contains与compareDocumentPosition
Sizzle中有一个contains方法(jQuery.contains),用来遍历是否包含指定的元素
IE率先引入一个contains()方法,可以在节点中查找某一个节点是不是当前节点的厚点,如果 DOM Node 和 DOM Element 相一致,.contains() 将返回 true ,虽然,一个元素不能包含自己
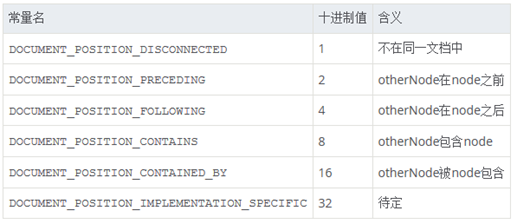
在DOM3中又引入了compareDocumentPosition()用来确定节点关系,这个方法比contains更为强大,使用这个方法你可以确定关于一个元素位置的一连串的信息。所有的这些信息将返回一个比特码(Bit,比特,亦称二进制位)。
所以判断包含关系,只要取16即可
Sizzle.contains源码
hasCompare = rnative.test(docElem.compareDocumentPosition); contains = hasCompare || rnative.test(docElem.contains) ? function(a, b) { var adown = a.nodeType === 9 ? a.documentElement : a, bup = b && b.parentNode; return a === bup || !! (bup && bup.nodeType === 1 && ( adown.contains ? adown.contains(bup) : a.compareDocumentPosition && a.compareDocumentPosition(bup) & 16 )); } : function(a, b) { if (b) { while ((b = b.parentNode)) { if (b === a) { return true; } } } return








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
2012-11-24 再探Javascript词法作用域
2012-11-24 JavaScript词法作用域与调用对象