ExtJs六(ExtJs Mvc首页展示)
要区分登录前和登录后,判断Request的IsAuthenticated方法就可以。因为要通过服务器段代码执行不同的脚本,因而要将Loder这些公共代码抽出来独立在一个Script块里,而不同的脚本在不同的代码里,最终代码如下:
<script type="text/javascript"> Ext.Loader.setConfig({ enabled: true, paths: { 'Ext.ux': 'scripts/extjs/ux', 'ExtMVCOne': 'scripts/app' } }); Ext.ns('ExtMVCOne'); // Ext.require('Ext.ux.Login'); // Ext.onReady(function () { // if (Ext.BLANK_IMAGE_URL.substr(0, 4) != "data") { // Ext.BLANK_IMAGE_URL = "Content/Images/s.gif"; // } // Ext.ux.Login.show(); // }) </script>
将原来下面登录的先注释掉。因为要调用应用程序生成界面,因而要让Ext JS知道应用的目录,所以在Loader的paths中加入以下代码: 'ExtMVCOne': 'scripts/app'
认证后,需要将用户信息写如一个对象,以便控制应用程序的权限,因而加入以下代码:
var roles = Roles.GetRolesForUser(User.Identity.Name); var rolesstring = ""; foreach (var c in roles) { rolesstring += string.Format("'{0}',", c); } rolesstring = rolesstring.Substring(0, rolesstring.Length - 1); <script type="text/javascript"> ExtMVCOne.Userinfo = { Roles:[ @Html.Raw(rolesstring) ] }; </script>
这里只是简单的把用户角色写入Userinfo对象中。如果需要其它用户信息,可以根据具体情况构造这个对象,只要便于访问就行了。
这里有个问题,就是全部对象SimpleCMS在这里可能为null,因而需要调用Ext的ns方法命名一下,这个可加在Loader下,代码如下:
Ext.ns('ExtMVCOne');
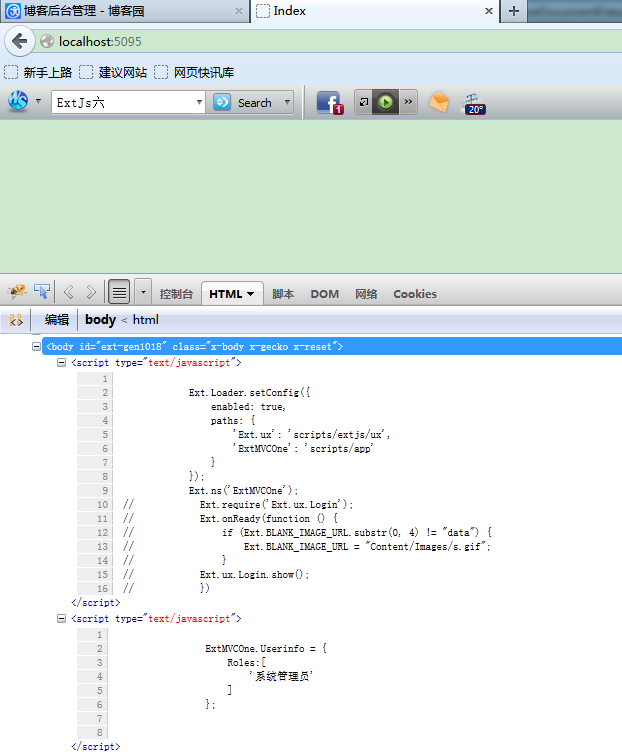
然后运行登录 通过火狐Firenbug来查看,我用admin登录的他是系统管理员。

最后是Index视图全部代码
@{ Layout = null; } <!DOCTYPE html> <html> <head> <title>Index</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/css" href="@Url.Content("Scripts/ExtJs/resources/css/ext-all.css")" /> <script type="text/javascript" src="@Url.Content("Scripts/ExtJs/bootstrap.js")"></script> <script type="text/javascript" src="@Url.Content("Scripts/ExtJs/Ext-lang-zh_CN.js")"></script> </head> <body> <script type="text/javascript"> Ext.Loader.setConfig({ enabled: true, paths: { 'Ext.ux': 'scripts/extjs/ux', 'ExtMVCOne': 'scripts/app' } }); Ext.ns('ExtMVCOne'); // Ext.require('Ext.ux.Login'); // Ext.onReady(function () { // if (Ext.BLANK_IMAGE_URL.substr(0, 4) != "data") { // Ext.BLANK_IMAGE_URL = "Content/Images/s.gif"; // } // Ext.ux.Login.show(); // }) </script> @{ if(Request.IsAuthenticated) { var roles = Roles.GetRolesForUser(User.Identity.Name); var rolesstring = ""; foreach (var c in roles) { rolesstring += string.Format("'{0}',", c); } rolesstring = rolesstring.Substring(0, rolesstring.Length - 1); <script type="text/javascript"> ExtMVCOne.Userinfo = { Roles:[ @Html.Raw(rolesstring) ] }; </script> } else { <script> Ext.require('Ext.ux.Login'); Ext.onReady(function () { if (Ext.BLANK_IMAGE_URL.substr(0, 4) != "data") { Ext.BLANK_IMAGE_URL = "Content/Images/s.gif"; } Ext.ux.Login.show(); }) </script> } } </body> </html>



