了解原型设计的工具
原型设计是将想法转变为设计过程中至关重要的一环。原型设计是交互设计师与PD、PM、网站开发工程师沟通的最好工具。而该块的设计在原则上必须是交互设计师的产物,交互设计以用户为中心的理念会贯穿整个产品。利用交互设计师专业的眼光与经验直接导致该产品的可用性。产品原型可以概括的说是整个产品面市之前的一个框架设计。以网站注册作为例子,整个前期的交互设计流程图之后,就是原形开发的设计阶段,简单的来说是将页面的模块、元素、人机交互的形式,利用线框描述的方法,将产品脱离皮肤状态下更加具体跟生动的进行表达。原型设计之于应用开发,是为第一要素。它所起到的不仅是沟通的作用,更有体现之效。通过内容和结构展示,以及粗略布局,能够说明用户将如何与产品进行交互,体现开发者及UI设计师的idea,体现用户所期望看到的内容,体现内容相对优先级等等。
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。

这是 Axure RP中的基本元件,按住拖到工作区域,工作区域会显示当前元件

这里的X和Y控制元件的位置,w和h控制元件大小

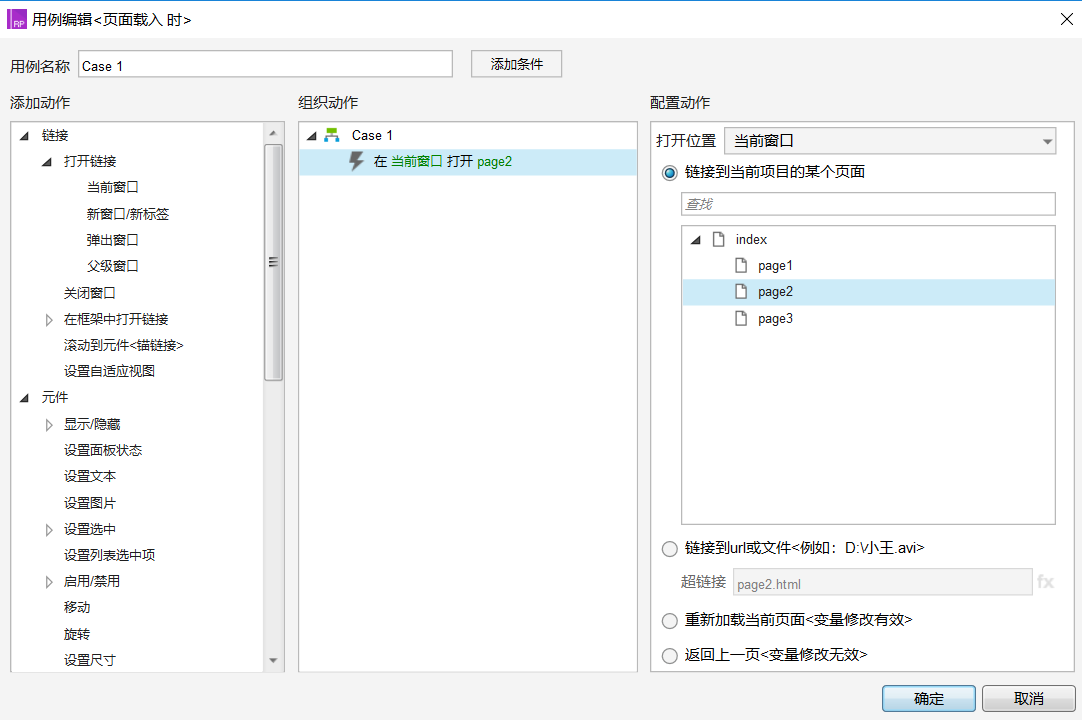
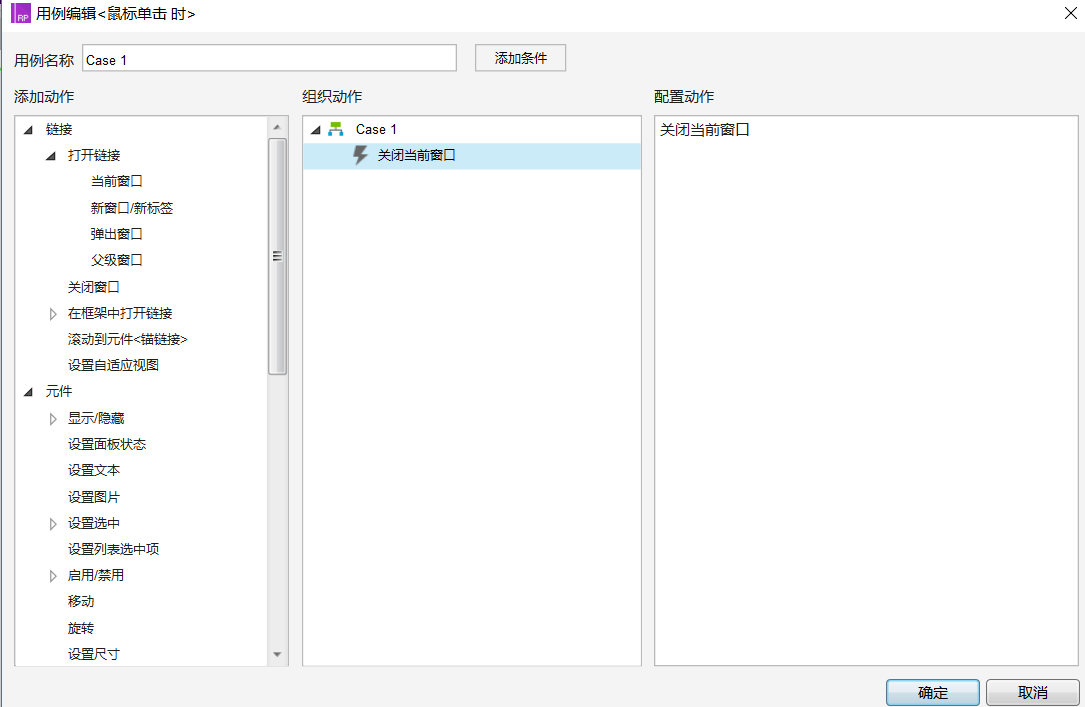
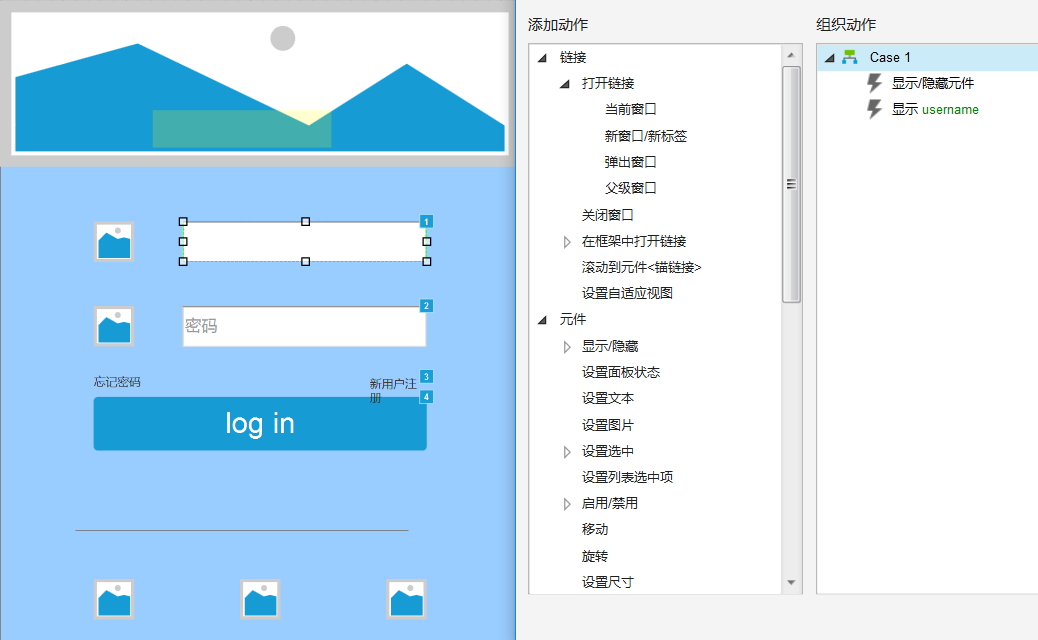
这是Axure RP的交互界面,有多种交互功能可供选择

上方的交互功能是打开当前页面会跳转到page2

上方的交互功能是点击当前页面会关闭页面
——————————————————————————————————————————————————————————
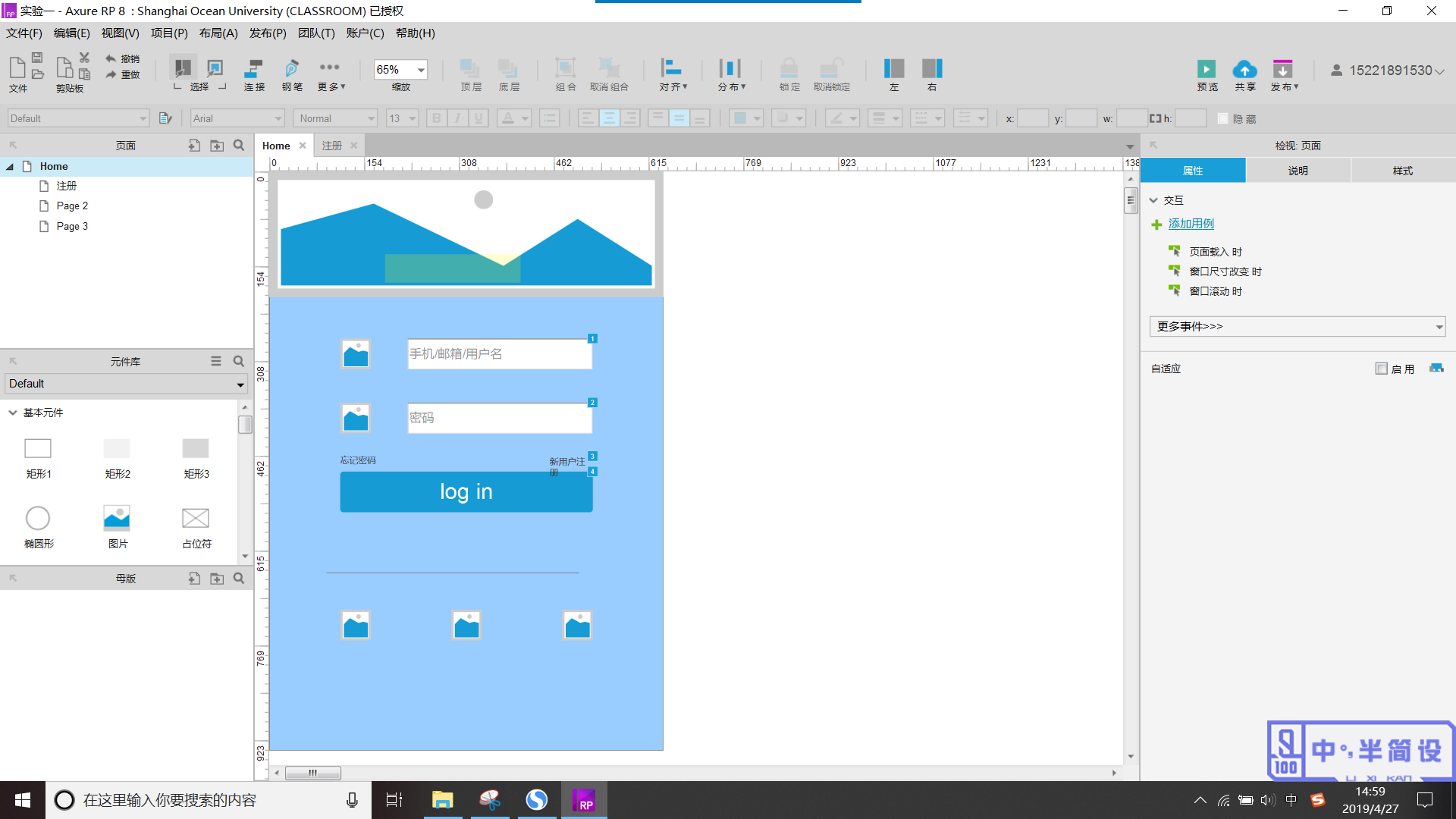
以下是一个登录界面的案例
基础界面:

用户名和密码这一栏在用户点击准备输入的时候提示会消失

简单的注册页面



