解决坑爹的input框自动填充密码和密码历史记录
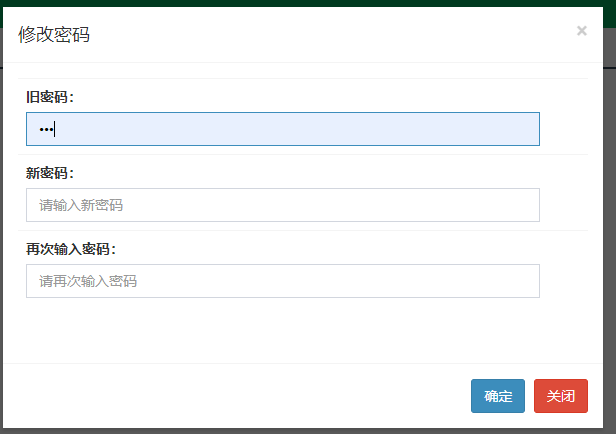
1.input框会自动填充密码

原因:浏览器会根据用户已经保存过的密码,在type为password的input中自动填充密码 目前的解决办法是设置一个隐藏的inpu让他填充 //隐藏 <input type="password" class="form-control" name="SecretOld" style="display:none" /> //实际使用 <input type="password" class="form-control" id="SecretOld" name="SecretOld" placeholder="请输入旧密码"
onfocus="this.removeAttribute('readonly');" onblur="this.readOnly = 'readonly'" readonly style="background-color:white" />
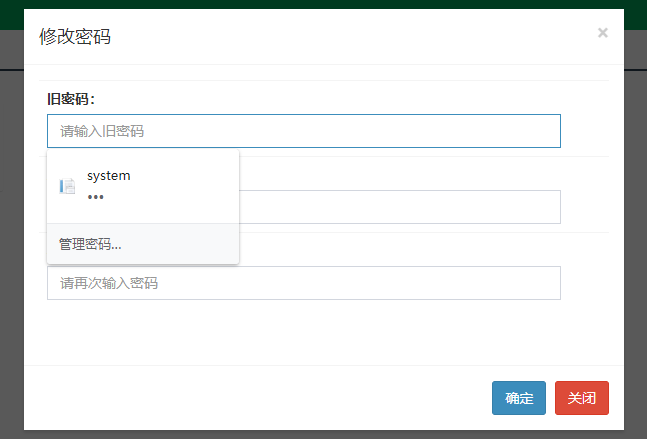
2.解决密码框的历史记录

当用户有选择记录密码时候,会在type为password的input中显示已经保存的用户密码 坑爹的是网上普遍的解决办法 autocomplete="off"和autocomplete="new-passoword"都无效,很崩溃 最后从根源出发,在你password第一次进来时候给你设置为readonly,设置为只读属性,就不会显示密码的历史记录,当用户在点击时候触发属性,再将input的只读属性去除 用户焦点点击属性:onfocus="this.removeAttribute('readonly');" 但是当用户第二次点击时候,又会出现密码框的历史记录,我日 加入第二条属性:用户焦点离开时候,我再给你设置为只读 用户焦点离开属性:onblur="this.readOnly = 'readonly'" 但是又有个问题,当属性为只读的时候,input框为灰色的,这样效果很差,会让用户以为是不可点击的,于是想到将input只读的框样式更改为和原来一样就ok了 更改只读时候input的样式:readonly style="background-color:white" 只读时候input框就和输入时候一样了
不过最终360和火狐都解决成功,chrome在用户有保存密码的情况下,依旧会出现密码历史记录的情况,还在努力找出解决方法


