JavaScript基础知识点
一、数据类型
1、JavaScript是弱类型语言。可用var m=1;来显示声明。也可m=1;来隐式声明。
2、命名规则:区分大小写,开头必须是字母或 $ 或 _。abc和ABC为两个不同的变量名。
3、JavaScript数据类型有三种:基本数据类型(字符串、数值、布尔)、复合数据类型(对象)、特殊数据类型(null、undefined)。
3.1 基本数据类型
3.1.1 字符串string:例:'hello world'; "hello world"; 'pony\'s "cat"';
3.1.2 数值number:整型和浮点型
整型:(1)十进制 例:-10;10;0;(2)以0开头且不含8、9为八进制 例:071; (3)以0x开头为16进制 例:0x7a;
浮点型:e表示以10为底的指数。例:3.45e2
特殊数值:
NaN:特殊的非数字值(唯一的与自身不等的值)
Number.NaN:特殊的非数字值
Number.MAX_VALUE:可表示的最大数字
Number.MIN_VALUE:可表示的最小数字(与零最接近的数字)
Number.POSITIVE_INFINITY:表示正无穷大的特殊值(显示为infinity)
Number.NEGATIVE_INFINITY:表示负无穷大的特殊值
3.1.3 布尔boolean:只有两个值:true、false。
3.2 复合数据类型
3.2.1 对象object:
一个函数就是一个对象。function fun(){}
数组也是一个对象。var a=[1,2];var b=new Array();
对象传递是引用传递。
3.3 特殊数据类型
3.3.1 null :表示无基本数据类型值或对象值。可以通过给一个变量赋 null 值来清除变量的内容。typeof(null)==='object'。
3.3.2 undefined :表示未定义(未声明或已声明但未赋值)。undefined是一个值。undefined不是Javascript的保留字。
var b = undefined; alert(typeof(b));//undefined var undefined=3; alert(typeof(undefined));//number var c; alert(typeof(c));//undefined c = undefined; alert(typeof(c));//number
二、基本语法
1、HTML中引用
1.1
<script type="text/javascript">
//<![CDATA[
//代码
//]]>
</script>
1.2
<script type="text/javascript" src="j.js" ></script>
1.3
<a href="javascript:alert(new Date())">javascript</a>
1.4
<input type="button" value="test" onclick="alert(new Date())">
2、基本语法
if(){}else(){}
while(){}
switch(){case:;}
for(;;){}
异常处理
function fun(){
throw new Error("");
}
try{fun();}catch(e){}finally{}
针对对象或数组
for(var p in arr){
a[p] = arr[p];
}
参数个数可变的函数:
function testparams()
{
var params="";
for(var i=0;i<arguments.length;i++) //在函数内部使用arguments对象来访问调用程序所传递来的参数。
params=params+""+arguments[i];
alert(params);
}
testparams("abc",123);
testparams(123,456,"abc")'
创建动态函数:
var varName=new Function(argument1,...,lastArgument);
说明:所有的参数都必须是字符串型的,最后的参数必须是这个动态函数的功能程序代码。
例子:
<script language="javascript">
var square=new Function("x","y","var sum;sum=x*x+y*y;return sum;");
alert(square(3,2));
</script>
三、对象
1、对象原型
function P(){
this.a = 1;
this.b = 2;
}
P.prototype.toString = function(){return this.a+this.b;}
var pp = new P();
alert(pp);//3
pp.a = 3;
pp.b = 4;
alert(pp);//7
pp['a'] = 5;
pp['b'] = 6;
alert(pp);//11
pp.toString = function(){return 'a='+this.a;}
alert(pp);//a=5;
pp['toString'] = function(){return 'b='+this.b;}
alert(pp);//b=6;
2、对象继承
function P(){
this.a = 1;
this.b = 2;
}
P.prototype.toString = function(){return this.a+this.b;}
var pp = new P();
alert(pp);//3
function T(){
}
T.prototype = new P();
var tt = new T();
alert(tt);//3
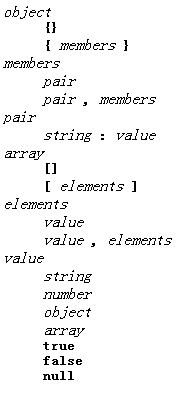
3、JSON
JSON建构于两种结构:
(1)“名称/值”对的集合(A collection of name/value pairs)。不同的语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组 (associative array)。
(2)值的有序列表(An ordered list of values)。在大部分语言中,它被理解为数组(array)。
例:
var p = {"name":"Michael","address":
{"city":"Beijing","street":" Chaoyang Road ","postcode":100025}
};
参考:
#1.js中prototype用法 http://apps.hi.baidu.com/share/detail/15482416
#2.浅谈javascript的数据类型检测 http://www.cnblogs.com/jeffwongishandsome/archive/2010/07/09/1774613.html
#3.javascript基本语法 http://blog.csdn.net/xiaole_hao/archive/2007/04/20/1573238.aspx
#4.JavaScript 参考手册 http://www.w3school.com.cn/js/js_reference.asp
#5.http://www.json.org/json-zh.html
#6.2009年发布的ECMA http://www.ecma-international.org/publications/files/ECMA-ST/ECMA-262.pdf
#7.2006年 JSON的RFC4627 http://www.ietf.org/rfc/rfc4627.txt
#8.SJ9012: IE6 IE7 IE8(Q) 不支持JSON对象 http://www.w3help.org/zh-cn/causes/SJ9012