ASP.NET MVC4 IN ACTION学习笔记-第六波[Ajax in ASP.NET MVC][2/3]
阅读第六波导航:
ASP.NET MVC4 IN ACTION学习笔记-第六波[Ajax in ASP.NET MVC][1/3]
ASP.NET MVC4 IN ACTION学习笔记-第六波[Ajax in ASP.NET MVC][3/3]
 原著:ASP.NET MVC 4 IN ACTION
原著:ASP.NET MVC 4 IN ACTION
大家好!
我是茗洋芳竹,首先声明,我不是一个翻译人员,我是个90后程序员.
本波原文含有一些JQuery基础的教程,在本波中我省略了.所以如果你没有JQuery基础,我认为你没有必要继续阅读下去,建议你还是先了解一下JQuery相关的内容!由于你们的支持,我打算把自己的博客做的有质量点.前几天学了一点前端的知识,所以MVC4系列博客拖到了今天才发布了,与原计划晚了几天,首先道个歉.
老实说,这篇博客的内容真的很多~
7.2 ASP.NET MVC Ajax Helpers
到目前为止,我们都是看了在客户端如何写JavaScript代码发送数据到服务器和从服务器取回数据。我们现在来看一下使用ASP.NET MVC操作Ajax,我们使用Ajax Helpers.
一开始,我们会看几个Ajax方法,还有它们和jQuery或者JavaScript库关联的。通过它们也可以实现我们手工写jQuery代码的部分实现的效果。
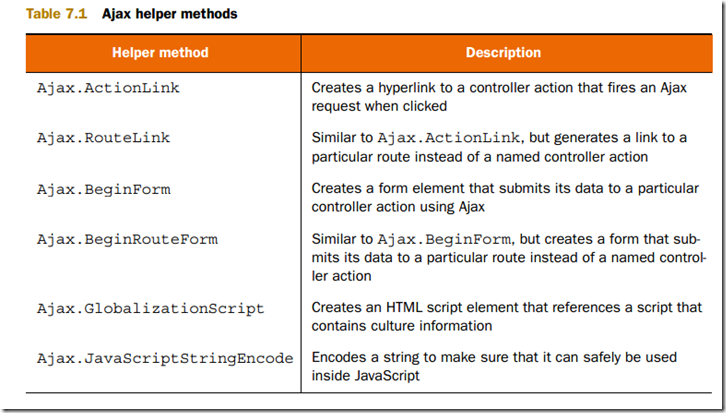
这些使用到的helpers,是AjaxHelper类的拓展方法,这个类可以通过Ajax发送和获得数据后,自动地用来生成HTML标签,这些Helpers如下:
(这里英文的不要紧,不要怪我了,因为我觉得翻译过来也不太好理解,还不如写demo理解出来)
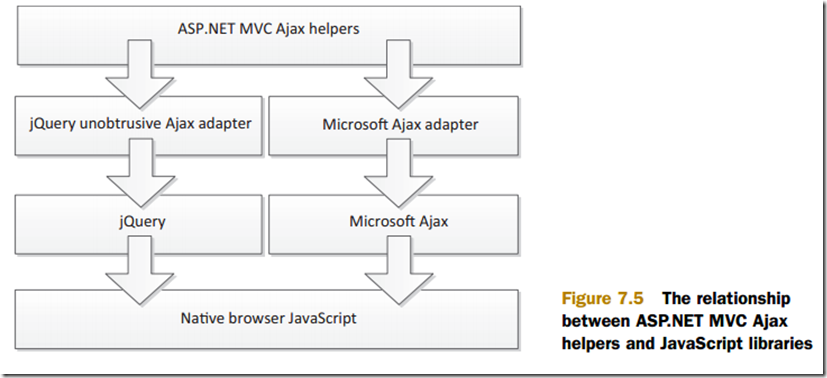
在这些技术下,Ajax Helper利用了JavaScript库进行了真实的Ajax请求。这些标签没有和任何一个特定的库进行绑定,而是利用了一个适配器层,这个适配器层知道如何发出Ajax请求。ASP.NET MVC有个能调节Microsoft Ajax和jQuery的适配器,就是这个适配器。它们两个哪个被使用取决于这个应用程序的配置。
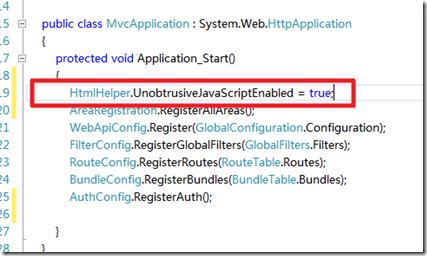
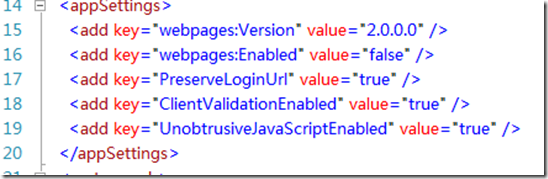
当你创建一个新的ASP.NETMVC项目的时候,在最外层的web.config中有下面一行代码
如果设置被启用(true的时候),通过Ajax Helper生成的标签(markup)将会使用和上波文章7.1节位置的代码一样,就可以使用unobtrusive JavaScript这种简单的方法实现Ajax效果。但是设置被禁用(false)的时候,这些Helpers就会使用Microsoft Ajax库替代生成markup。推荐把它设置为true,我们会在7.2.4节中讲到如果设置为false的时候,会发生什么。
NOTE:除了在web.config中设置UnobtrusiveJavaScriptEnabled为true外,你也可以在Global.asax文件的Application_Start中设置HtmlHelper.UnobtrusiveJavaScriptEnabled属性为true作为一个全局的设置,一个替代的思路。
根据UnobtrusiveJavaScriptEnabled是true还是false,ASP.NET MVC's Ajax helpers 将会生成一个兼容特定的适配器层的markup,这个适配器层知道如何接受这些标签,然后调用合适的JavaScript库去实际工作。
下面是ASP.NET MVC Ajax helpers和
JavaScript库的关系图
7.2.1 Ajax.ActionLink
接下来我们使用一下ActionLink Ajax Helper,修改Index.cshtml文件代码如下:
1: @{
2: ViewBag.Title = "Index";
3: }
4: @section head{
5: <script type="text/javascript" src="@Url.Content("~/scripts/AjaxDemo.js")"></script>
6: <script type="text/javascript" src="@Url.Content("~/scripts/jquery.unobtrusive-ajax.js")"></script>
7: }
8:
9: @Html.ActionLink("Show the privacy policy",
10: "PrivacyPolicy", null, new { id = "privacyLink" })
11: <br />
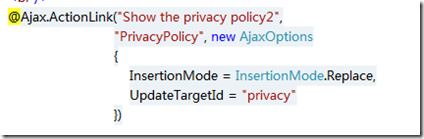
12: @Ajax.ActionLink("Show the privacy policy2",
13: "PrivacyPolicy", new AjaxOptions {
14: InsertionMode = InsertionMode.Replace, UpdateTargetId = "privacy"
15: })
16: <div id="privacy"></div>
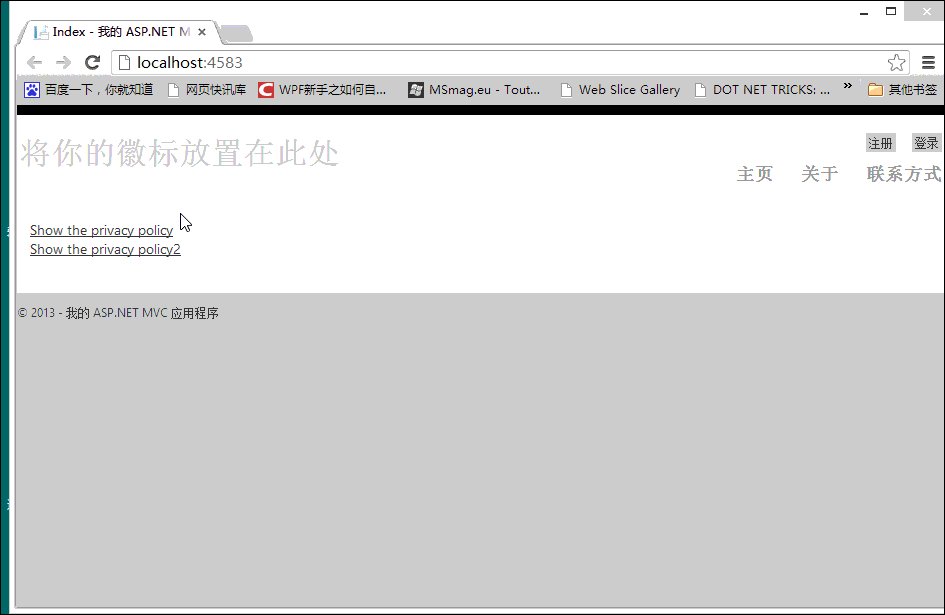
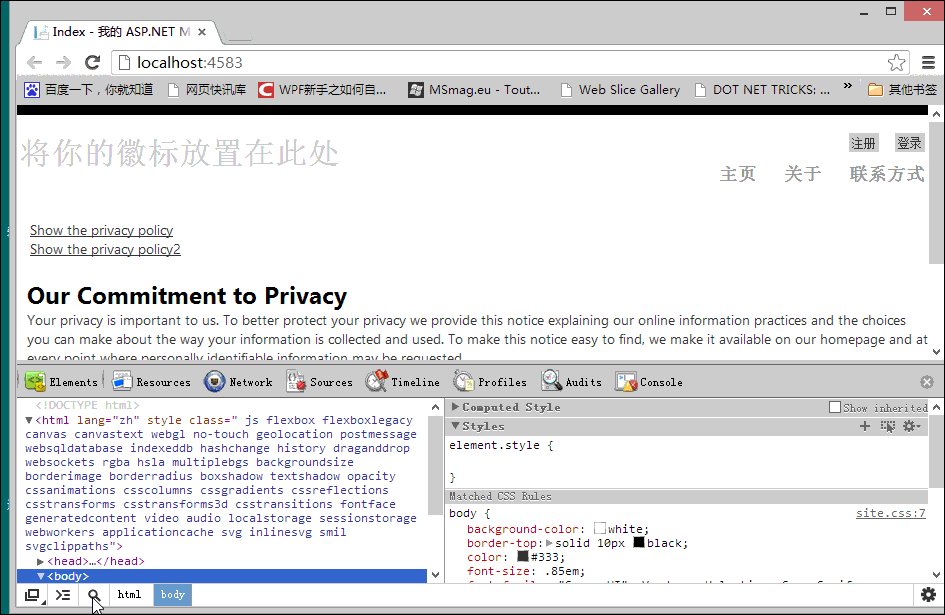
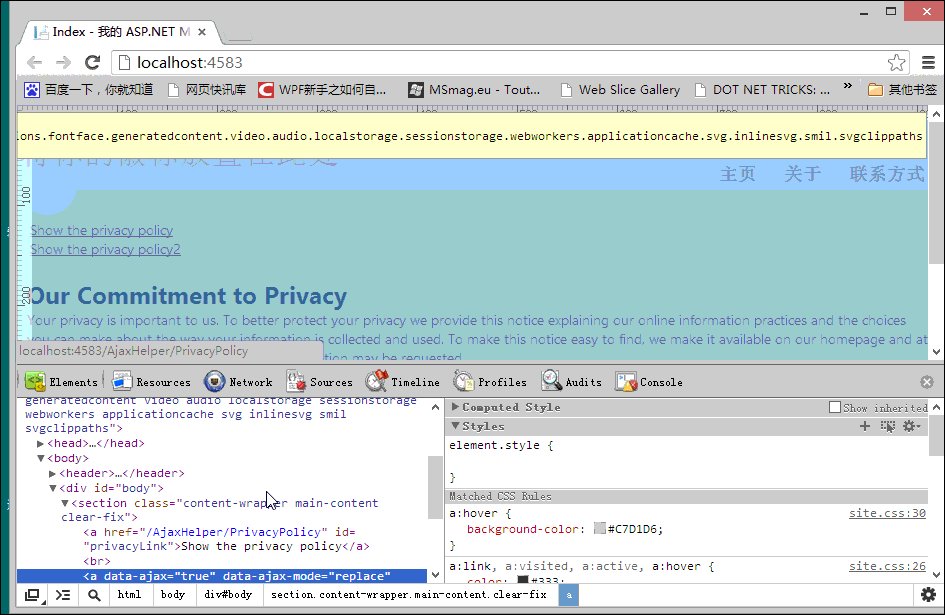
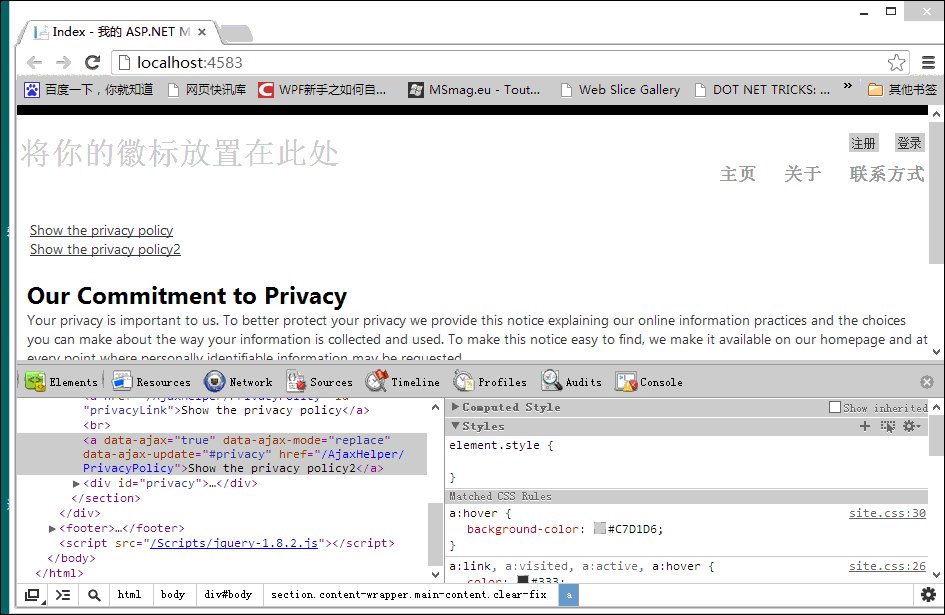
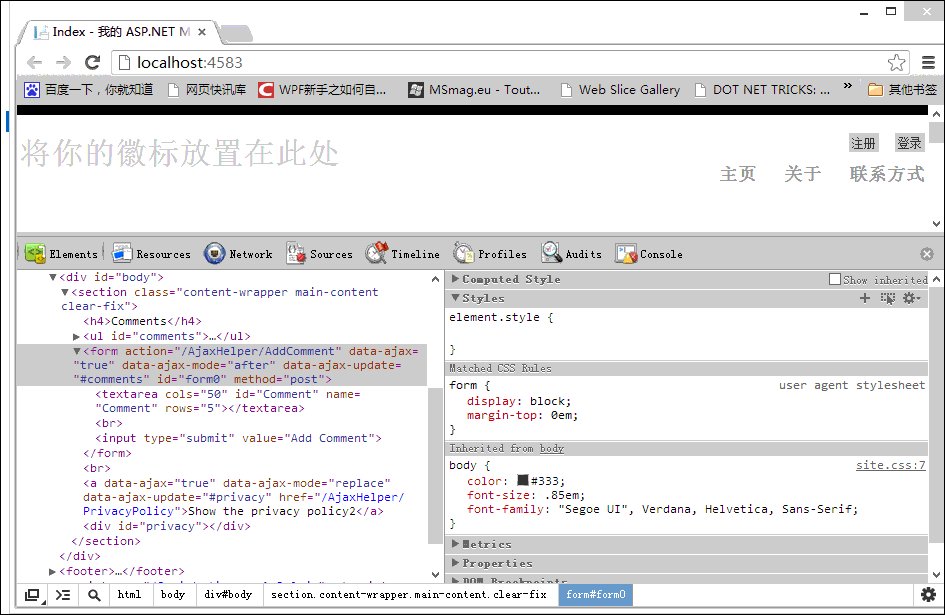
按下F5运行程序,我们可以查看到通过Ajax助手生成的html代码是下面这个样子的,我们看到了熟悉的unobtrusive javascript风格的代码
<a data-ajax="true" data-ajax-mode="replace" data-ajax-update="#privacy" href="/AjaxHelper/PrivacyPolicy">Show the privacy policy2</a>
当页面加载的时候,在jquery-unobtrusive.ajax的脚本将会查找含有data-ajax属性的所有链接,找到后绑定单击事件。同样地,如果浏览器禁用了Javascript,这个link将作为一个正常的link的作用,回到了non-Ajax(无Ajax)行为。
![]() HTML5 Data Attributes
HTML5 Data Attributes
7.2.2 Ajax.BeginForm
同样地你也可以使用 ASP.NET’s Ajax.BeginForm helper 也可以实现异步提交表单数据。
打开这个页面,我们继续写代码
添加代码后代码如下:
@model IEnumerable<string>
@{
ViewBag.Title = "Index";
}
@section head{
<script type="text/javascript" src="@Url.Content("~/scripts/jquery.unobtrusive-ajax.js")"></script>
}
<h4>Comments</h4>
<ul id="comments">
@foreach (var comment in Model)
{
<li>@comment</li>
}
</ul>
@using (Ajax.BeginForm("AddComment", new AjaxOptions { UpdateTargetId = "comments", InsertionMode = InsertionMode.InsertAfter }))
{
@Html.TextArea("Comment", new { rows = 5, cols = 50 })
<br />
<input type="submit" value="Add Comment" />
}
@*@Html.ActionLink("Show the privacy policy",
"PrivacyPolicy", null, new { id = "privacyLink" })*@
<br />
@Ajax.ActionLink("Show the privacy policy2",
"PrivacyPolicy", new AjaxOptions
{
InsertionMode = InsertionMode.Replace,
UpdateTargetId = "privacy"
})
<div id="privacy"></div>
跟我们在第二章看到的Html.BeginForm一样,这个Ajax.BeginForm,也用using包裹,BeginForm创建一个表单。用}表示结束,等同于<form/>
我们重载了BeginForm的两个参数-第一个控制器中的action名字,controller不写,就代表当前的view所对应的controller。AjaxOptions对象跟Ajax.ActionLink的一样的
AjaxHelpersController里面添加代码如下
static readonly List<string> _comments = new List<string>();
public ActionResult Index()
{
return View(_comments);
}
[HttpPost]
public ActionResult AddComment(string comment)
{
_comments.Add(comment);
if (Request.IsAjaxRequest())
{
ViewBag.Comment = comment;
return PartialView();
}
return RedirectToAction("Index");
}
public ActionResult PrivacyPolicy()
{
if (Request.IsAjaxRequest())
{
return PartialView();
}
return View();
}
然后同样的,我们复制一下CustomAjax文件夹的下的AddComment.cshtml到AjaxHelper文件夹下。
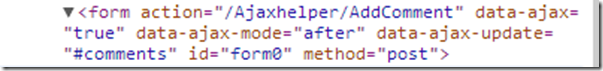
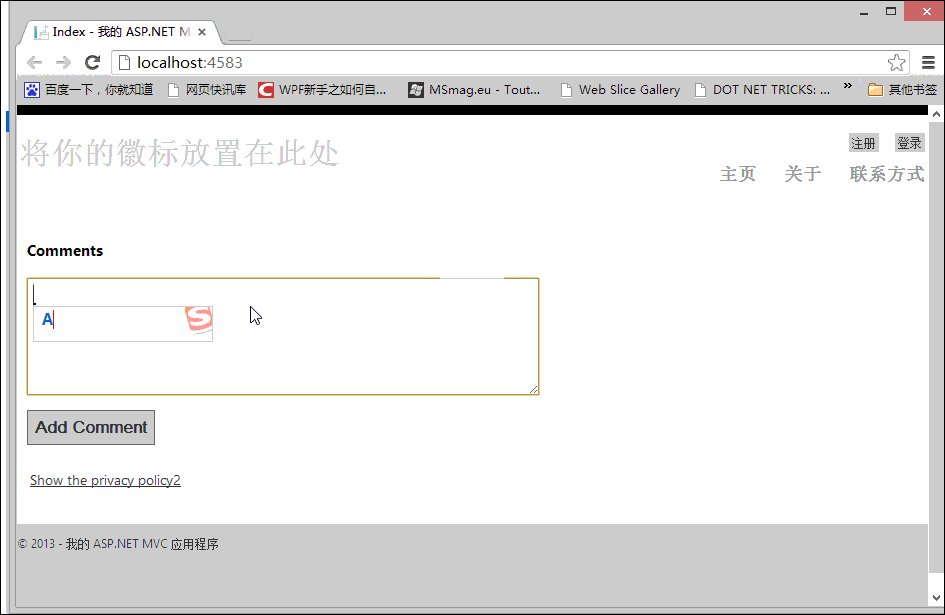
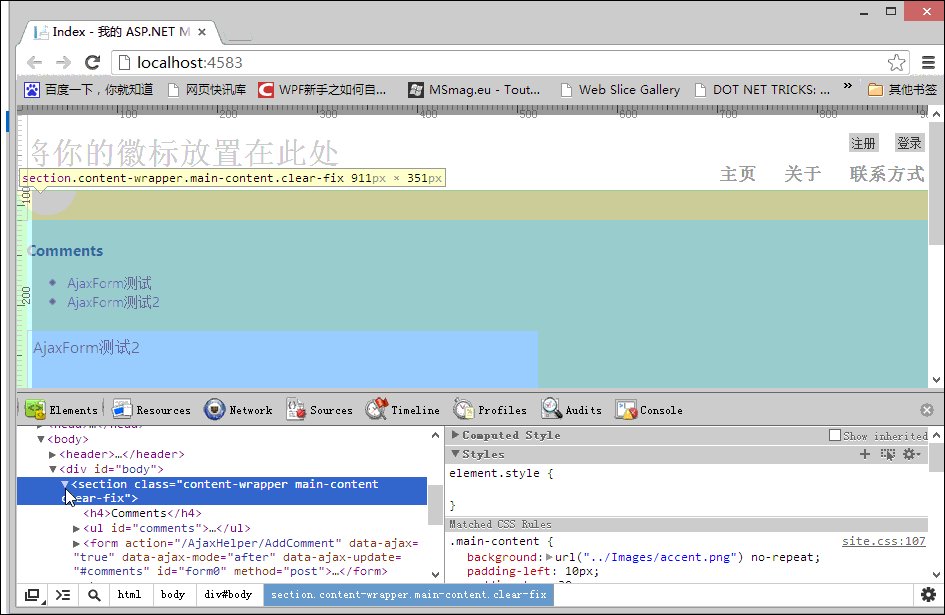
当运行这个页面的时候,原理都一样的,虽然表单被额外的 data-ajax属性修饰了,跟ActionLink很像,下面是截图:
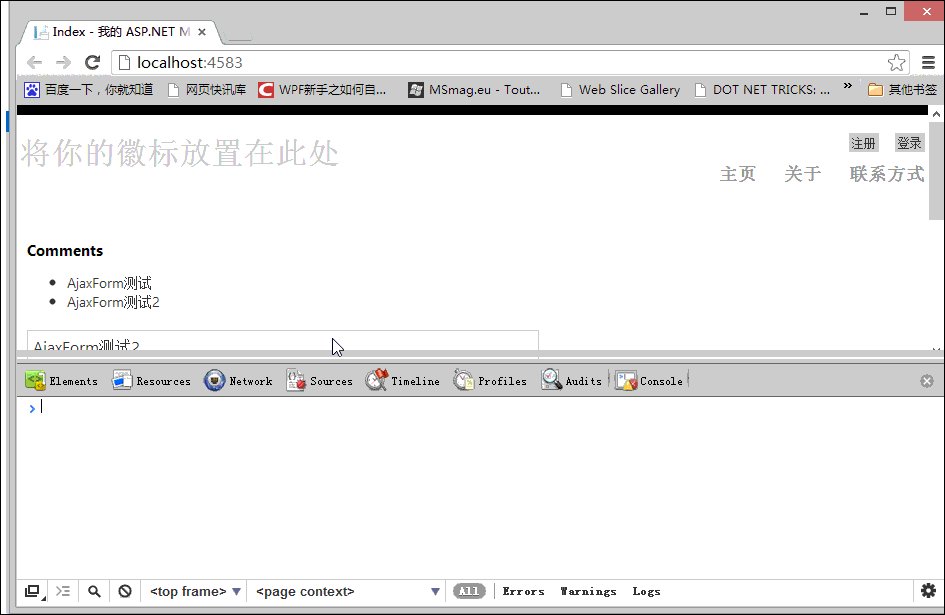
效果图:
这样,关于表单的 渐进增强模式(progressive enhancement)已经完成了,以前我们完成的HTML.ActionLink变成了Ajax.ActionLink,现在是表单过渡了。表单有Html.BeginForm变成了Ajax.BeginForm,通过使用了jquery.unobtrusive-ajax 脚本,表单就会以Ajax形式提交了,但是如果客户端禁用了JavaScript,这个表单就会以普通的表单发送post请求。
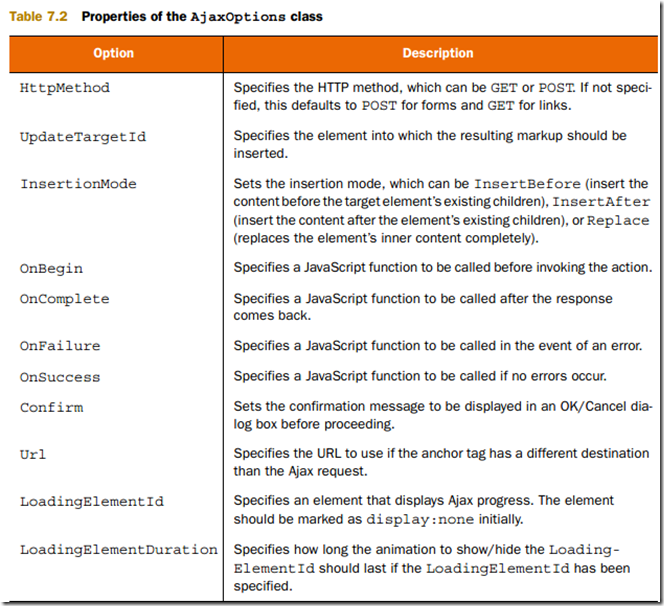
7.2.3 Ajax Options
在几节里面,你看到了ActionLink和BeginForm 的Ajax helper都有AJaxOptions对象,这个对象表明了Ajax的结果怎么被处理。它定义的属性如下:
如果你以前有jQuery经验,这些好多都能看的懂。
除了LoadingElementDuration,所有的这些选项在以前的ASP.NET MVC2中都有。但是把这些option放到页面的标签里不一样了。你看到了,在HTML elements里,这些选项(options)都以data-*形式生成,然而在MVC2中,他们是被插入到页面里面的,以一种更unobtrusive的作法完成。
7.2.3 跟以前版本的ASP.NET MVC不同的地方
虽然Ajax helpers 在MVC1就已经是MVC中的一部分了,现在jQuery是默认的。在以前版本的框架,这些helpers都是使用Microsoft Ajax Library,而且没有采用unobtrusive的方式生成JavaScript。我们可以通过修改web.config节点下的AppSettings下的UnobtrusiveJavaScriptEnabled属性改为false,就可以恢复以前版本框架的行为了
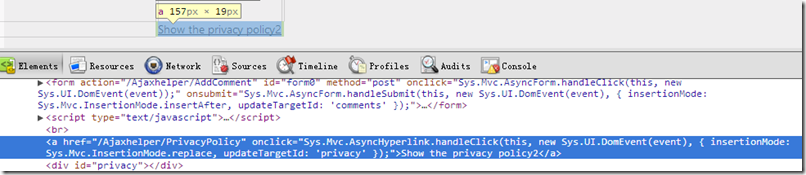
比如,现在是true,我们把UnobtrusiveJavaScriptEnabled改为false后运行项目:
现在我们使用Ajax.ActionLink后生成的代码如下:
把UnobtrusiveJavaScriptEnabled设为false后,没有再采用data-ajax属性了,所有的元数据都被OnClick事件替代了,为了让程序正确运行,所以框架要求你必须引用MicrosoftAjax.js 和 MicrosoftMvcAjax.js ,跟unobtrusive风格的代码比,可读性不强,不直观,它也破坏了 Unobtrusive Javascript原则
如果你正在把你以前ASP.NET MVC版本的网站升级,你需要保留这些行为,为了提高兼容性,需要把UnobtrusiveJavaScriptEnabled设为false。但是在其他的情形下,把UnobtrusiveJavaScriptEnabled设为true是最好的,因为这样,HTML生成的时候更直观,可读性强,而且微软很看重ajax的这种Unobtrusive写法,并且在更新和研究。
![]() 博主留言
博主留言
本文作者:AYUI框架
本文链接:https://www.cnblogs.com/aaronyang/archive/2013/05/10/3063778.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2012-05-10 我知道的一些 ”运行“ 窗体下的命令,个人使用