Vue中 onmouseenter,onmouseleave,onmouseover,onmouseout的区别
今天在学Vue视频的时候,提到了这四个触发事件,我就想做下笔记:
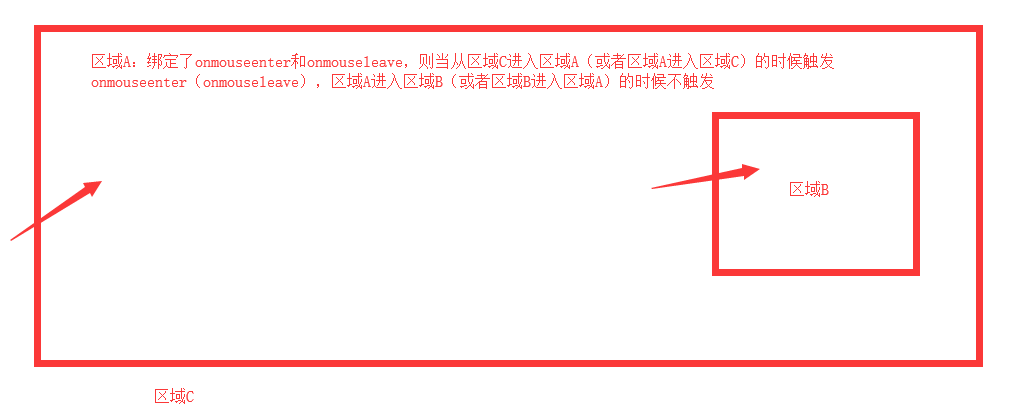
1.onmouseenter和onmouseleave是一组:当鼠标进入指定区域的时候触发,但是不支持冒泡,进入或者离开子组件都不触发
下图中,onmouseenter和onmouseleave相当于绑定的区域为A+B

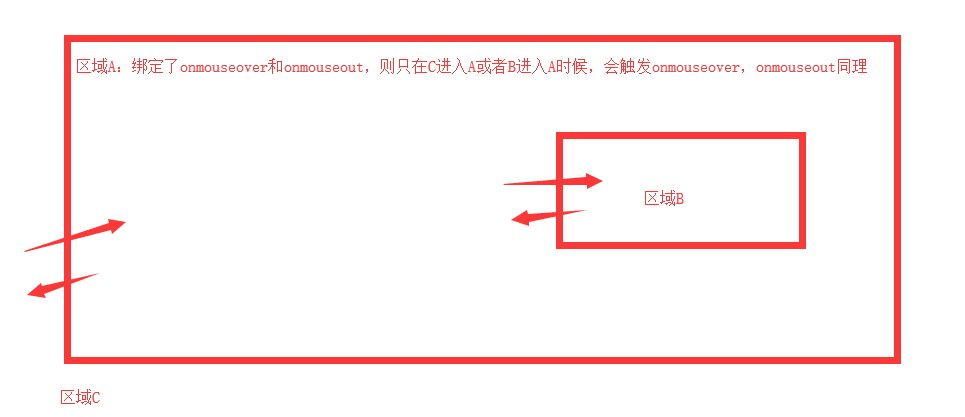
2.onmouseover和onmouseout是一组:当鼠标进入指定区域的时候触发,进入或者离开子组件也都触发
下图中,onmouseover和onmouseout相当于绑定的区域为A(不包含B)