ASP.NET MVC4 IN ACTION学习笔记-第六波[Ajax in ASP.NET MVC][1/3]
阅读第六波导航:
ASP.NET MVC4 IN ACTION学习笔记-第六波[Ajax in ASP.NET MVC][2/3]
ASP.NET MVC4 IN ACTION学习笔记-第六波[Ajax in ASP.NET MVC][3/3]
 原著:ASP.NET MVC 4 IN ACTION
原著:ASP.NET MVC 4 IN ACTION
大家好!
我是茗洋芳竹,首先声明,我不是一个翻译人员,我是个90后程序员.
本波原文含有一些JQuery基础的教程,在本波中我省略了.所以如果你没有JQuery基础,我认为你没有必要继续阅读下去,建议你还是先了解一下JQuery相关的内容!由于你们的支持,我打算把自己的博客做的有质量点.前几天学了一点前端的知识,所以MVC4系列博客拖到了今天才发布了,与原计划晚了几天,首先道个歉.
老实说,这篇博客的内容真的很多~
![]() 抛砖引玉
抛砖引玉
讲解一个英文单词Unobtrusive,因为这个单词在本文中会很常见,也是跟读者的一个约定
1: <!--以下是常规Javascript下写出来的Ajax-->
2: <div id="test">
3: <a href="/" onclick="Sys.Mvc.AsyncHyperlink.handleClick(this, new Sys.UI.DomEvent(event), { insertionMode: Sys.Mvc.InsertionMode.replace, httpMethod: 'GET', updateTargetId: 'test' });">测试</a>
4: </div>
5:
6: <!--以下是Unobtrusive Javascript下写出来的Ajax-->
7: <div id="test">
8: <a data-ajax="true" data-ajax-method="GET" data-ajax-mode="replace" data-ajax-update="#test" href="/">测试</a>
9: </div>
以上的代码分别是 MVC 3 在“关闭”和“开启” Unobtrusive JavaScript 后生成的 Ajax.ActionLink。
那 Unobtrusive JavaScript到 底是什么呢?简单地来说,就是一种代码分离的思想,把行为层和表现层分离开。
我理解的意思就是,unobtrusive本意是低调,也就是简单的写法风格,在这里直接使用了data-ajax,data-ajax-method等自定义规则的html写法,然后引入一个懂得这种规则外部的js文件,实现了代码分离的思想。不然的话,javascript与html标签混在一起,以后很难维护,也不显的高级了。暂且先这样理解吧
![]() 内容概括
内容概括
![]() 回忆与引入
回忆与引入
以前我们做的很多例子都是把ASP.NET MVC中的view呈现到浏览器上去.但随着浏览器的发展,其实我们已经可以把很多呈现的逻辑放到浏览器中去.这样可以使我们的应用程序用户体验更好
关于现在已经实现的很多的客户端技术,例如微软sliverlight,Adobe的Flash已经给用户很好的体验了.其实毫无疑问,带来体验的使用最广的,还是当今所有流行的浏览器都支持的Javascript.现在,有很多web应用程序能模拟出桌面应用程序了,例如GMail,Facebook,Twitter.其中Ajax是其中很关键的一个技术
Ajax:用Javascript,发送异步请求,访问服务器上的资源,响应后局部更新页面的内容
在本波中,我们将学习在ASP.NET MVC中如何使用Ajax.使用Jquery库去实现一个Ajax请求,使用MVC内置的Ajax助手实现Ajax请求.最后,我们看下如何让Ajax结合客户端模版很快地生成HTML标签,来简化重复使用Javascript生成HTML标签.
7.1 Ajax with Jquery
7.1.1 Jquery primer(基础)
关于Jquery基础知识的学习,这里我就不讲解了.
$('div').addClass('foo');
<button id="myButton" onclick="alert('I was clicked!')">
Click me!
</button>
<button id="myButton">Click me!</button>
<script type="text/javascript">
$('button#myButton').click(function() {
alert('I was clicked!');
});
</script>
$(document).ready(function() {
$('button#myButton').click(function() {
alert('Button was clicked!');
});
});
jQuery是个很大的话题,看懂上面几行代码,有助于对下面几个章节的理解.如果你想深入的看下jQuery,有本书叫《jQuery in Action,Second Edition》是Bear Bibeault 和Yehuda Katz写的,可以参考一下
7.1.2 使用Jquery做Ajax请求
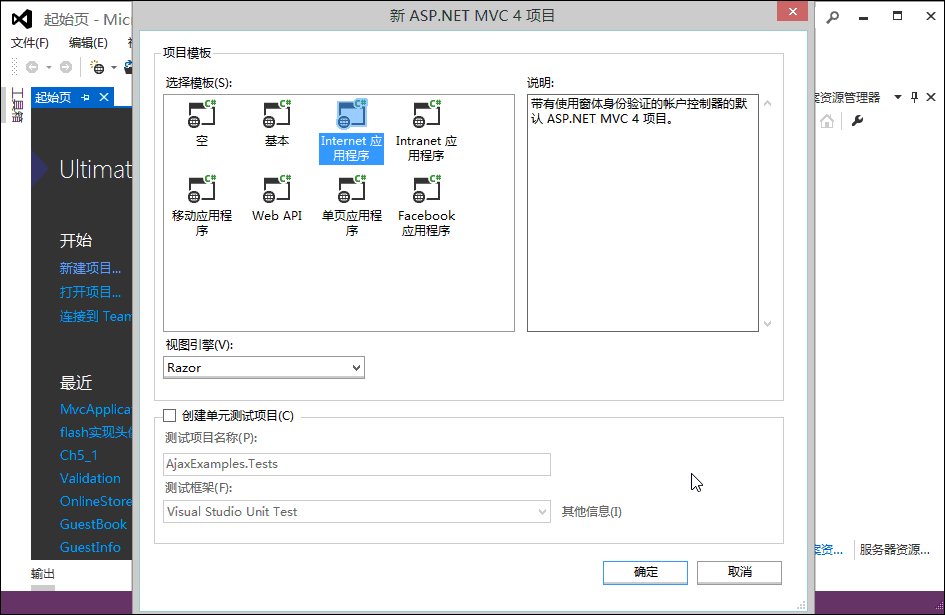
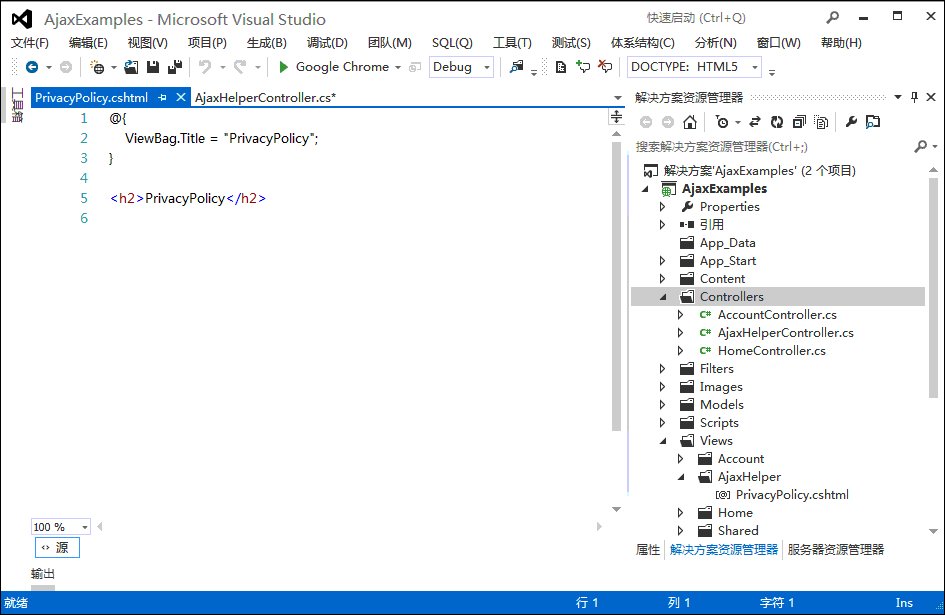
我们采用默认的ASP.NET MVC Internet Application模版来写个例子.我们添加一个简单的Controller(里面有两个action,Index action,PrivacyPolicy action)
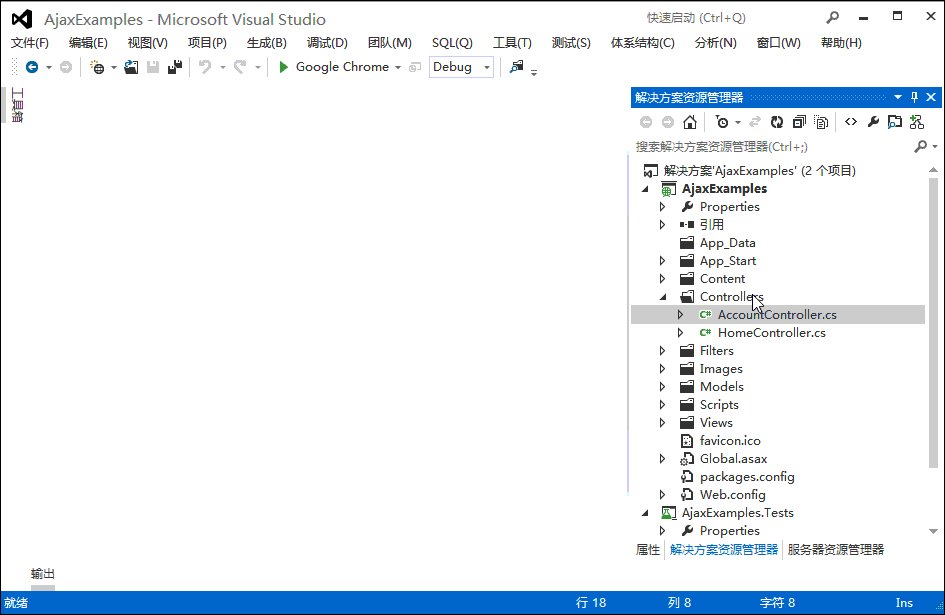
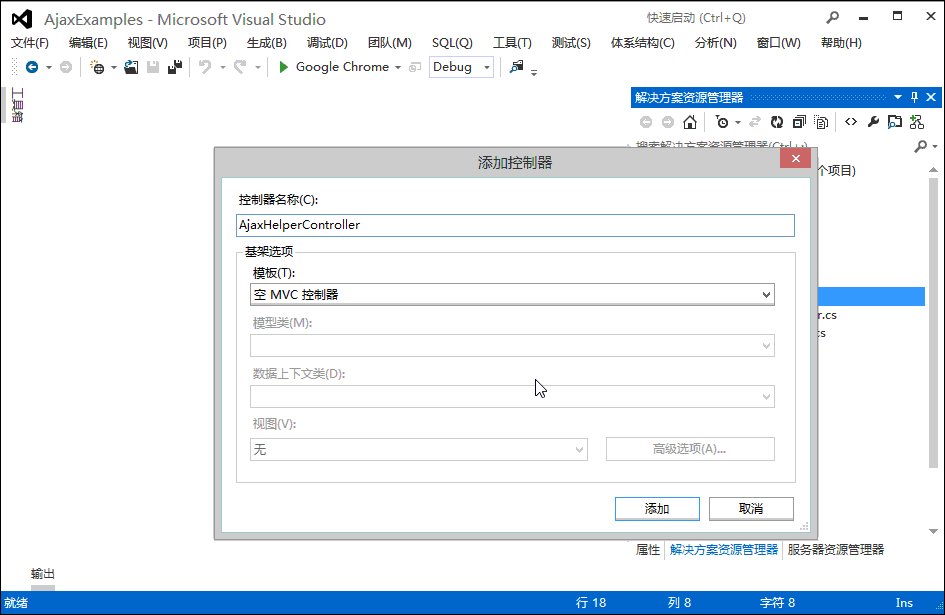
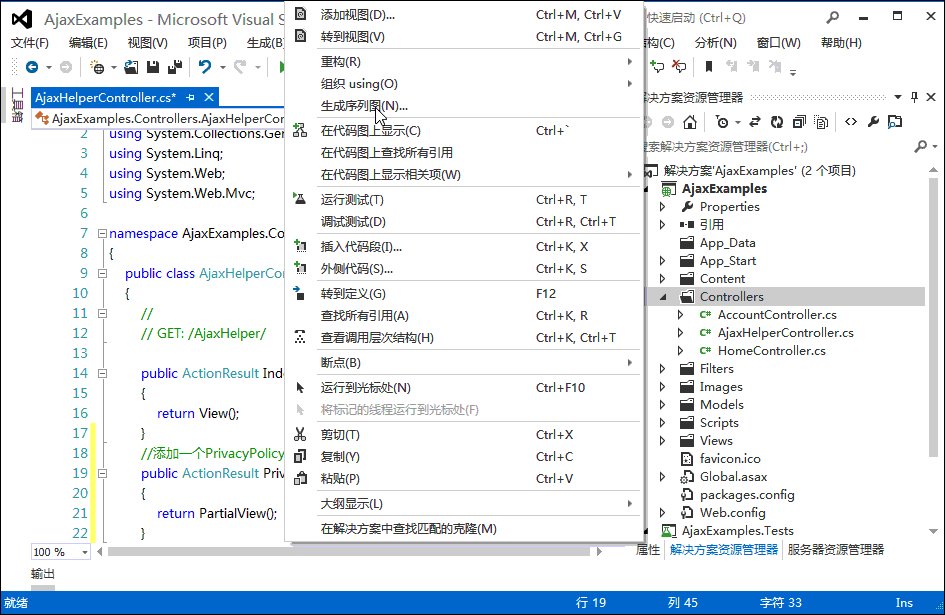
添加一个AjaxHelpersController
======本波博客来自茗洋芳竹所有,任何人未经允许不得转载:http://www.cnblogs.com/Fresh-air=====
在ASP.NET MVC中返回View时使用的是ViewResult,它继承自ViewResultBase 同时它还有个兄弟PartialViewResult
相信聪明的你已经知道了它俩的区别了,没错 一个用于返回整体,另一个返回局部(部分)。
假设我有一个需求,输入用户名,然后返回相关信息,之前的做法可能会是用json格式来返回用户的相关信息,然后到页面去渲染相关的HTML,如果产生的相关HTML比较大的话,我还是建议你沿用之前的方案(返回json),因为传输的数据少,响应快一些。反之,PartialViewResult 则是返回部分HTML 的不错选择。
使用NuGet package,每次MVC创建项目的时候,都会自动获取最新的Jquery js文件,文件放在Scripts文件夹下.
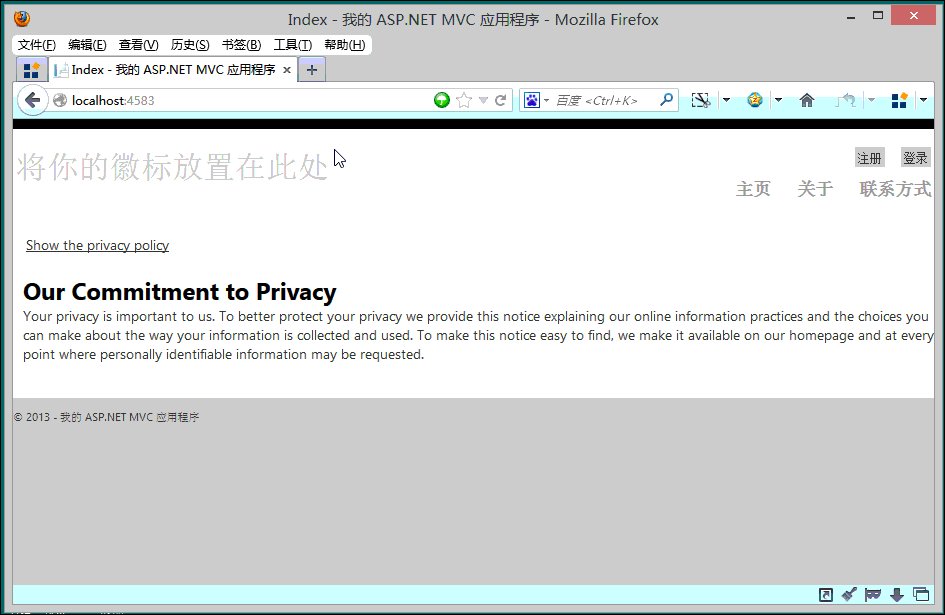
PrivacyPolicy部分视图代码如下
<h2>Our Commitment to Privacy</h2>
Your privacy is important to us. To better protect your privacy we provide this notice explaining our online
information practices and the choices you can make about the way your information is collected and used.
To make this notice easy to find, we make it available on our homepage and at every point where personally
identifiable information may be requested.
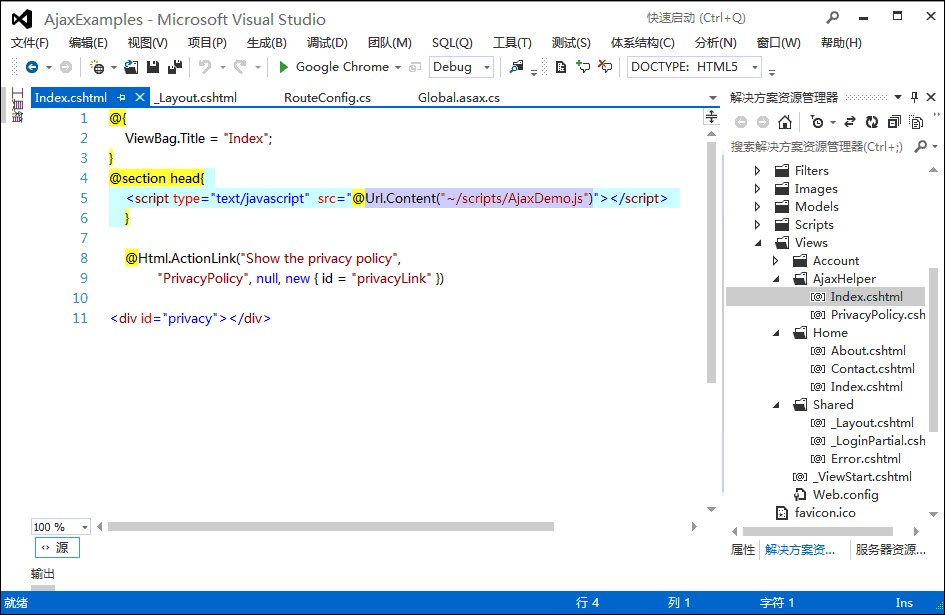
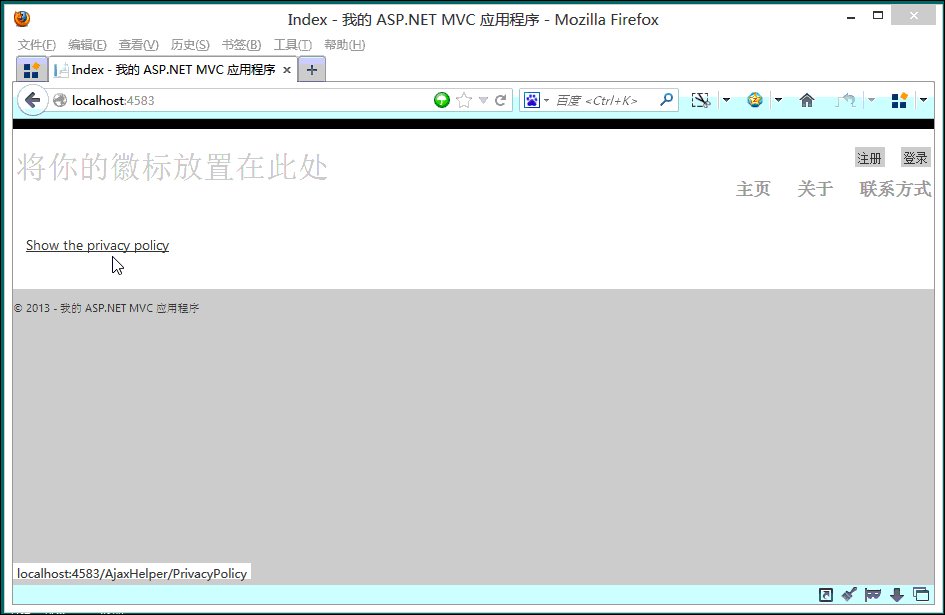
Index 视图代码如下
@{
ViewBag.Title = "Index";
}
@section head{
<script type="text/javascript" src="@Url.Content("~/scripts/AjaxDemo.js")"></script>
}
@Html.ActionLink("Show the privacy policy",
"PrivacyPolicy", null, new { id = "privacyLink" })
<div id="privacy"></div>
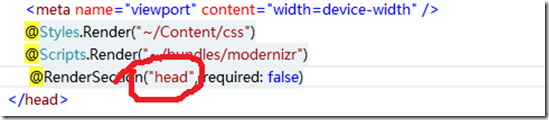
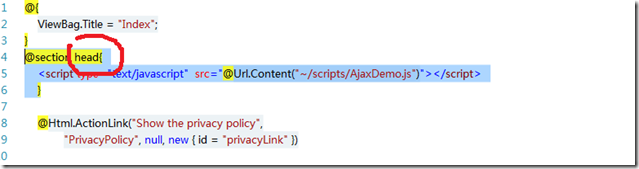
其中@section head,语法格式是 @section 母板页中@RenderSection中定义的名字。我们操作如下:
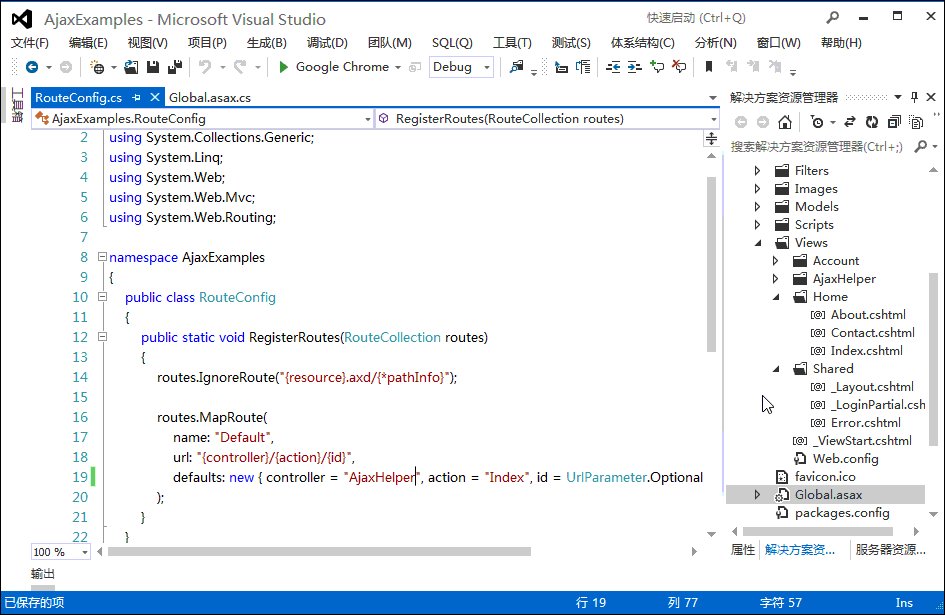
首先我们修改Global.asax文件,让F5运行程序时,让首页默认是AjaxHelper/Index视图,然后我们修改母版定义一个位置
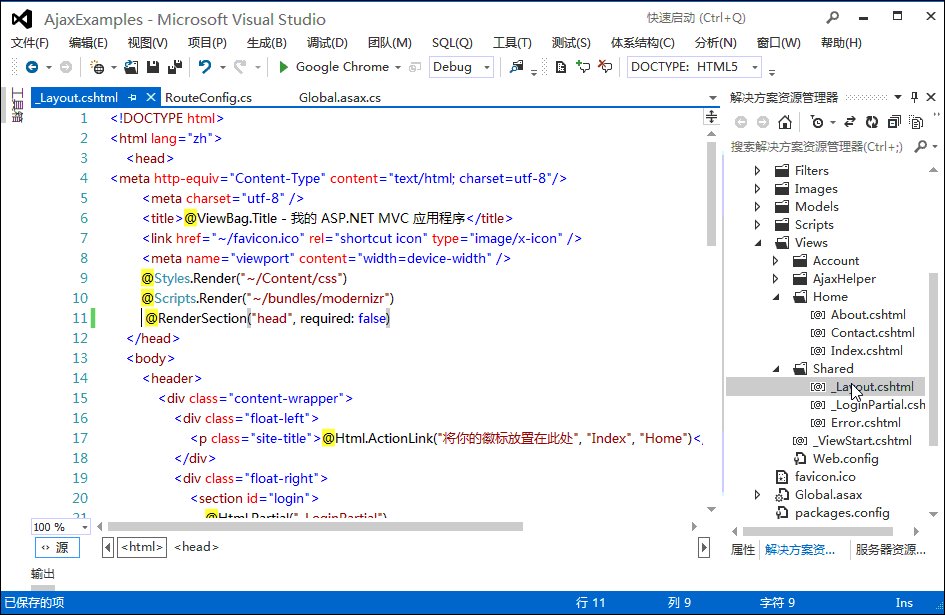
这里在_Layout.cshtml文件中,跟AjaxHelper/Index中的@section head中的head名字一模一样,没错
head在母版中就是一个位置的名字,然后子页面用@section加上母版页中的定义的RenderSection的名字,就可以实现在母版页插入一些html代码。其中@Url.Content估计你也会用了。
接下来我们在Scripts文件夹下新建一个js文件 AjaxDemo.js
$(document).ready(function () {
$('#privacyLink').click(function (event) {
event.preventDefault();
var url = $(this).attr('href');
$('#privacy').load(url);
});
});
这里,使用preventDefault方法组织超链接的默认行为.然后获得它的href地址,然后使用load方法,加载这个html片段,把这个片段放在id为privacy的DOM元素中,也就是<div id="privacy"></div>中,这里的load方法是真正的Ajax请求.
这是一个简单的Unobtrusive JavaScript例子,所有的JavaScript代码都被放到一个单独分离的文件里.
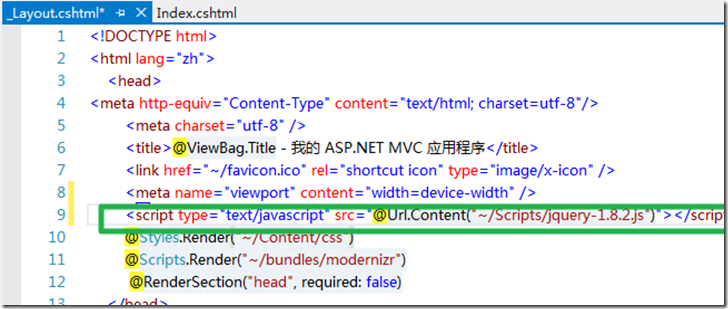
由于默认的MVC中没有引入jQuery文件,我们在母版页中引入
======本波博客来自茗洋芳竹所有,任何人未经允许不得转载:http://www.cnblogs.com/Fresh-air=====
按下F5运行项目,效果如下:
点一下超链接按钮,无刷新页面,出现PrivacyPolicy部分视图中的内容
7.1.3 渐进增强(progressive enhancement)
progressive enhancement的意思是:在原有的方法上改进,提升
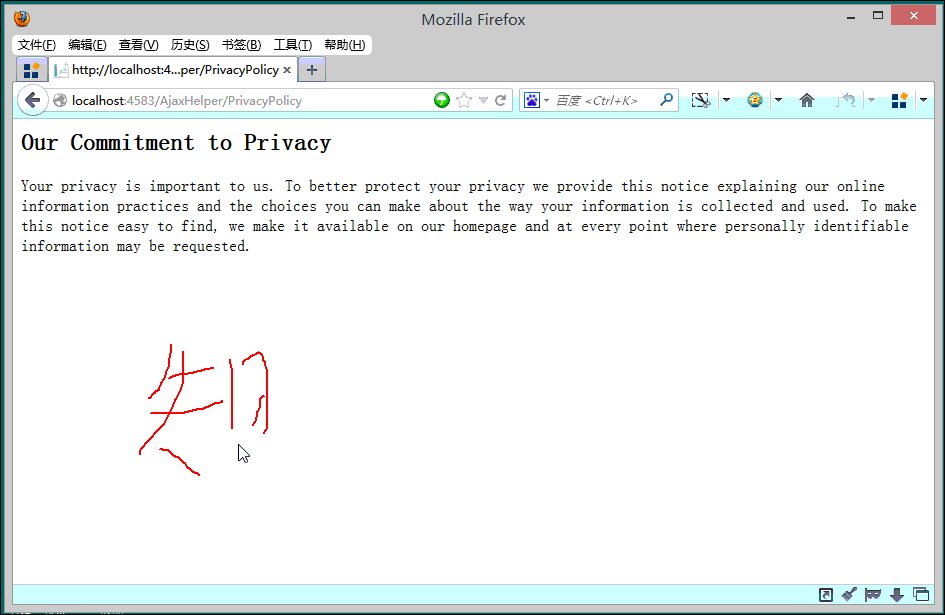
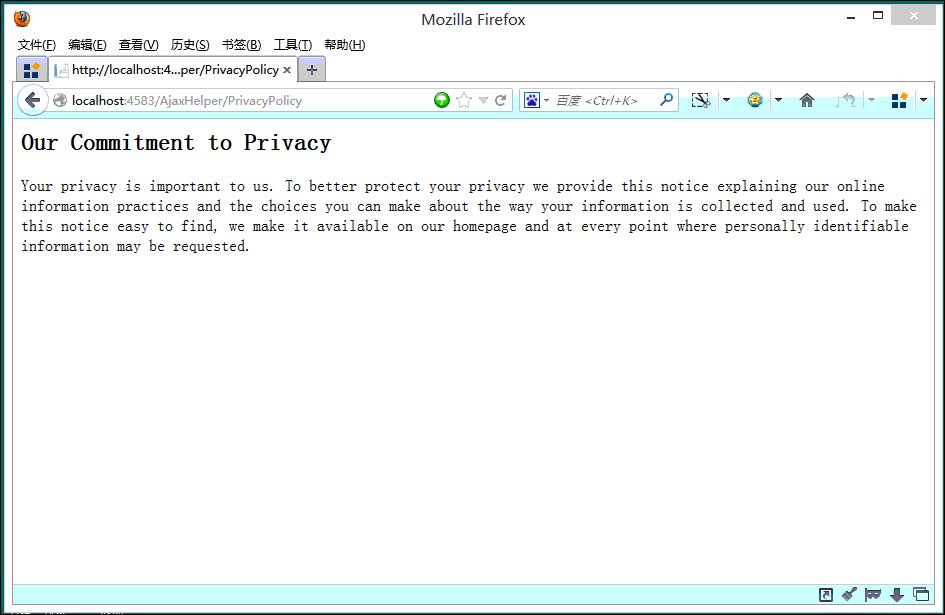
那么如果客户端禁用了JavaScript,那么默认的超链接行为就会不能阻止,页面将在新标签中打开,这不是我们想要的
修改AjaxHelperController中的PrivacyPolicy action
public ActionResult PrivacyPolicy()
{
if (Request.IsAjaxRequest())
{
return PartialView();
}
return View();
}
我们用了IsAjaxRequest方法判断请求是不是通过Ajax方式请求的.如果是true,我们以部分视图方法呈现,如果是false,我们以普通的视图呈现.当然你也可以返回一个空白,或者返回一句话,请确保的你的浏览器javascript没有被禁用!
这样加了判断后,跟上图中,被禁用了javascript效果一样,就不演示了.
7.1.3 使用Ajax提交表单数据
在7.1.2中,我们看到了当单击超链接的时候,如何从server端取回数据,当然我们也可以异步地提交数据到server端.为了说明这个,我们拓展我们以前的例子,展示一个comment列表,当用添加数据的时候,无刷新显示结果
我们这里不用数据库演示了,原理都一样的
新建一个CustomAjaxController
1: using System;
2: using System.Collections.Generic;
3: using System.Linq;
4: using System.Web;
5: using System.Web.Mvc;
6:
7: namespace AjaxExamples.Controllers
8: {
9:
10: public class CustomAjaxController : Controller
11: {
12: private static List<string> _comments
13: = new List<string>();
14:
15: public ActionResult Index()
16: {
17: return View(_comments);
18: }
19:
20: [HttpPost]
21: public ActionResult AddComment(string comment)
22: {
23: _comments.Add(comment);
24: if (Request.IsAjaxRequest())
25: {
26: ViewBag.Comment = comment;
27: return PartialView();
28: }
29: return RedirectToAction("Index");
30: }
31: }
32: }
我们用一个string类型的list存comment,这些comment作为一个model传入Index view.我们添加一个含有一个string类型的comment参数的,只能通过Post请求访问的AddComment action.
这个action添加一个comment到comment列表中,如果是Ajax请求,那么就把更新后的comment列表放到部分视图的ViewBag中,如果用户禁用了Javascript,我们就返回Index action,做一次全页面的刷新.
NOTE:这个例子是非线程安全的.因为这些数据时存储在静态的集合中.在现实的应用程序中,这个技术应该被避免使用-更好的操作是把数据存到数据库中去,这个例子没有使用数据库,只为快速的演示一下存数据的思路
CustomAjax/Index.cshtml代码如下
@model IEnumerable<string>
@section head {
<script type="text/javascript"
src="@Url.Content("~/scripts/AjaxDemo.js")">
</script>
}
<h4>Comments</h4>
<ul id="comments">
@foreach (var comment in Model) {
<li>@comment</li>
}
</ul>
<form method="post" id="commentForm" action="@Url.Action("AddComment")">
@Html.TextArea("Comment", new { rows = 5, cols = 50 })
<br />
<input type="submit" value="Add Comment" />
</form>
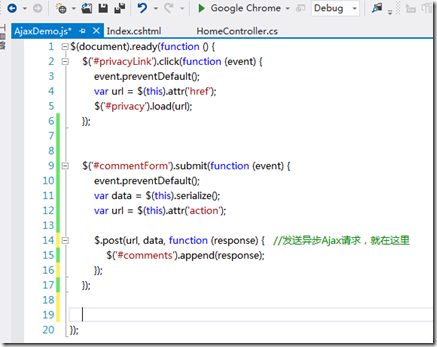
在AjaxDemo.js文件中,添加内容如下:
======本波博客来自茗洋芳竹所有,任何人未经允许不得转载:http://www.cnblogs.com/Fresh-air=====
$('#commentForm').submit(function (event) {
event.preventDefault();
var data = $(this).serialize();
var url = $(this).attr('action');
$.post(url, data, function (response) { //发送异步Ajax请求,就在这里
$('#comments').append(response);
});
});
阻止submit按钮提交的默认行为,然后serialize方法,序列化表单中的数据,然后获得表单要提交的地址,即表单的action属性,然后post方式发送一个Ajax请求,请求成功后,返回的数据也就在response这个参数中,我们最后把response的内容追加到列表中去.
点击查看jQuery ajax - serialize() 方法的讲解
接下来我们添加对应的AddComment的部分视图,代码很简单,就一行
<li>@ViewBag.Comment</li>
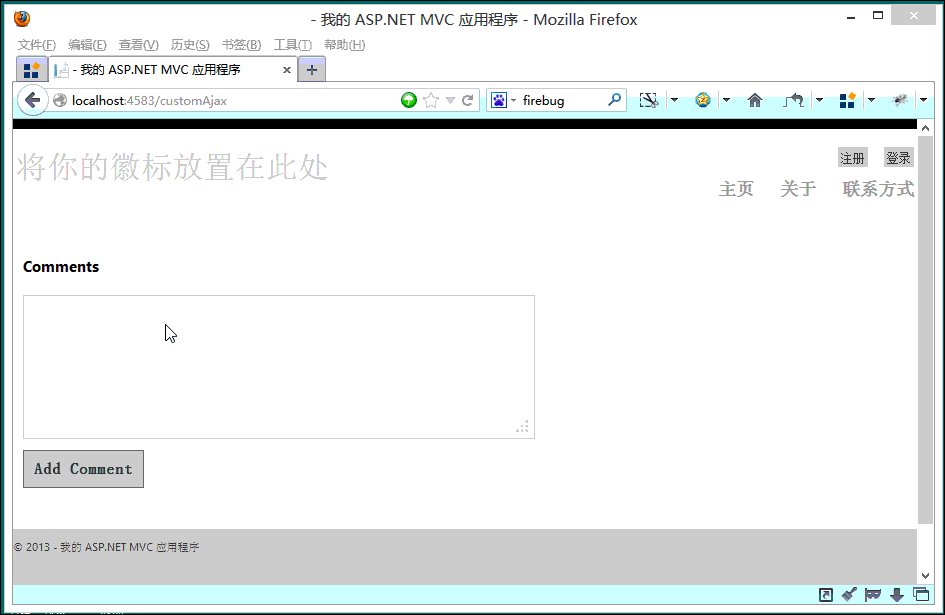
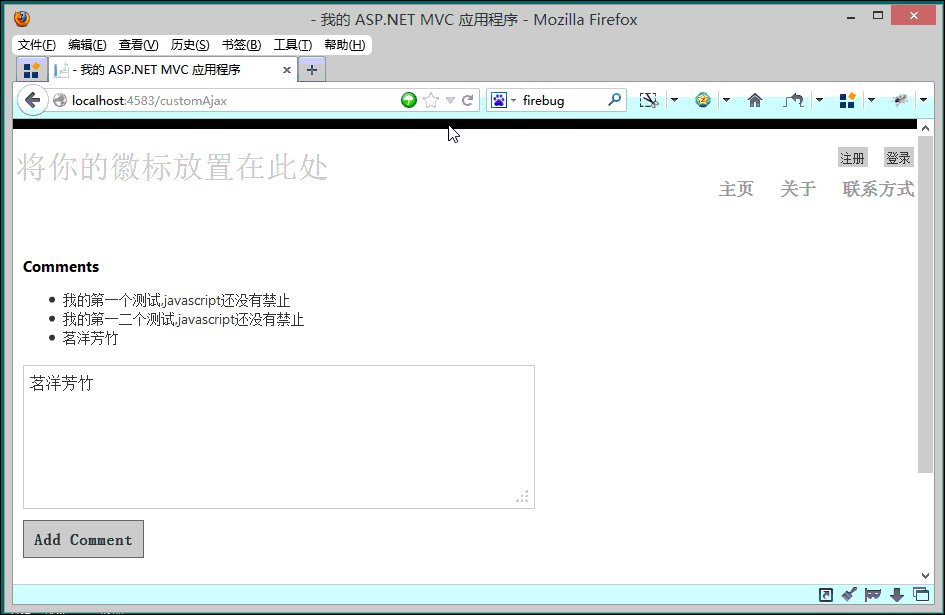
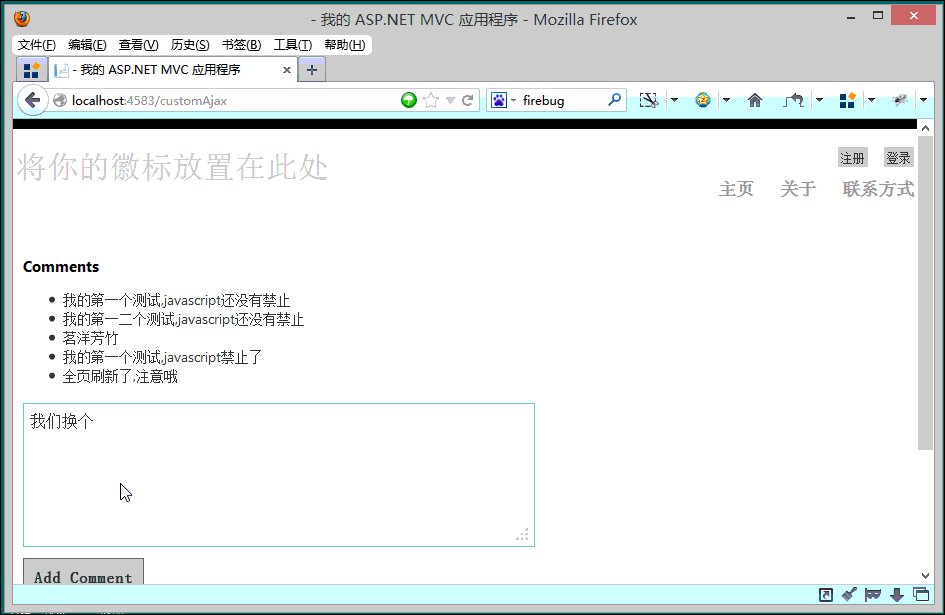
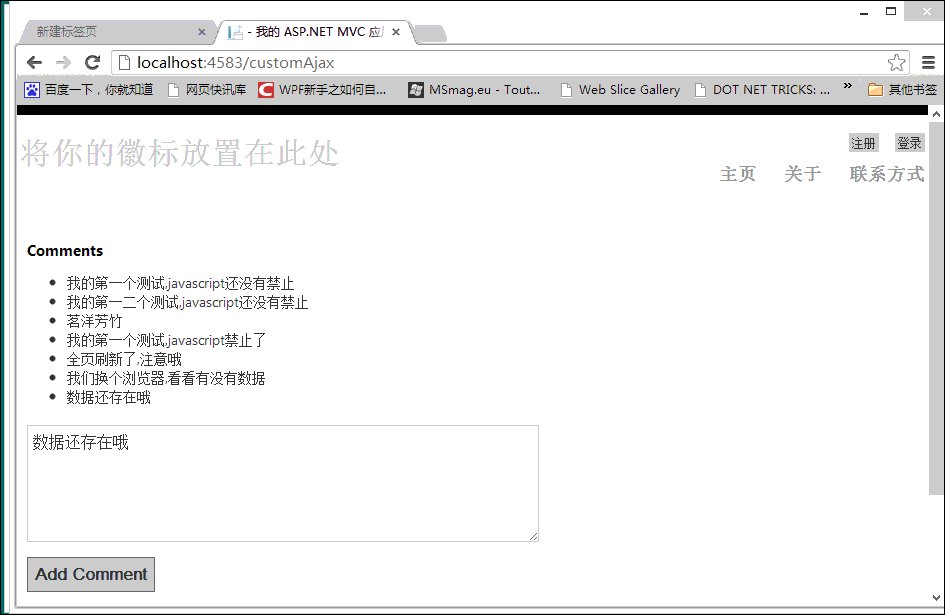
按下F5运行项目,测试演示如下:
关于PartialView方法,你可以理解就是返回一段HTML代码
![]() 博主留言
博主留言
本文作者:AYUI框架
本文链接:https://www.cnblogs.com/aaronyang/archive/2013/05/06/3060194.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步