Chrome 35个开发者工具的小技巧
来源:w3cplus - 南北(@ping4god)
网址:http://www.w3cplus.com/tools/dev-tips.html
谷歌浏览器如今是Web开发者们所使用的最流行的网页浏览器。伴随每六个星期一次的发布周期和不断扩大的强大的开发功能,Chrome变成了一个必须的工具。大多数可能熟悉关于chorme的许多特点,例如使用console和debugger在线编辑CSS。在这篇文章中,我们将分享一些很酷的技巧,让你能够更好的改进工作流程。

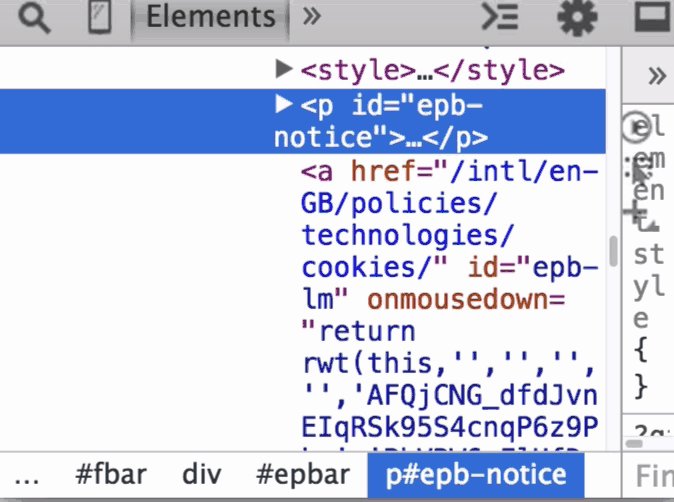
通过 console 面板修改页面元素及元素内容:
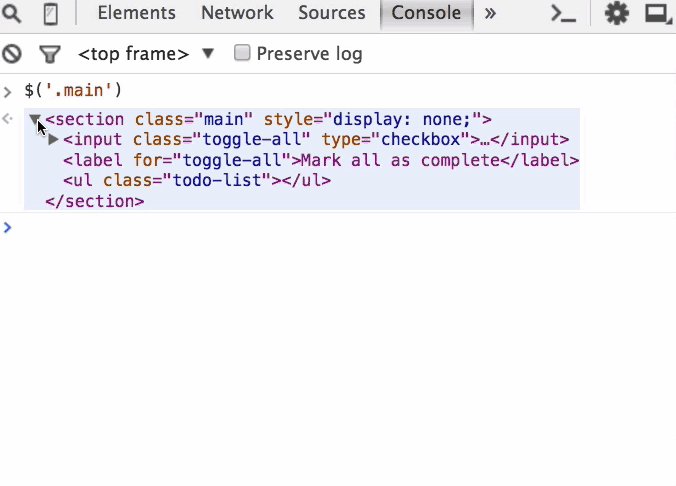
- 获取元素节点
- 右键选择
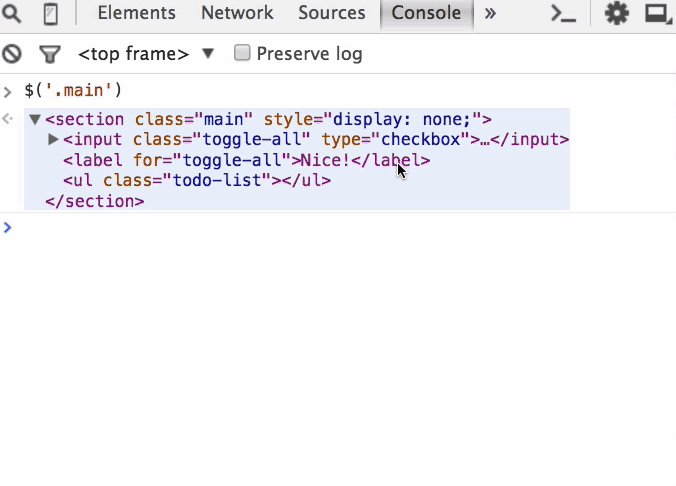
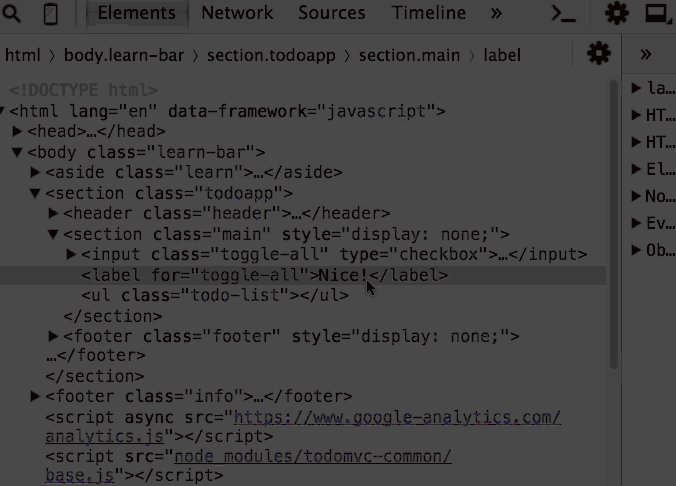
Edit as HTML或者Edit Text - 修改后的内容会实时反映在页面和
Elements面板上

inspect() / copy() / values() 和 Ctrl + L
- 在
console面板使用inspect(elem)跳转到elements面板的指定元素节点 - 在
console面板使用copy(values)将数据复制到剪贴板 - 在
console面板使用values(object)获取对象的所有属性值,返回数组 - 使用
Ctrl + L清空当前的console面板

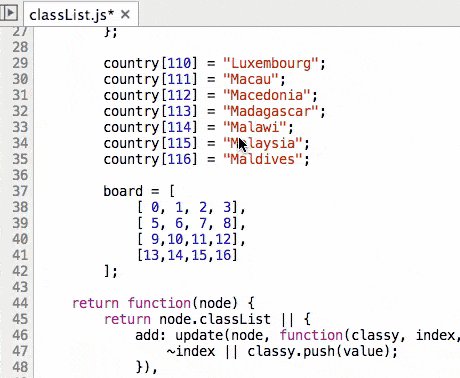
JS 文件打开和文件内的快速跳转
- 在
Sources面板使用CMD + O快捷键打开搜索框 - 搜索框下会提示当前页面的涉及的 JS 文件,输入文件名即可打开
- 如果输入
:5:9,则表示跳转到文件的第五行第九个字符

在 Sources 面板使用使用 Alt + - 和 Alt + = 可以在上一个鼠标位置和下一个鼠标位置之间跳转

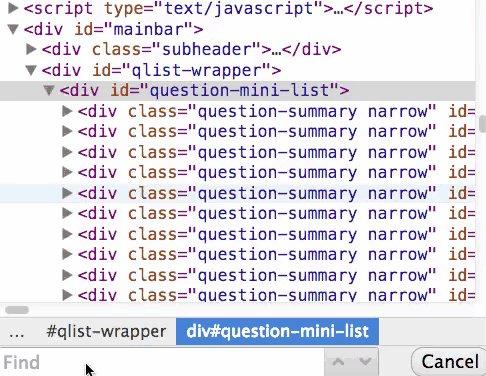
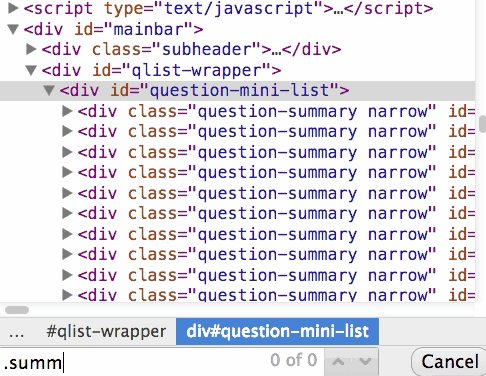
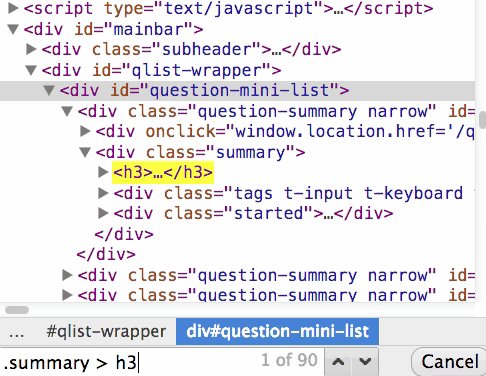
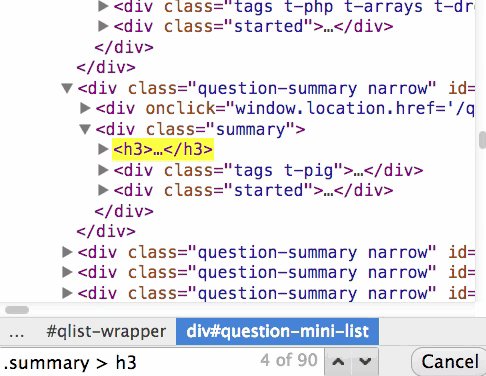
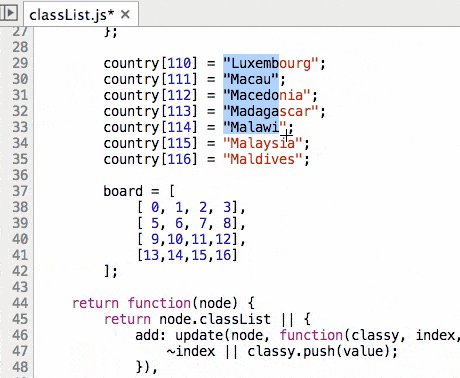
在 Elements 面板使用 CMD + F 打开搜索框,除了常规字符串还可以使用选择器来选择 HTML 元素

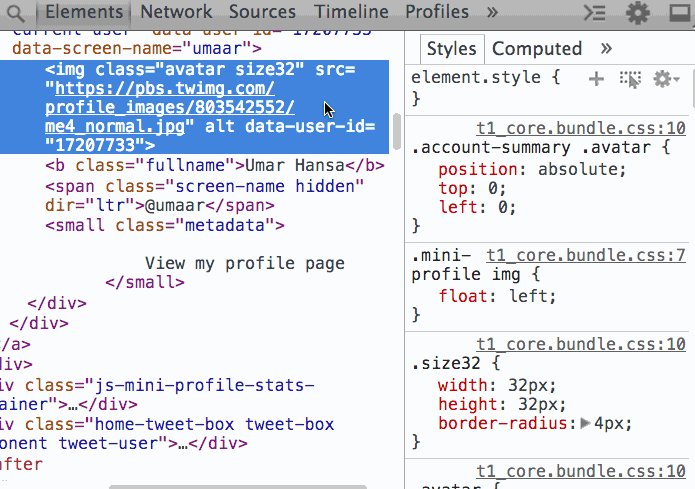
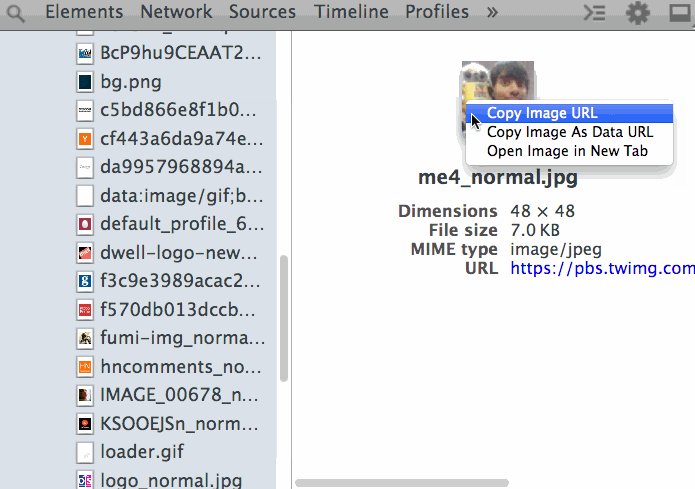
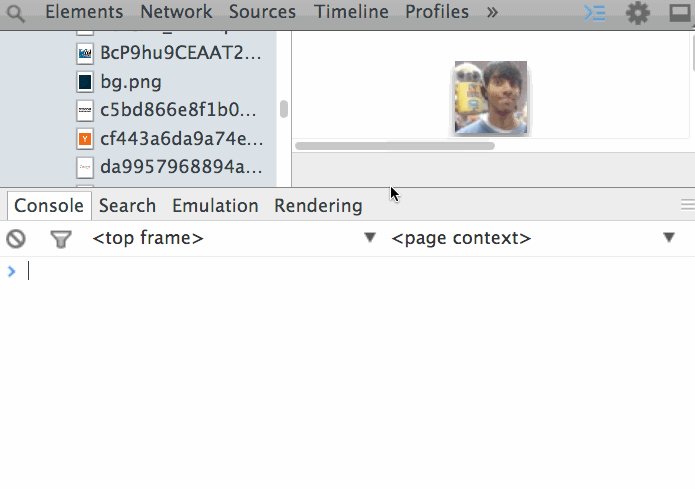
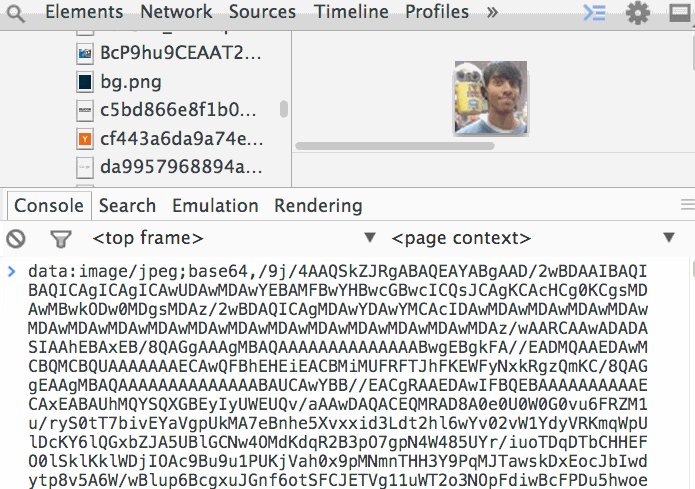
在预览图片上右键选择 copy image as Data URI,可以将图片转换为 base64 编码

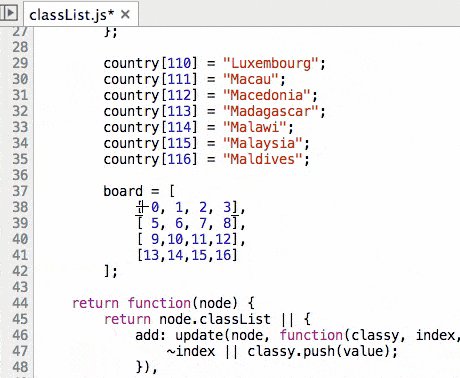
使用 CMD + Click 可以在文件中创建多个编辑点,使用 CMD + U 可以取消最后一处编辑点

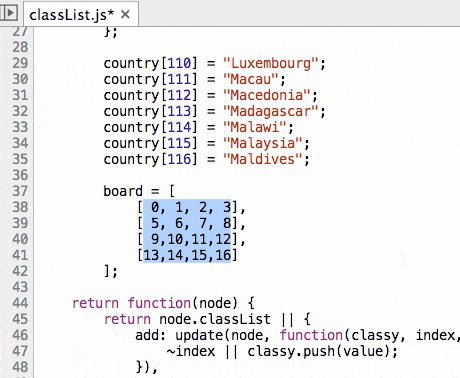
按住 Alt 键然后选择文件内容,可以创建一个矩形选区

在 Network 面板的 filter 输入框输入 Is:running 指令可以查看正在进行中的网络请求

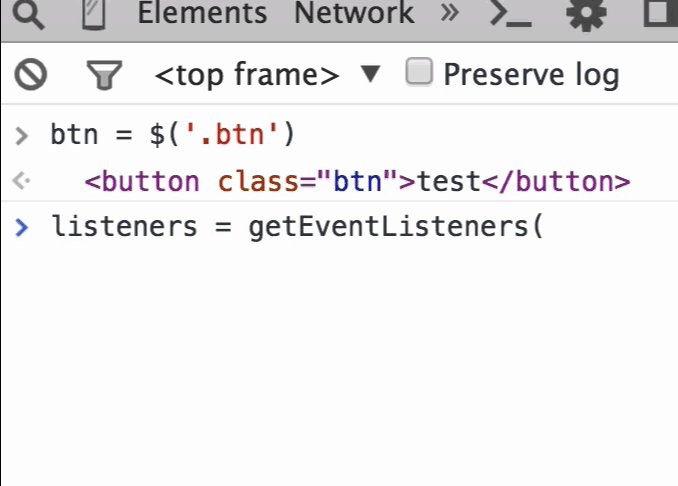
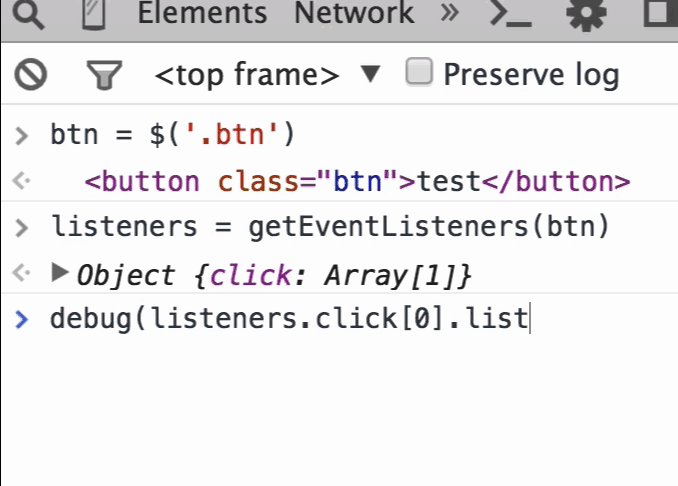
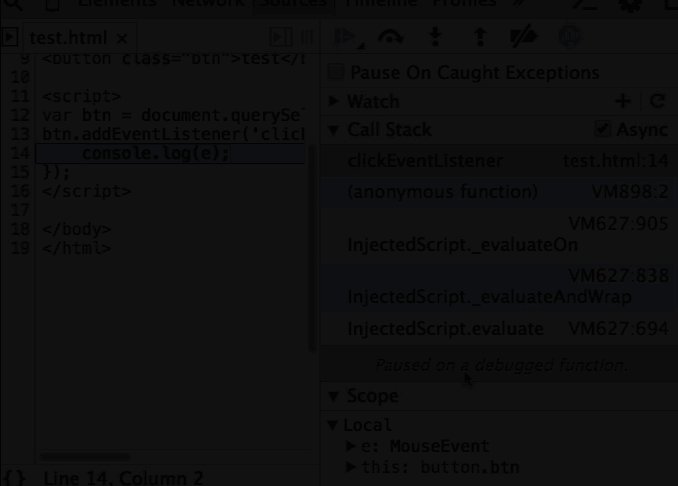
在 Elements 面板右侧的 Event Listeners 选项卡中,在绑定的事件上右键可以跳转到相应的 JS 代码上

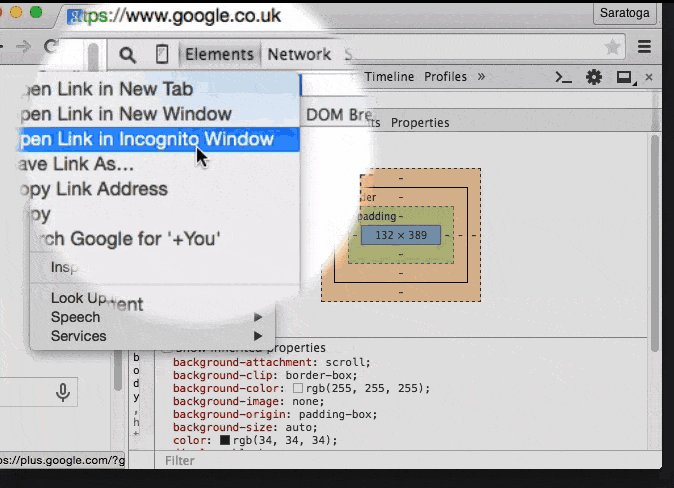
有时候我们需要在以匿名模式打开链接,现在 Chrome 可以在你匿名打开的时候仍然保持同样的开发者工具状态,比如相同的工具栏位置、大小、面板布局、设置信息等等

在 Console 面板中使用 getEventListeners(node) 函数可以获取当前节点绑定的事件,返回一个数组

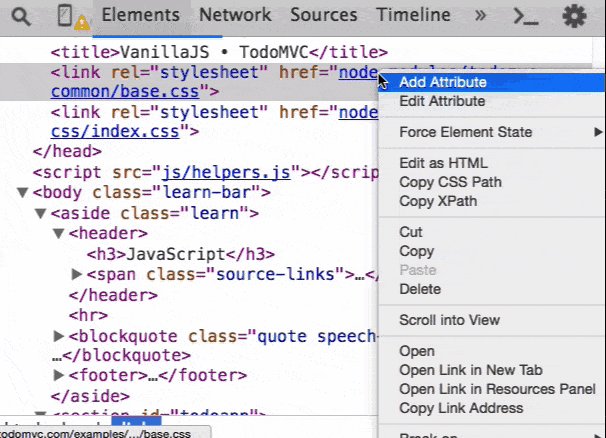
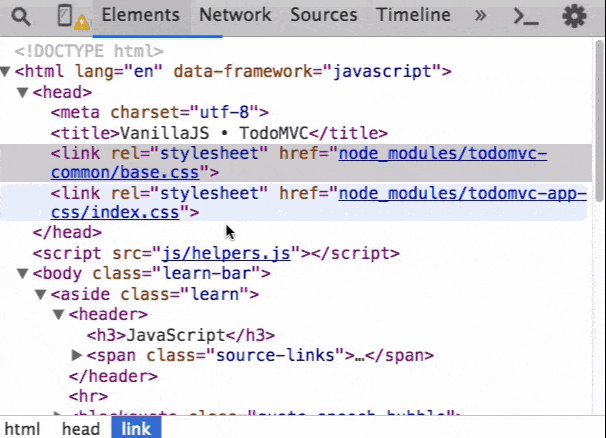
在 Elements 面板中,右键点击内联的 JS 或者 CSS 路径,选择 open 可以在 Sources 面板中打开相应的文件

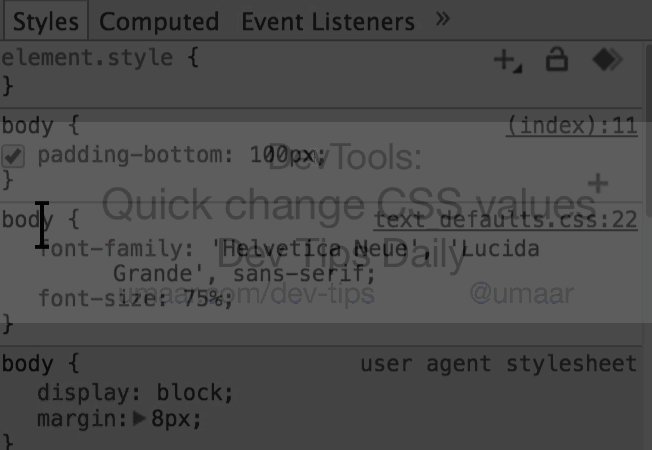
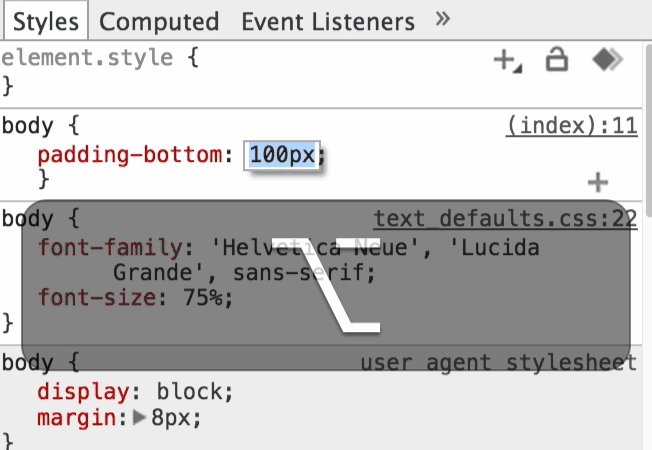
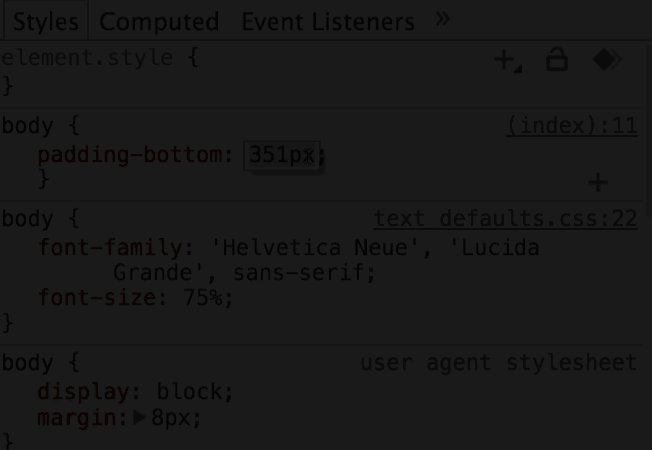
数值调整快捷键
Up / Down,增加或减少 1 单位Shift + Up / Down,增加或减少 10 单位Alt + Up / Down,增加或减少 0.1 单位- 鼠标滚轮

使用 CMD + [ or ] 可以循环切换开发者工具的各个面板

为 JS 代码设置条件断点,该断点只在条件满足时触发

在 JS 文件中选中一段代码,通过 Ctrl + Shift + E 可以在 Console 面板中运行这段代码

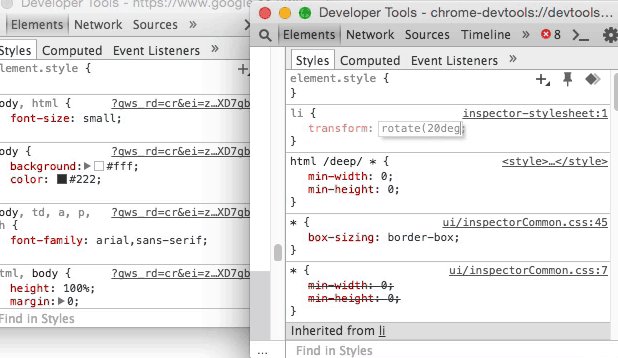
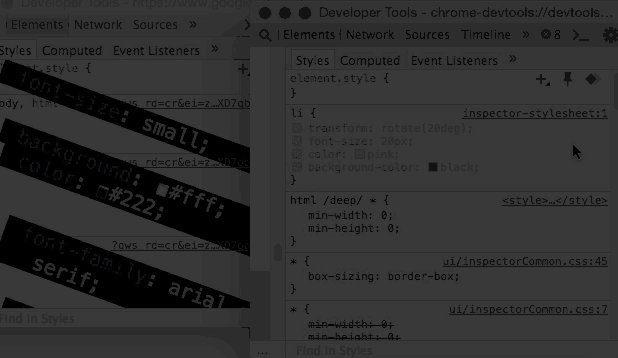
将开发者工具从浏览器独立出来之后,使用 CMD + Alt + i 将创建另一个开发者工具,该工具可以用于修改第一个开发者工具的样式

使用 console.trace() 可以追踪代码执行过程中的栈信息

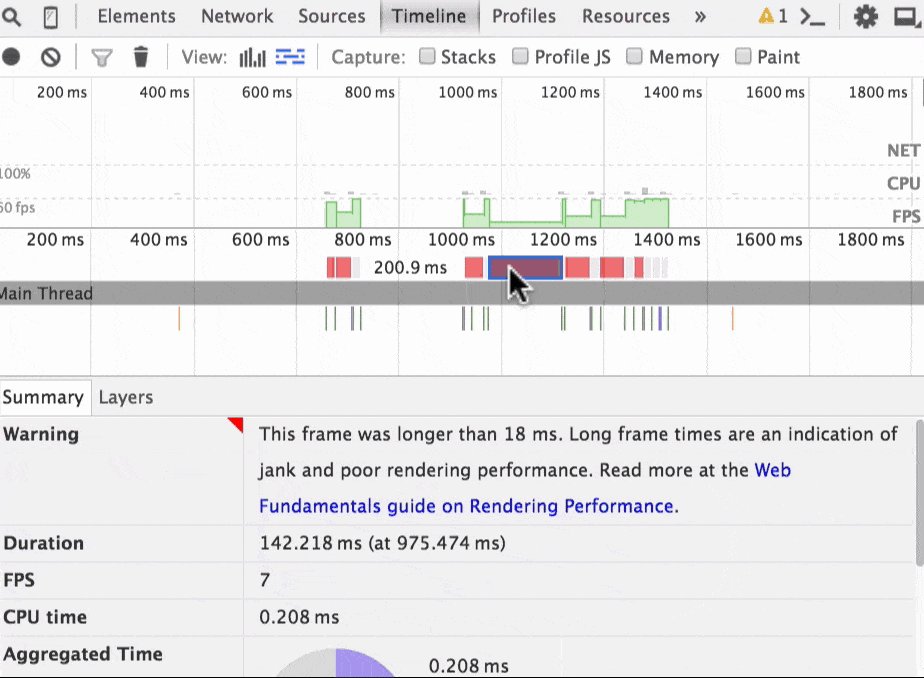
在 Timeline 面板中会有一些帧使用红色突出显示,这是因为这些帧值得引起开发者注意,它们的渲染时间通常超过了 18ms。点击这些红色的帧,即可查看相应的警告信息。通常认为每秒渲染 60 帧的页面是流畅的,这就要求每一帧的渲染不能超过 16ms。

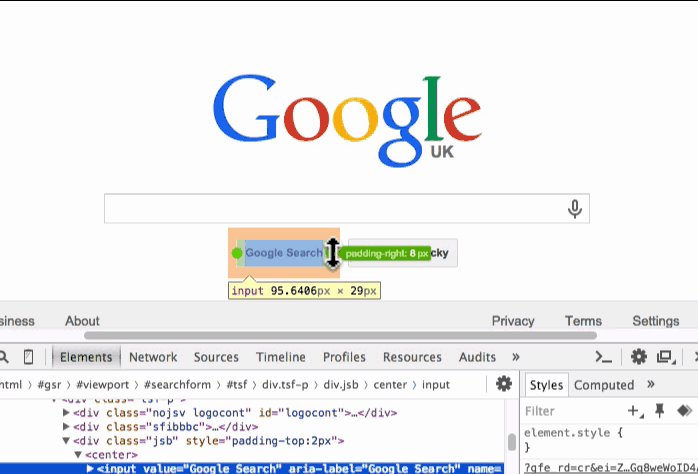
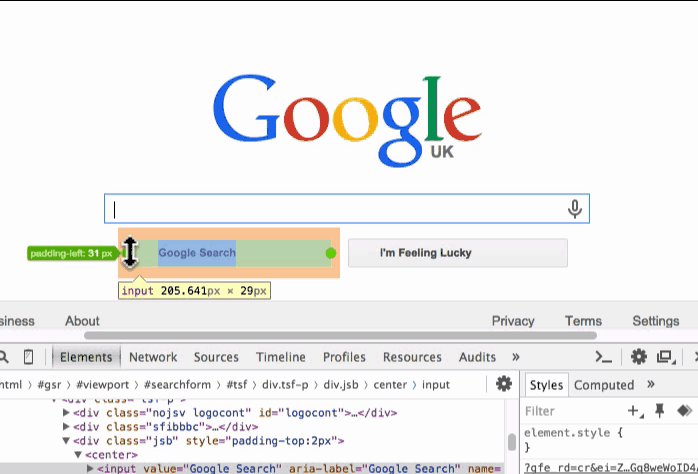
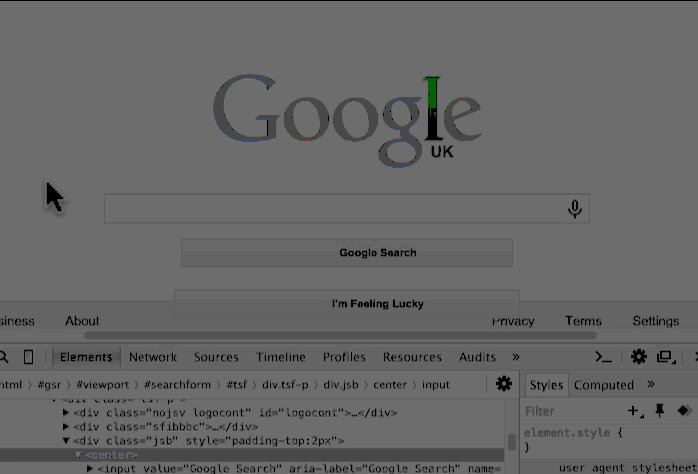
在 Canary 版的开发者工具中,提供了一个隐藏的布局编辑器

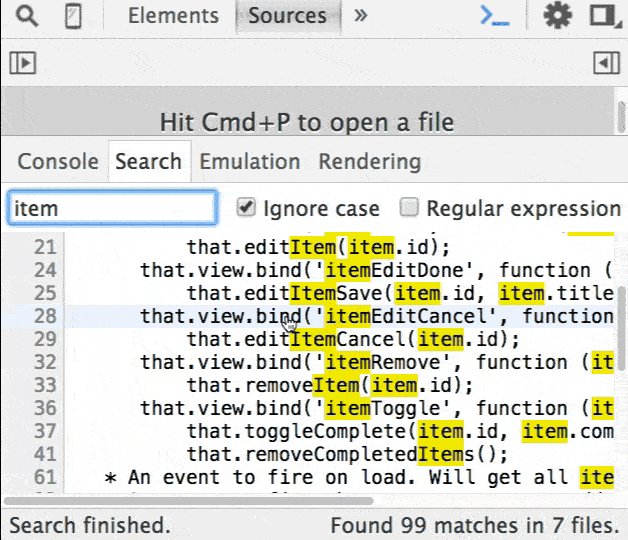
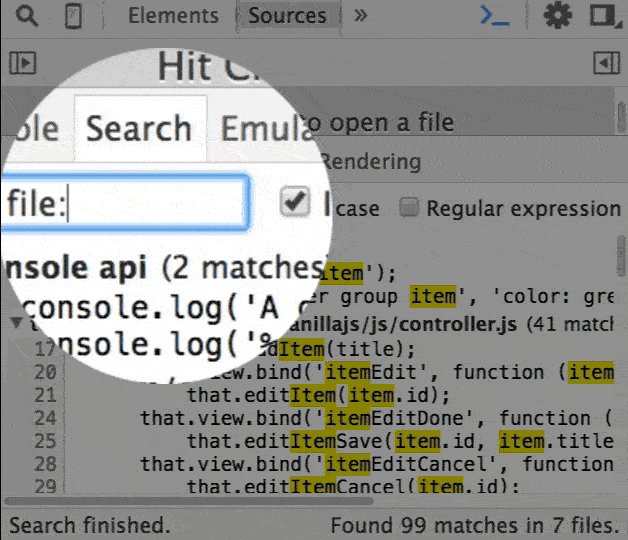
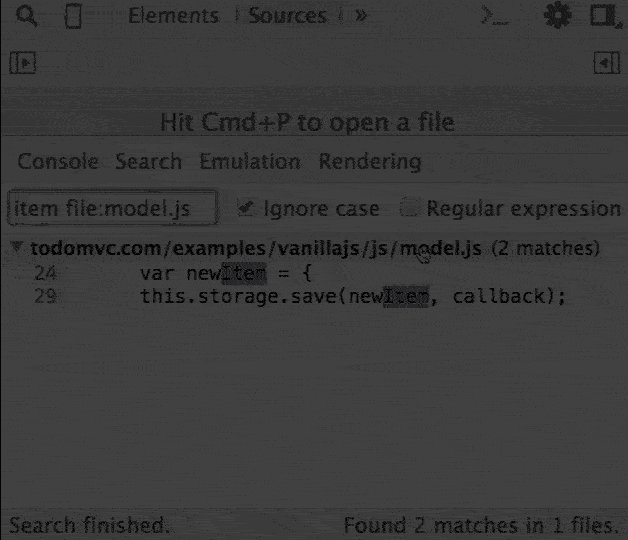
在 Sources 面板中使用 CMD + Opt + F / Ctrl + Shift + F 可以搜索所有文件的信息

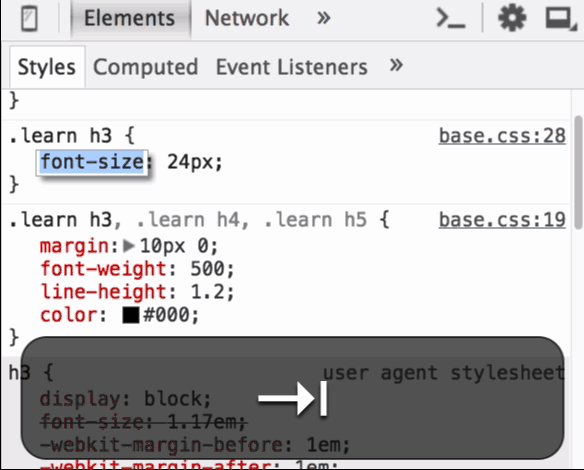
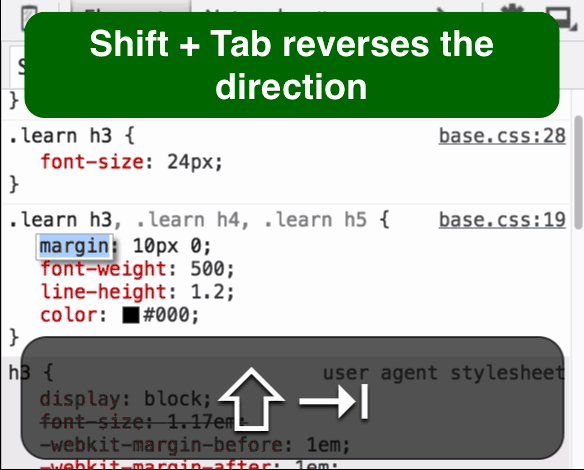
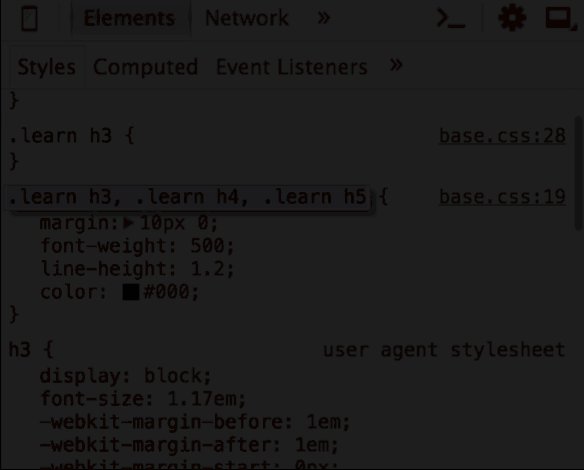
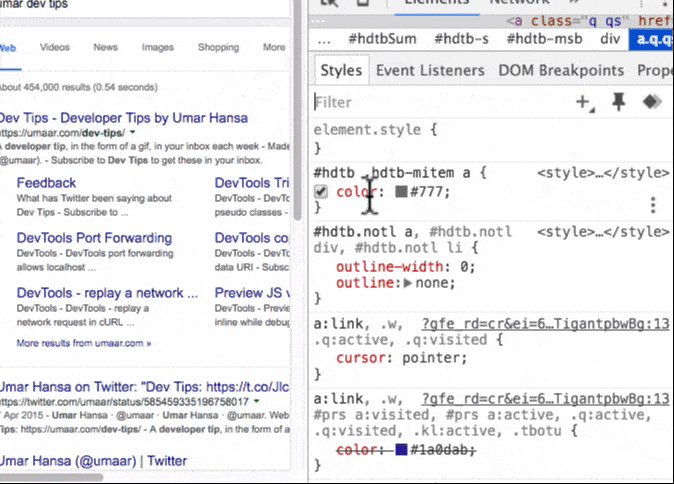
使用 Tab 键可以在 CSS 样式规则中进行遍历选定,选定的目标包括:选择器、属性和属性值。如果想跳回上一个目标,使用Shift + Tab

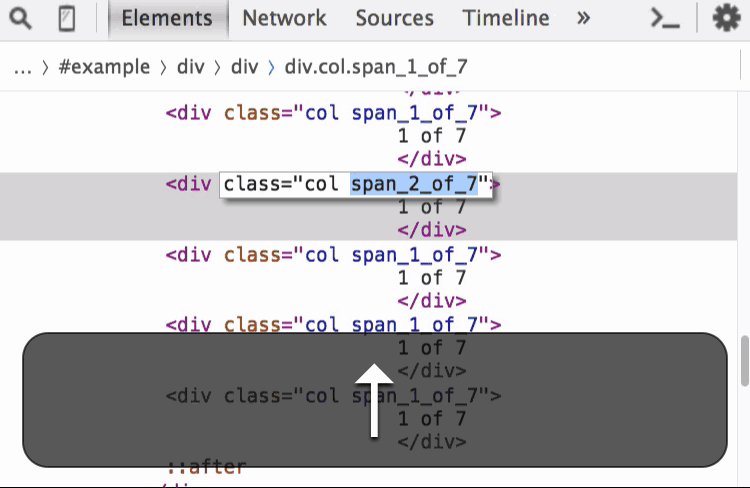
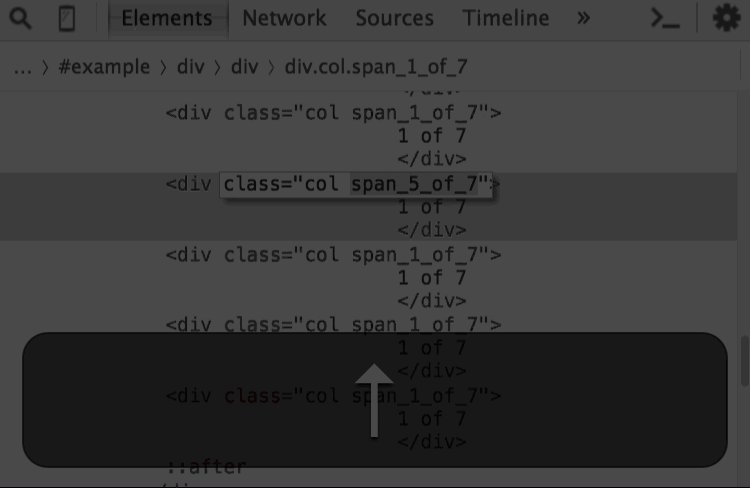
使用 Up / Down 快捷键可以修改 DOM 元素属性中的数值。

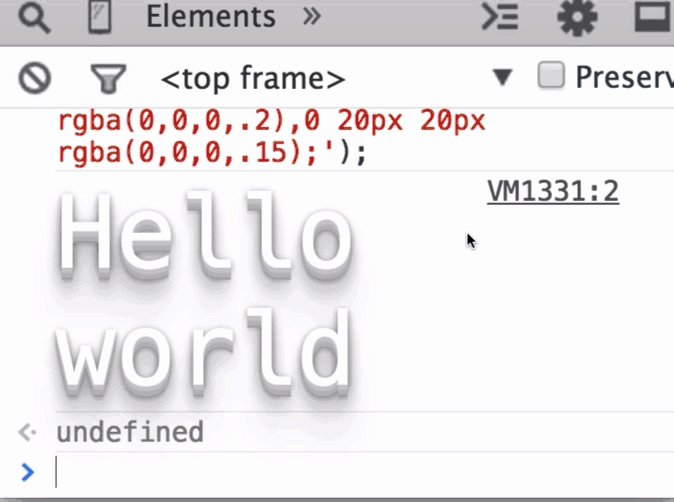
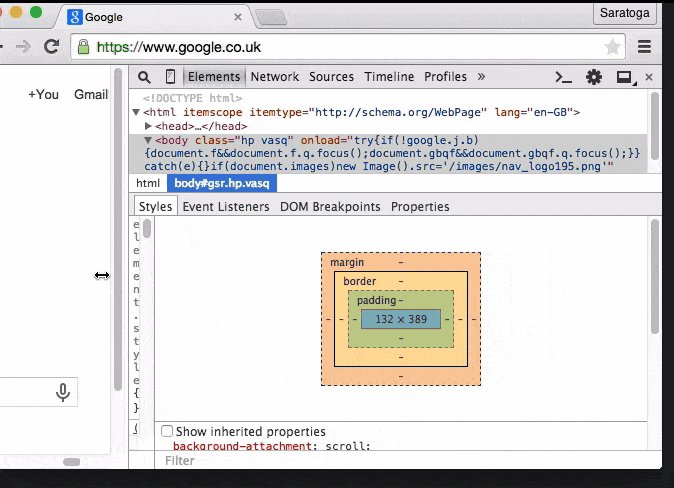
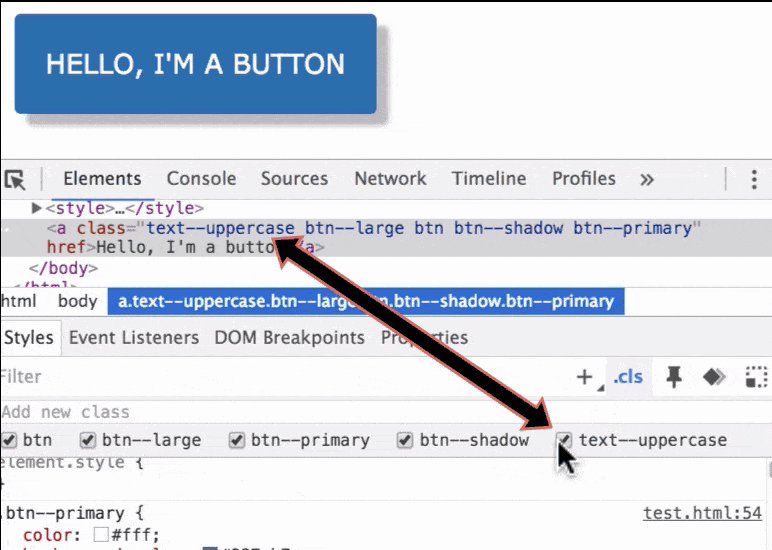
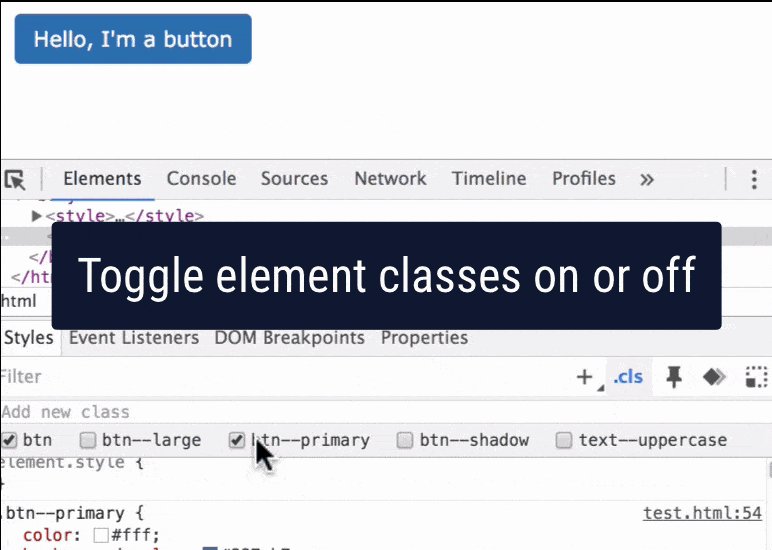
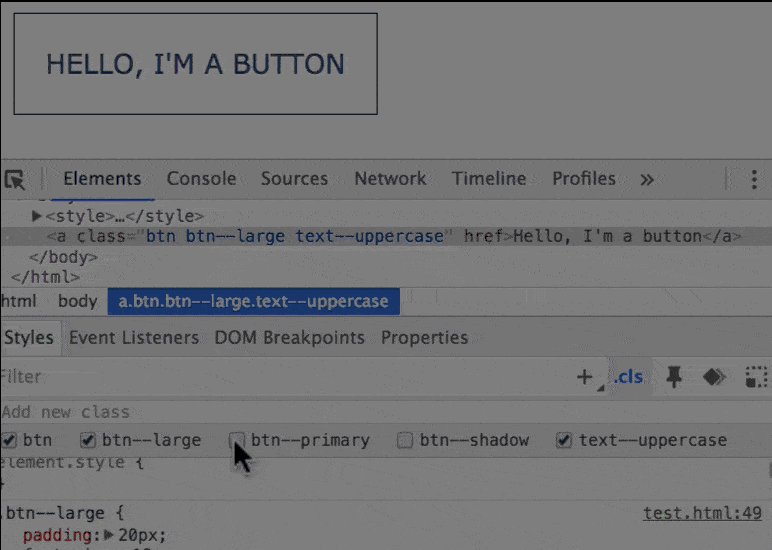
调节 DOM 元素样式

在 Console 面板中提供了一系列的筛选器,用于过滤特定信息,比如 Handled 过滤器可以用来捕获 Promises 的 reject 状态

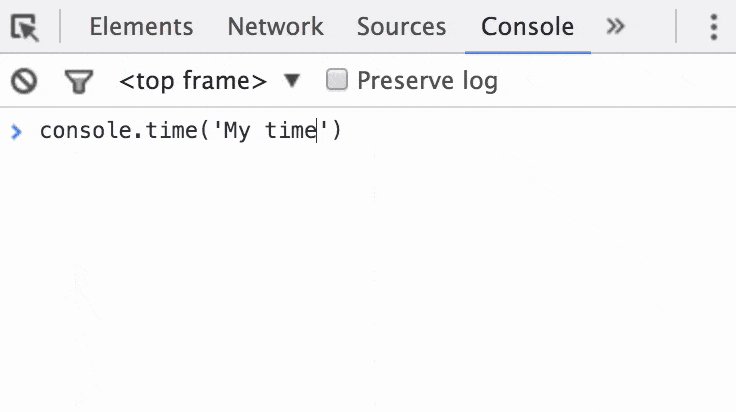
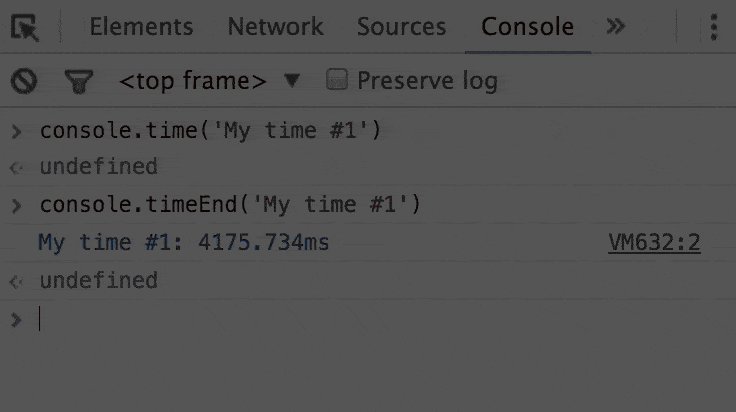
使用 console.time('sign string') 和 console.timeEnd('sign string') 获取中间的间隔时间

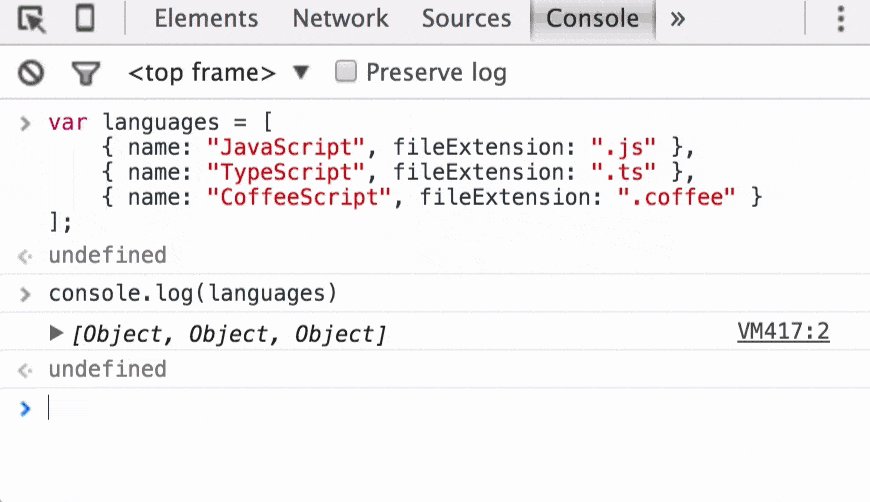
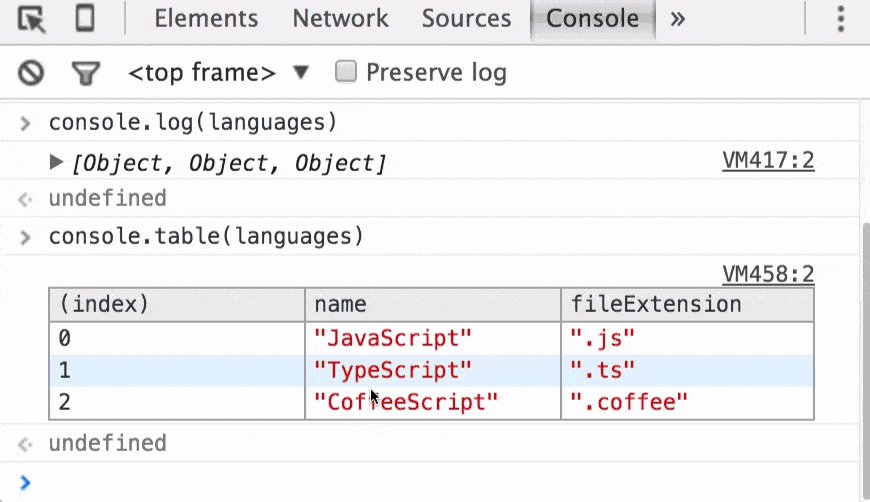
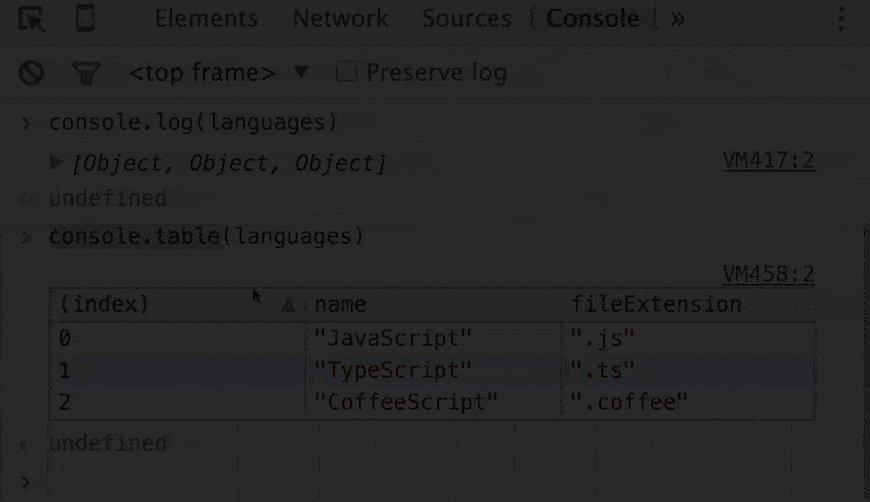
使用 console.table(arr) 输出数组数据

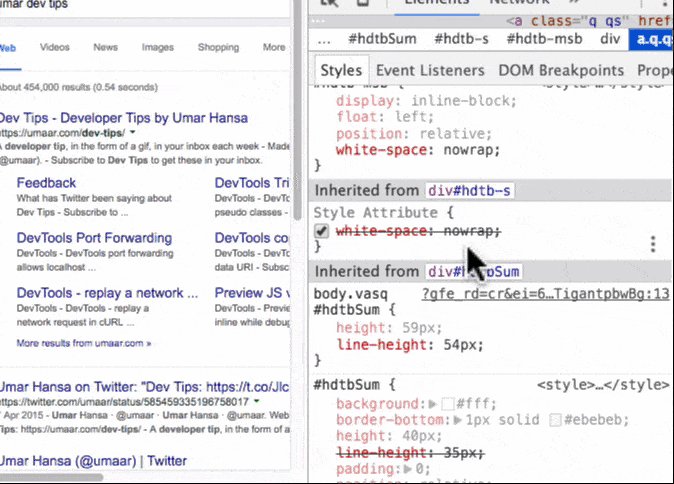
在 Canary 版本中,如果鼠标长时间悬停在某个选择器上,左侧的 Elements 面板会高亮显示匹配的 DOM 元素区域

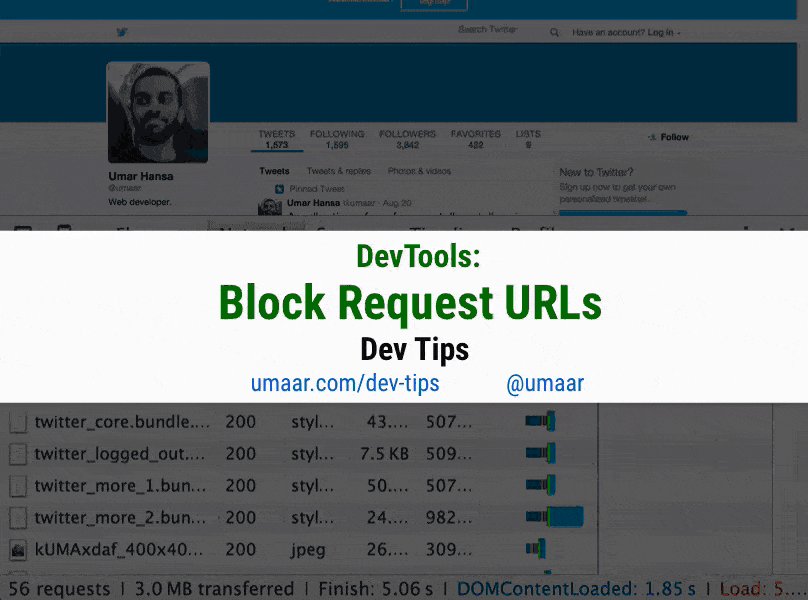
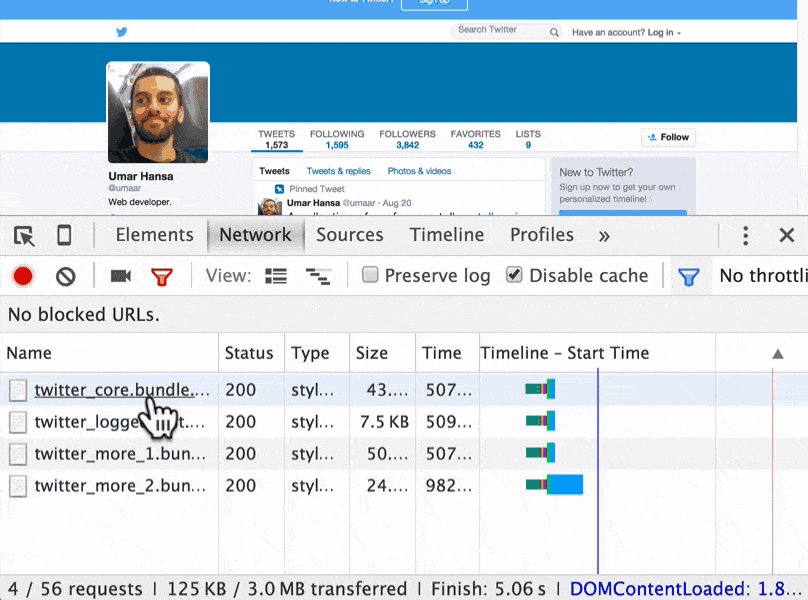
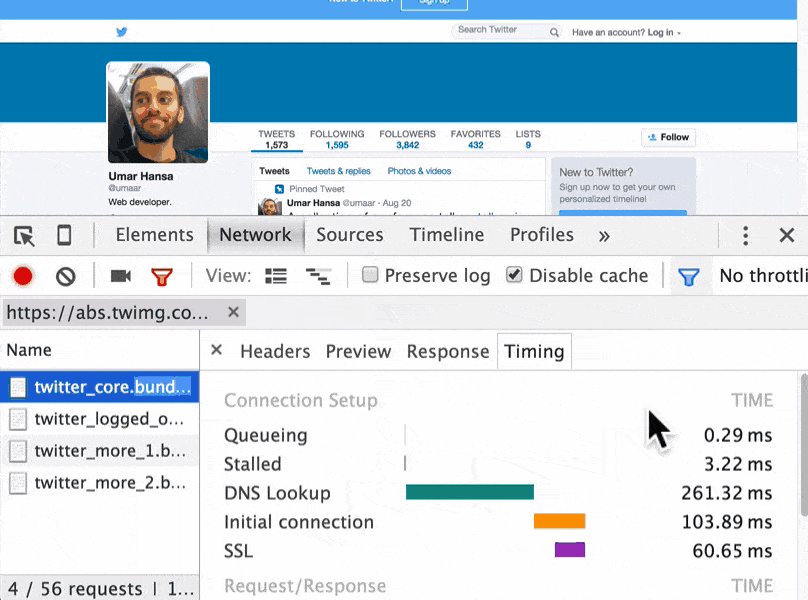
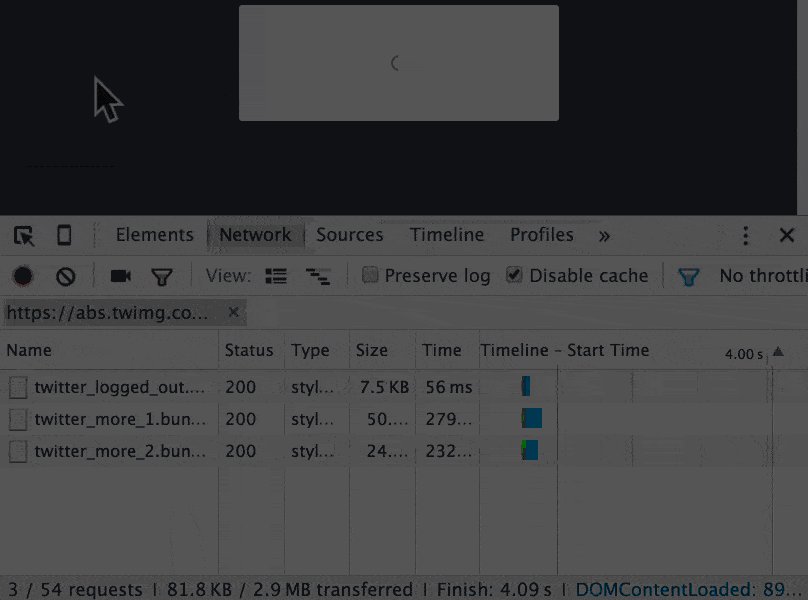
手动阻塞 URL 的加载,用于测试资源获取失败的页面效果

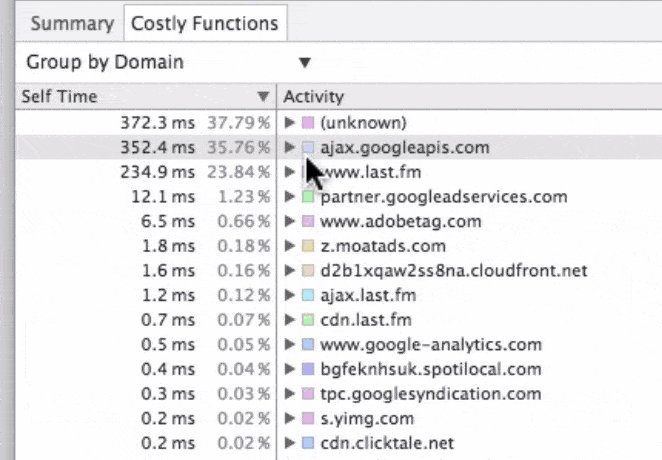
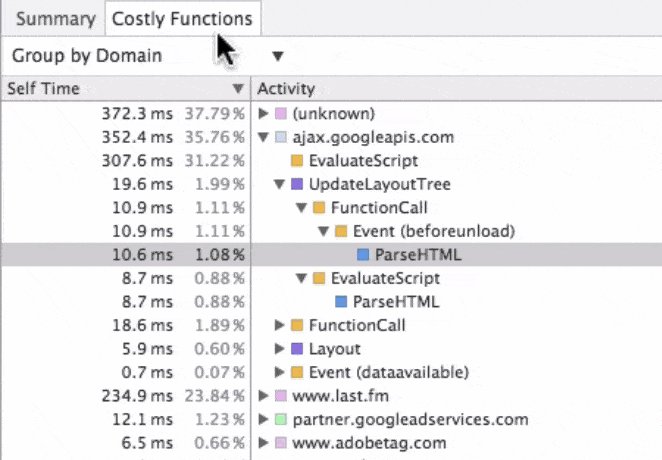
在 Canary 版本中的 Timeline 面板新增了一个 Constly Functions 模块,用于记录四个方面的性能表现:Painting / Rendering / Scripting / Network activity

通过拖拽重排开发者工具上的面板顺序

Elements 面板跟随鼠标悬停目标显示不同的 DOM 元素

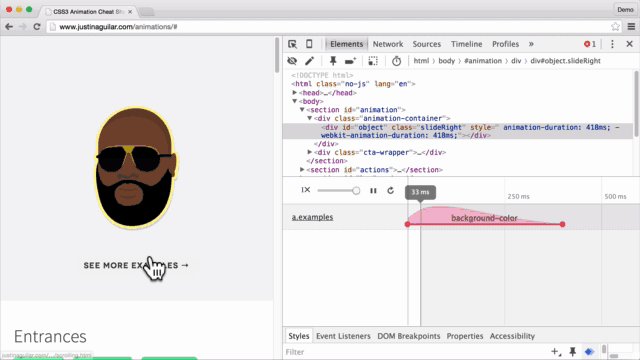
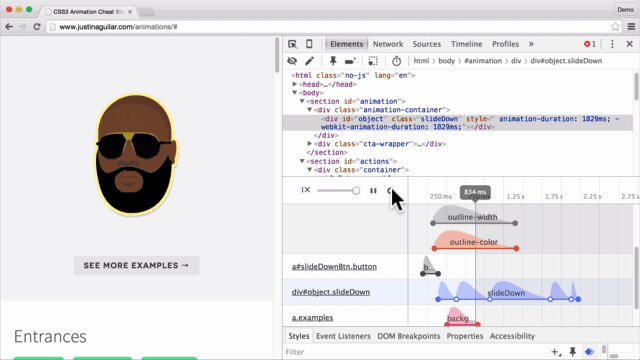
使用 animation 检查器可以检查运行中的 CSS 动画属性

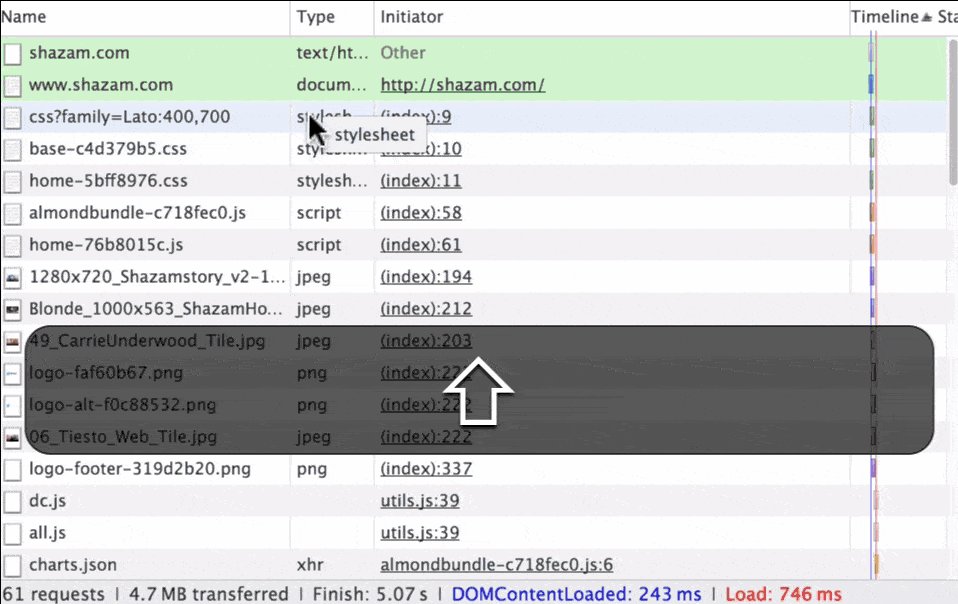
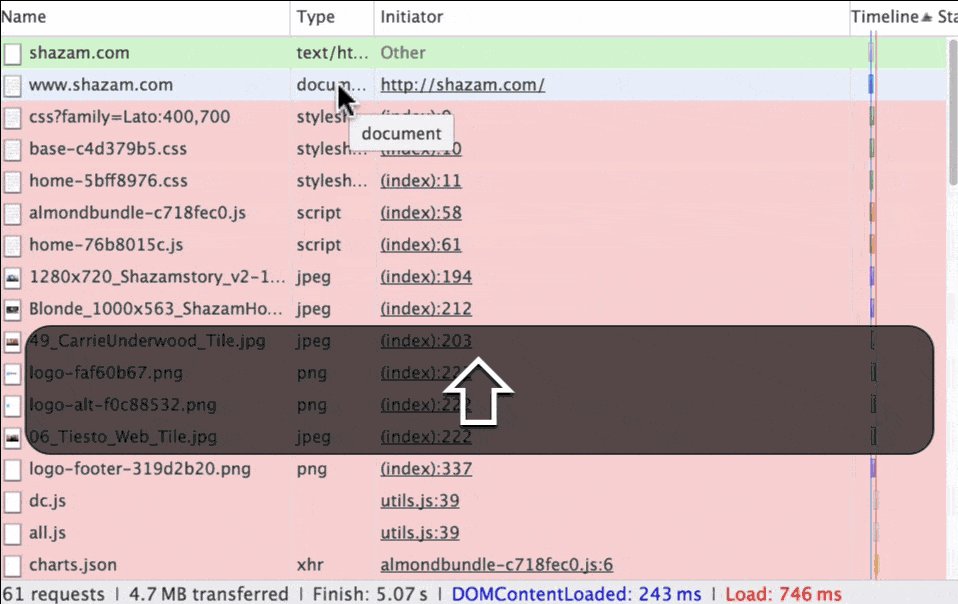
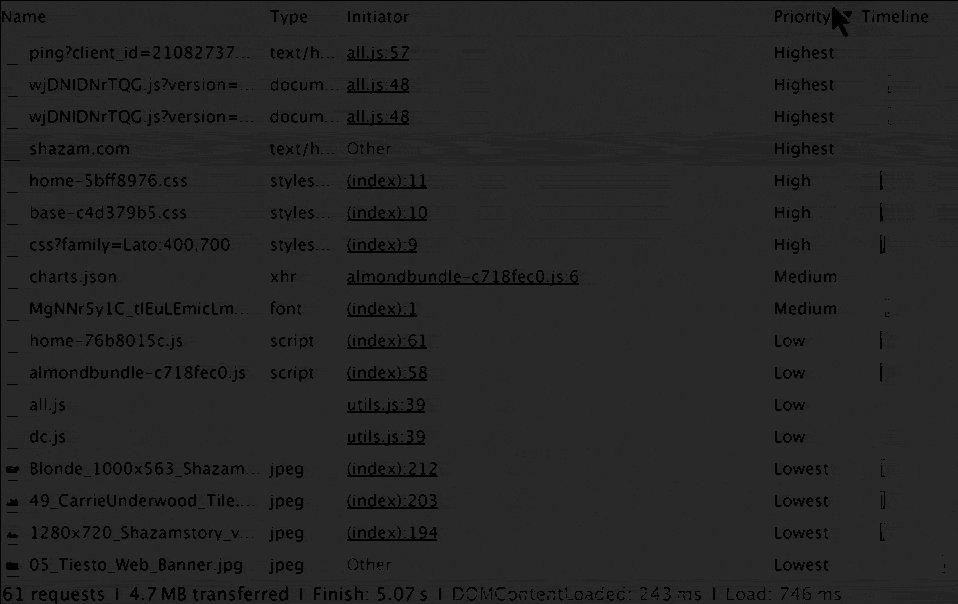
可视化资源依赖关系:绿色资源为初始化资源,红色资源由绿色资源引入


