
show.style.top=top+"px";
show.style.visibility="visible";
GetContent(div.innerText);
}
}
//隐藏ToolTip
function HideToolTip()
{
var div =document.getElementById ("divShow");
div.style.visibility="hidden";
}
//通过SetTimeout 隐藏ToolTip
function HideMe()
{
t= setTimeout("HideToolTip()",200);
document.getElementById ("showDiv").innerHTML+="</br>"+t+"add"
}
//清除 SetTimeout对象
function ClearTime()
{
if(typeof(t)!="undefined")
{
clearTimeout(t);
document.getElementById ("showDiv").innerHTML+="</br>"+t+"clear"
}
}
//开始异步操作
function GetContent(id)
{
CreateXmlHttp();
xmlHttp.onreadystatechange=showToolTipResult;
xmlHttp.open("Get","myAjax.ashx?ts="+new Date().getTime()+"&ID="+escape(id),true);
xmlHttp.send(null);
}
//得到Ajax异步数据,显示到ToolTip中
function showToolTipResult()
{
if (xmlHttp.readyState==4)
{
if (xmlHttp.status==200)
{
var msg=xmlHttp.responseXML;
var div =document.getElementById ("divShow");
if (div.style.visibility=="visible")
{
var output="";
for (var i=0;i<msg.getElementsByTagName("data").length ;i++)
{
output+= msg.getElementsByTagName("data")[i].firstChild.nodeValue+"</br>";
}
div.innerHTML= output+"<span style ='color :Red ; font-size :30px; font-weight :bold ;'>3</span>";
}
}
}
}
</script>
<style type="text/css">
.mainDiv
{
}
.div
{
width :200px;
height :200px;
border :1px solid #e8e8e8;
}
.divShow
{
width: 100px; height: 100px;
position: absolute;
visibility :hidden;
border: 1px solid red;
background-color :GrayText;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="mainDiv">
<div onmouseover="showBorder(this)" onmouseout="delBorder(this)" class="div">
<span style ="color :Red ; font-size :30px; font-weight :bold ;">1</span>
</div>
<div onmouseover="showBorder(this)" onmouseout="delBorder(this)" class="div">
<span style ="color :Red ; font-size :30px;font-weight :bold ;">2</span>
</div>
</div>
<div class="divShow" id="divShow" onmouseover="ClearTime()" onmouseout="HideMe()">
</div>
<div id="showDiv" class="div" style =" display :none">
</div>
</form>
</body>
</html>
异步操作的myAjax.ashx 代码

 代码
代码
<%@ WebHandler Language="C#" Class="myAjax" %>
using System;
using System.Web;
public class myAjax : IHttpHandler, System.Web.SessionState.IRequiresSessionState
{
public void ProcessRequest (HttpContext context) {
System.Threading.Thread.Sleep(1000);
context.Response.ContentType = "text/xml;charset=utf-8";
context.Response.Write("<Test>");
context.Response.Write("<data>" + context.Request .QueryString ["ID"].ToString () + "的ToolTip</data></Test>");
}
public bool IsReusable {
get {
return true ;
}
}
}
using System;
using System.Web;
public class myAjax : IHttpHandler, System.Web.SessionState.IRequiresSessionState
{
public void ProcessRequest (HttpContext context) {
System.Threading.Thread.Sleep(1000);
context.Response.ContentType = "text/xml;charset=utf-8";
context.Response.Write("<Test>");
context.Response.Write("<data>" + context.Request .QueryString ["ID"].ToString () + "的ToolTip</data></Test>");
}
public bool IsReusable {
get {
return true ;
}
}
}
代码很简单,用setTimeout来隐藏ToolTip的原因是,当鼠标从“1”移出到“3”时,显然我不想要ToolTip关闭,因此在这个移动过程中设置一个时间差来关闭它。用setTimeout刚好能解决这个问题。
我错了



