百度离线地图
近期一个项目用到百度地图,由于客户那里是内网,所以要把百度地图改为离线。但是百度地图并不支持离线,官网也没有离线js下载,于是网上找到大神写的的百度地图离线版Demo(传送门),这个js请求瓦片图的风格有点像Restful,而百度的请求瓦片图是用url参数,更像是百度写了一个接口,根据这些url参数返回指定的图片。大神写的demo可用,下面做一点改进,把瓦片图资源和web项目分离。
1.用全能地图下载器下载好瓦片图拷贝到titles里面,然后在tomcat的webapps下面新建一个静态项目bdmap,把四个文件夹考进去。

2.打开js文件夹下apiv2.0.js,找到Uc.getTilesUrl = function(a, b, c) ,并在return中加入瓦片图的请求路径,这样就可以请求到瓦片图。

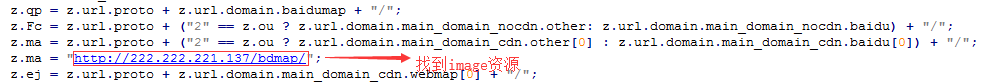
3.找z.ma = z.url.proto,在下面一行改为

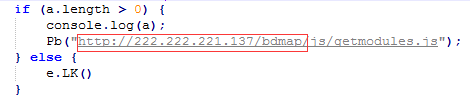
4.搜索js/getmodules.js,改为url路径

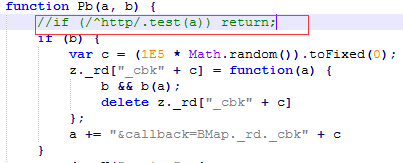
5.搜索if (/^http/.test(a)) return;并注释掉。有这行貌似getmodules.js就不进行加载。

6.把html中引用的css和js改为服务器的

7.访问一下,大功告成。(传送门)

如果这篇文章对你有用,可以关注本人微信公众号获取更多ヽ(^ω^)ノ ~






 浙公网安备 33010602011771号
浙公网安备 33010602011771号