让hammer完美支持Pixi.js - 2D webG库
由于项目改造,采用2D webG的pixi库,那么基于canvas的结构上,事件就是最大的一个问题了
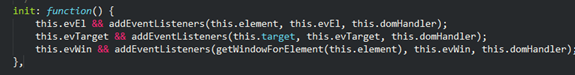
改造的原理很简单,把hammer里面的addEventListeners事件绑定给第三方库代替,事件的绑定由第三方控制即可
hammer是负责接收事件消息即可。
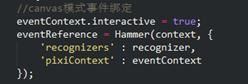
传递一个pixi引用,即每个canvas内部的精灵对象的引用,因为要给每一个对象绑定事件
hammer的addEventListeners事件绑定由第三方绑定替换
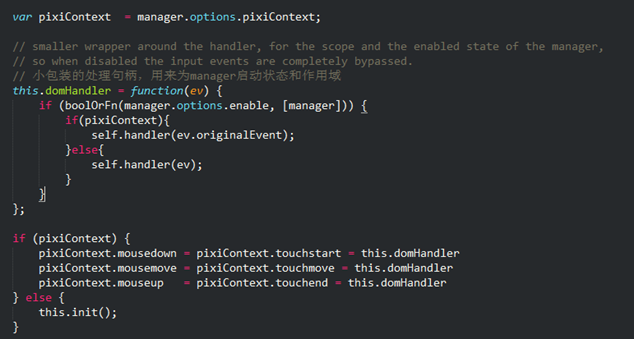
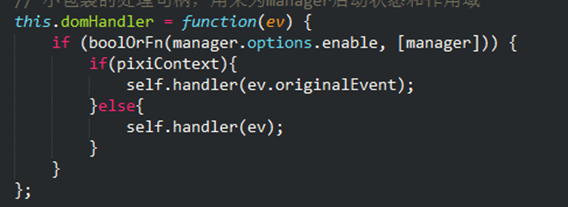
替换
注意一个的问题就是:
hammer给的ev是经过包装的对象,所以需要取ev.originalEvent,事件对象
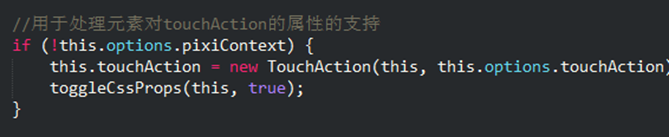
最后一个修改touchAction类,canvas是没有,所以在涉及调用touchAction的时候,需要判断下取消
至此,hammer库很完美的支持了Pixi.js - 2D webG/canvas库。。。。
分类:
其他












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
2011-10-29 详细js 正则的解释
2011-10-29 Javascript 的函数式对象(三)利用闭包模拟类的静态变量和方法