//打开授权模态框
function givePower(id) {
//通过uniqueId 获取行数据
var rows = $('#parameterTab').bootstrapTable('getRowByUniqueId', id);
$("#roleNameTree").val(rows.roleName);
//展示角色模态框
$('#sysRoleTreeModal').modal('show');//settingss
// ajax获取后台数据
$.ajax({
url: '/internal/resource/tree/list',
async: true,
dataType: 'json',
success: function (result) {
zNodes = result;
// 生成树结构
treeList(zNodes);
},
error: function () {
toastr.error("查询角色树节点失败");
}
});
//创建树
function treeList(roleResourceList) {
var setting = {
check: {
enable: true,//复选框
chkDisabledInherit: true,
checkboxType: {"Y": "p", "N": "s"} //控制父选框和子选框的同步
},
view: {
selectedMulti: false
},
data: {
key: {
name: "name", //节点显示的值
},
simpleData: {
enable: true,//如果为true,可以直接把从数据库中得到的List集合自动转换为Array格式。而不必转换为json传递
idKey: "id",//节点的id
pIdKey: "parentId",//节点的父节点id
rootPId: ""
}
}
};
var treeNodes = roleResourceList;
// 初始化树 //参数1:容器对象 2:tree的setting设置 3:接收后台返回值的数组
$.fn.zTree.init($("#busTree"), setting, treeNodes);
//动态加载zTree的选中值
$.ajax({
type: "post",
url: '/internal/roleResource/load',
data: {"id": id},
dataType: 'json',
success: function (result) {
if (result) {
var treeObj = $.fn.zTree.getZTreeObj("busTree");//获取Tree对象
for (var i = 0; i < result.length; i++) {
var value = result[i].resourceId;
var node = treeObj.getNodeByParam("id", value);//根据ID找到该节点
treeObj.checkNode(node);//根据该节点选中
}
}
}
});
}
//调用方法 获取roleId
doSaveRole(id);
}
//授权操作
function doSaveRole(id) {
$("#roleId").val(id);
}
//授权 模态框的事件
$("#submitTree").click(function () {
var resourceIds = onCheck();
$.ajax({
type: "post",
url: '/internal/roleResource/add',
data: {"roleId": $("#roleId").val(), "resourceIds": resourceIds},
dataType: 'json',
success: function (result) {
if (result.success) {
toastr.success(result.module);
$('#sysRoleTreeModal').modal('hide');
$("#parameterTab").bootstrapTable("refresh");
} else {
toastr.error("授权失败");
}
}
});
});
//获取被选中的id 值
function onCheck() {
//树
var treeObj = $.fn.zTree.getZTreeObj("busTree");
//选中的框的树的节点
var nodes = treeObj.getCheckedNodes(true);
var v = "";
for (var i = 0; i < nodes.length; i++) {
v += nodes[i].id + ",";
}
return v;
}
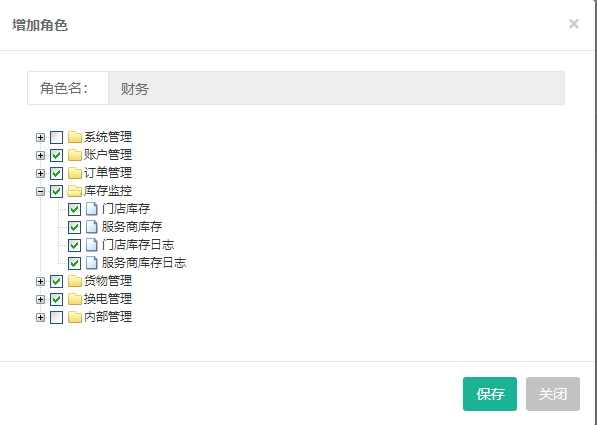
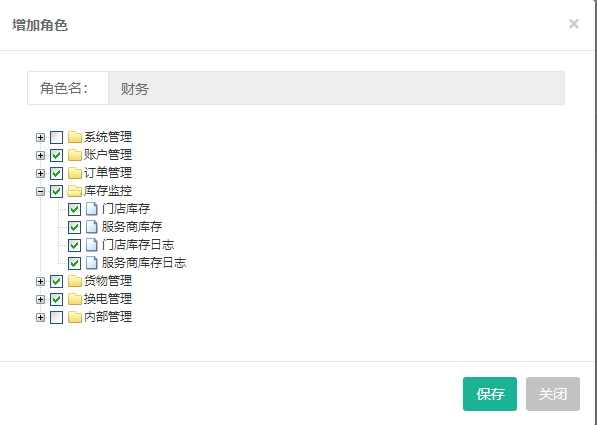
<!--授权模态框-->
<div class="modal fade" id="sysRoleTreeModal" tabindex="-1" role="dialog" aria-labelledby="myItemModalLabel">
<div class="modal-dialog" >
<div class="modal-content">
<!-- 头部 标题 -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">增加角色</h4>
</div>
<!--body 组成-->
<div class="modal-body">
<!-- 表单-->
<form id="sysRoleTreeForm">
<div class="input-group">
<!--编号id-->
<input type="hidden" name="id" id="roleId"/>
</div>
<div class="input-group">
<span class="input-group-addon" >角色名:</span>
<input type="text" readonly="readonly" class="form-control" name="roleName" id="roleNameTree" />
</div>
<br/>
<!--树权限-->
<div class="treecontentpane">
<ul id="busTree" class="ztree" >
</ul>
</div>
</form>
</div>
<!--尾部-->
<div class="modal-footer">
<button id="submitTree" type="button" class="btn btn-primary">保存</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
//效果图