自定义分页控件开发
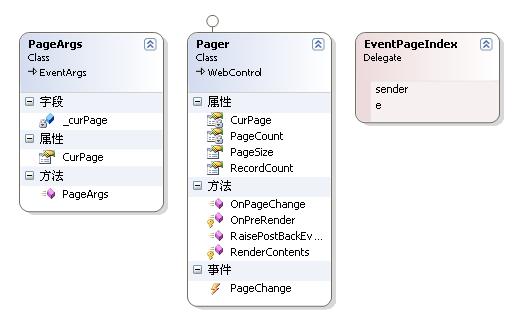
自定义控件相对用户控件来说开发相当麻烦,对于新手而言更是觉得不敢涉入。然而基于当年asp的开发经验,我觉得对于分页而言,其基本功能是很少的。无需多么复杂的功能。类图如下:

从基本理论上来分析,我们只需要分页控件设置好记录总数(RecordCount)及页面显示记录数(PageSize)以后自动生成如下图所示的效果。
当单击其中的某个页时,触发控件的PageCahane事件,返回事件对象(PageArgs),它只含有一个属性CurPage,用它来指定用户单击的页数。
当单击[上一页]时返回当前页减1的值,如当前是第二页,单击[上一页]时,(PageArgs.CurPage)返回1。显示时只要控制好当前页,并且让[上一页]在当前页为1时不显示,[下一页]在当前页为最后一页时不显示。
显示部分我们用RenderContents()去控制就可以,代码如下:
 writer.Write("<div class=\"\">\n");
writer.Write("<div class=\"\">\n");2
 writer.Write("记录数:");
writer.Write("记录数:");3
 writer.Write(RecordCount);
writer.Write(RecordCount);4
 writer.Write(" 总页数:");
writer.Write(" 总页数:");5
 writer.Write(PageCount+"");
writer.Write(PageCount+"");6
 if (CurPage != 1)
if (CurPage != 1)7
 {
{8
 writer.Write("<a href=\"javascript:_doPost('" + (CurPage - 1) + "')\">上一页</a>\n ");
writer.Write("<a href=\"javascript:_doPost('" + (CurPage - 1) + "')\">上一页</a>\n ");9
 }
}10
 for (int i = 1; i <= PageCount; i++)
for (int i = 1; i <= PageCount; i++)11
 {
{12
 if (i == CurPage)
if (i == CurPage)13
 {
{14
 writer.Write("<a href=\"javascript:_doPost('" + i + "')\">" + i + "</a>\n ");
writer.Write("<a href=\"javascript:_doPost('" + i + "')\">" + i + "</a>\n ");15
 }
}16
 else
else17
 {
{18
 writer.Write("<a href=\"javascript:_doPost('" + i + "')\">[" + i + "]</a>\n ");
writer.Write("<a href=\"javascript:_doPost('" + i + "')\">[" + i + "]</a>\n ");19
 }
}20
 }
}21
 if(CurPage != PageCount)
if(CurPage != PageCount)22
 {
{23
 writer.Write("<a href=\"javascript:_doPost('" + (CurPage + 1) + "')\">下一页</a>\n");
writer.Write("<a href=\"javascript:_doPost('" + (CurPage + 1) + "')\">下一页</a>\n");24
 }
}25
 writer.Write("</div>\n");
writer.Write("</div>\n");26

这里大家注意到那个\n了没有,这个很有意思,开始我发现插入的代码全是一整行的。虽然不影响使用,但是查看源代码时很不方便,插入\n是一个好习惯。这样可以保证生成的客户端源码也是整齐美观的。
然后就是事件的捕获问题了。我们可以不去考虑太多关于自定义控件的特性及模式等复杂的知识。
在这里,我们只需要了解事件的回发机制就行。在基本的控件回发机制中,客户端通过表单的submit提交,服务器端会根据提交中ID值在控件树中查找对应于ID的控件,如果找到就引发RaisePostBackEvent()方法。当然,前提是控件必须实现IpostBackEventHandler接口。也就是说,只要我们的自定义控件实现了IpostBackEventHandler接口,那么它就可以捕获客户端POST提交的相应ID的事件了。(注:这里的这个ID很重要,开始没有设,总是捕获不到事件)
然而,对于<intput>之类很简单,我们只需设<input name=”+this.UniqueID+”>即可完成客户端与服务器端的对应。但是,我们这里用了<a href>,它不能引发提交,所以我们必须用js去引发。
这样,我们还需在客户端动态插入一段代码,我这里是在OnPreRender(EventArgs e)中实现的。代码如下:
 protected override void OnPreRender(EventArgs e)
protected override void OnPreRender(EventArgs e)2
 {
{3
 base.OnPreRender(e);
base.OnPreRender(e);4
 string dopost = "<div>\n";
string dopost = "<div>\n";5
 dopost += " <input type=\"hidden\" name=\"" + this.UniqueID + "\" id=\"__EVENTTARGET\" value=\"\" />\n";
dopost += " <input type=\"hidden\" name=\"" + this.UniqueID + "\" id=\"__EVENTTARGET\" value=\"\" />\n";6
 dopost += "</div>\n";
dopost += "</div>\n";7
 dopost += "<script type=text/javascript>\n";
dopost += "<script type=text/javascript>\n";8
 dopost += " function _doPost(cutomArg){\n";
dopost += " function _doPost(cutomArg){\n";9
 dopost += " document.forms['form1']."+this.UniqueID+".value = cutomArg;\n";
dopost += " document.forms['form1']."+this.UniqueID+".value = cutomArg;\n";10
 dopost += " document.forms['form1'].submit();\n";
dopost += " document.forms['form1'].submit();\n";11
 dopost += " }\n";
dopost += " }\n";12
 dopost += "</script>\n";
dopost += "</script>\n";13
 if (!Page.ClientScript.IsClientScriptIncludeRegistered(this.GetType(), "_doPost"))
if (!Page.ClientScript.IsClientScriptIncludeRegistered(this.GetType(), "_doPost"))14
 {
{15
 Page.ClientScript.RegisterClientScriptBlock(this.GetType(), "_doPost", dopost);
Page.ClientScript.RegisterClientScriptBlock(this.GetType(), "_doPost", dopost);16
 }
}17
 }
}18

我们插入一个隐藏控件用来保存提交的值,最后的IsClientScriptIncludeRegistered方法用于防止重复插入相同脚本。RegisterClientScriptBlock用于注册当前脚本,其实就是插入到客户端.
捕获回发代码如下:
 public void RaisePostBackEvent(string eventArgument)
public void RaisePostBackEvent(string eventArgument)2
 {
{3
 this.CurPage = Int32.Parse(System.Web.HttpContext.Current.Request.Form[this.UniqueID].ToString());
this.CurPage = Int32.Parse(System.Web.HttpContext.Current.Request.Form[this.UniqueID].ToString());4
 PageArgs e = new PageArgs();
PageArgs e = new PageArgs();5
 e.CurPage = CurPage;
e.CurPage = CurPage;6
 OnPageChange(this, e);
OnPageChange(this, e);7
 }
}8

捕获到客户端回发事件后。我们获取提交的值(这里的获取方法很僵硬,我总觉得还有别的方法,但是还没有发现),并设当前页(this.CurPage)为新值,然后引发事件OnPageCahage(this, e).
这样我们完成了一个简单的分页控件的开发。





