c# 为你的Form实现动画的效果
在WPF中可以很方便的实现动画的效果,而在普通的WinForm程序里实现却有点麻烦,这里我用一种模拟的方式来实现WinForm有关的动画
回忆一下在WPF中动画效果的实现,首先创建一个故事板 Storyboard,然后创建一个动画 Animation,并把要产生动画的属性与Animation绑定后添加到故事板,最后执行,得到了我们想要的效果,这里我们只考虑线性的变化效果
这里我主要是用来改变WinForm上控件的大小位置来产生一些动画的效果 。
一 StoryBoard 故事板
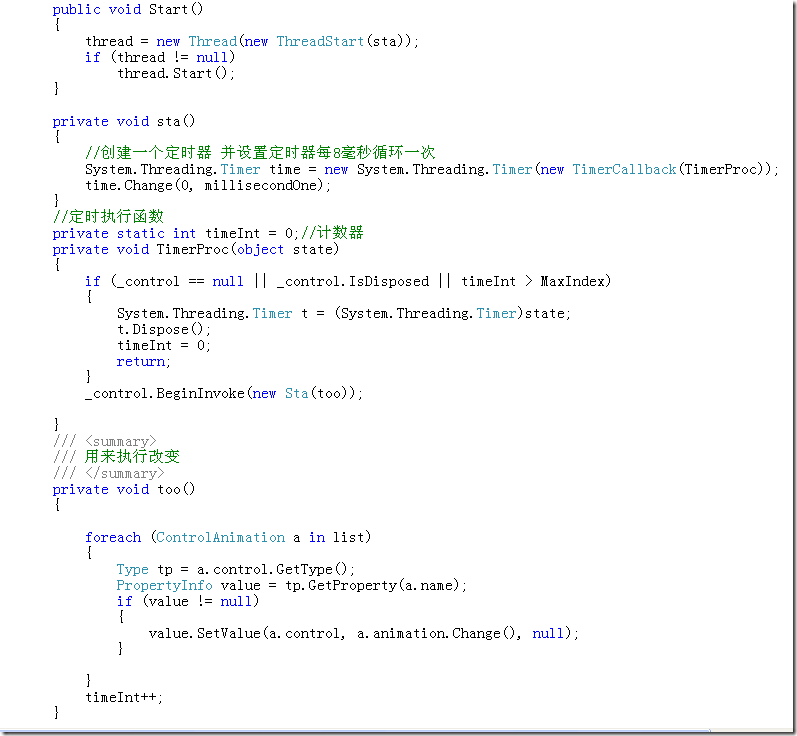
由于是要控制界面上的面板所以需要异步来改变界面控件的一些属性 。而动画效果需要一个定时器来循环的执行生成动画的效果 。所以首先用Start函数来开启一个线程,然后在线程sta()中开启一个定时器用来执行相关的操作 这里我设定的定时器执行一次为8毫秒.
timeInt为一个静态变量来作为计数器判断定时器执行了多少次当执行完成的时候归零。_control为构造函数里传入的执行的面板控件 可以是一个Form或Control。然后让
_control.BeginInvoke(new Sta(too));
通知界面改变。代码如下
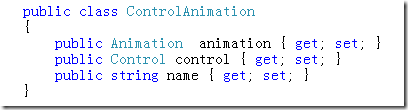
最后一步中循环执行的ControlAnimation用来保存动画执行的相关信息
其中包括了动画的效果animation 要绑定的控件 control 绑定控件的属性值 我们看too()函数中利用
PropertyInfo value = tp.GetProperty(a.name);
if (value != null)
{
value.SetValue(a.control, a.animation.Change(), null);
}
来实现给属性的赋值。
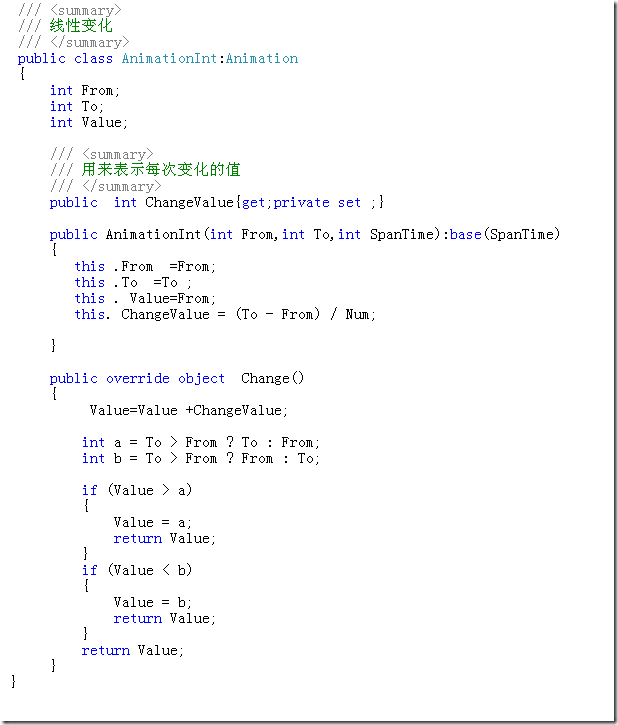
最后就是实现动画 ,主要是保存起始值From 结束值To 所需要的事件Time这三个值,传入这三个值后,求出需要变化的Num,实现每次变化Change()的值,
代码如下:
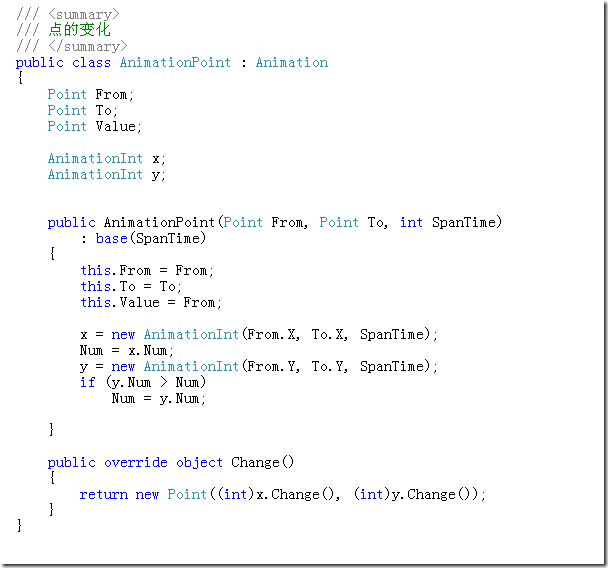
这样就简单的完成了一个模拟动画效果的类 :看看AnimationPoint类,只是用类两个AnimationInt类来实现的,当然也可以用三个来实现一个Color类。。。
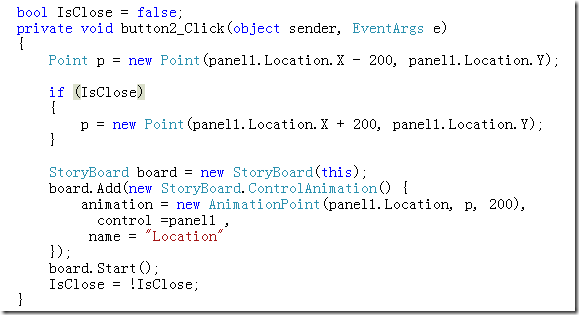
好我们来调用一下
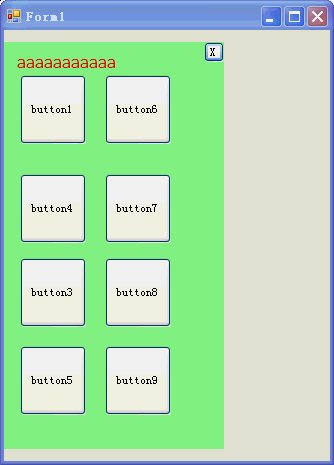
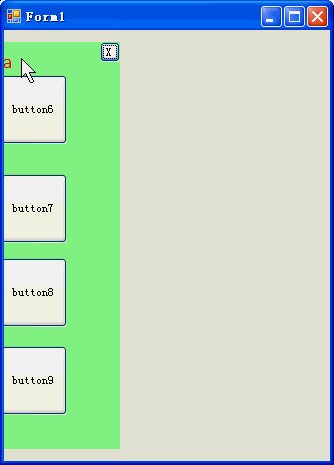
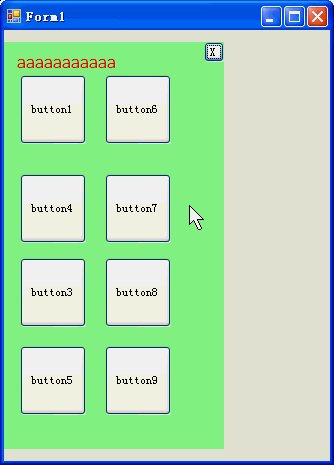
看看我实现了一个控件的位置在200毫秒的时间位置向后移动了200和向移动200的位置。效果如下 :