第一次结对编程作业
1.结对作业表
刘诗琳
张万聪
2.开发
原型分析:
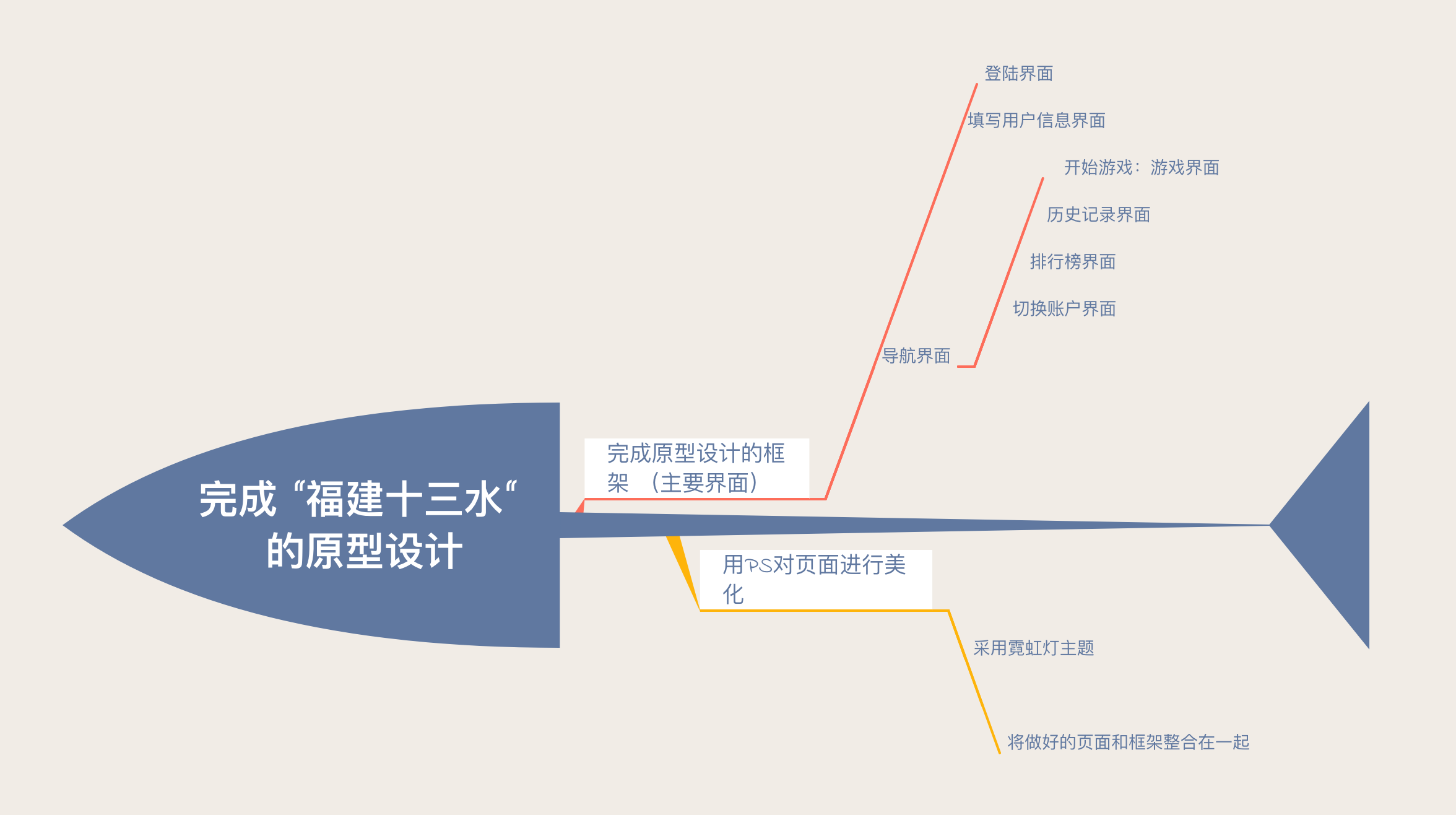
- 思维导图

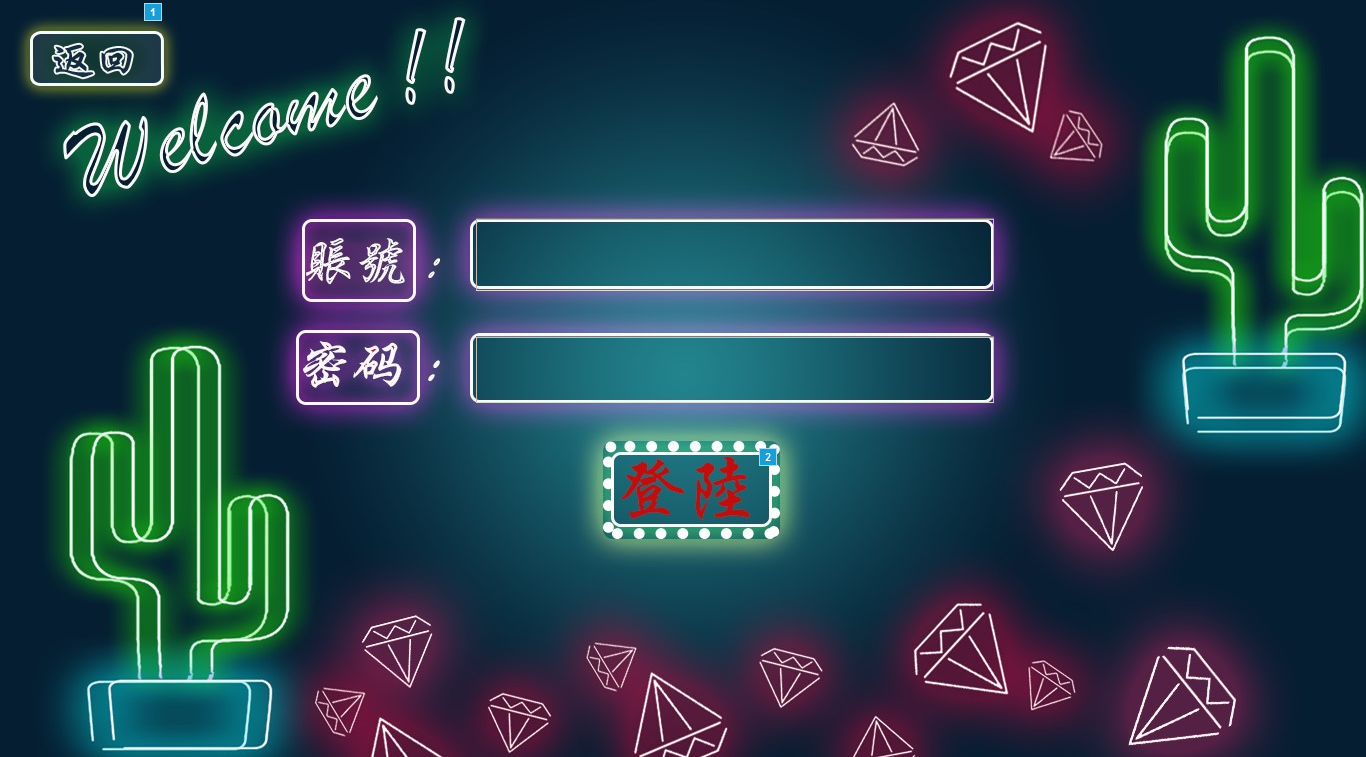
- 游戏初始封面:点击封面“登录”进入登录界面,可输入账号密码,进入导航页


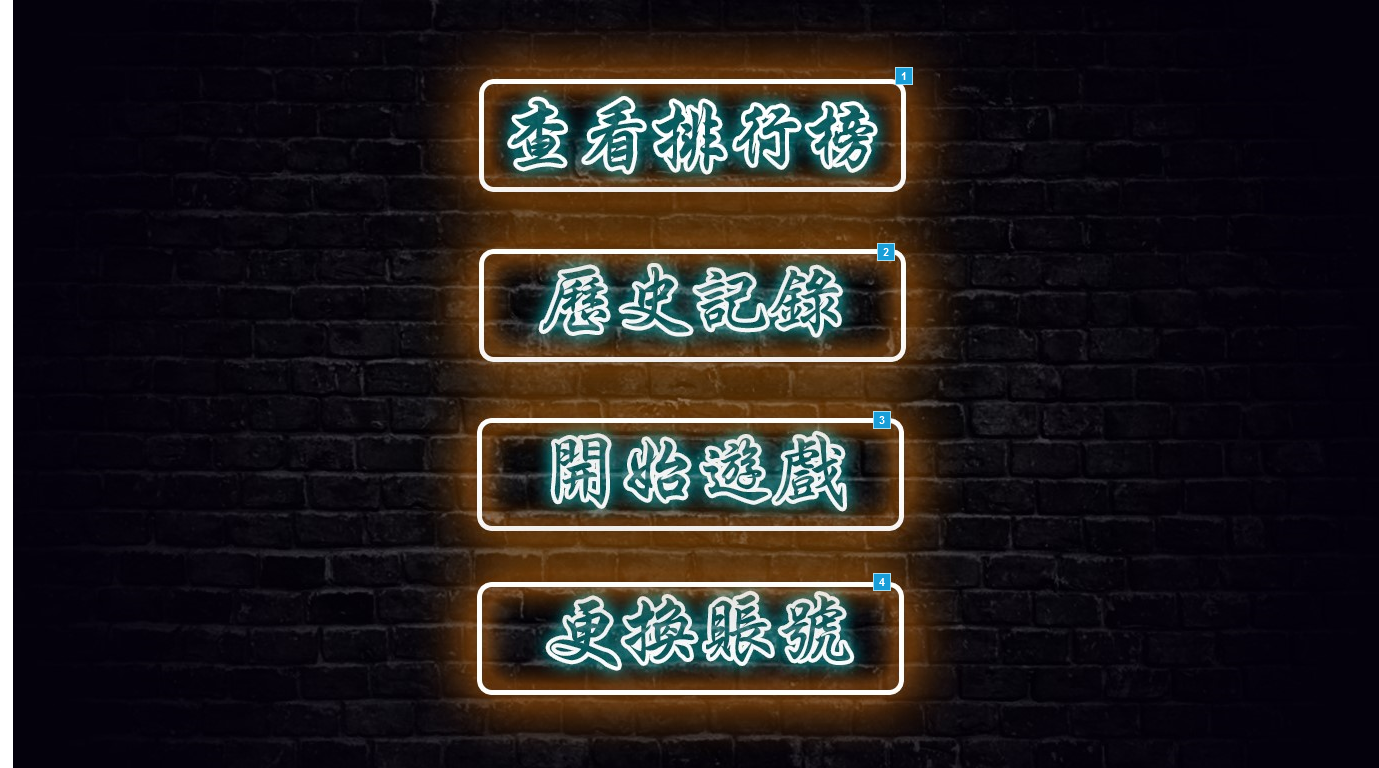
- 导航页:包含“排行榜”、“历史记录”、“开始游戏”、“更换账号”,点击进入相应界面

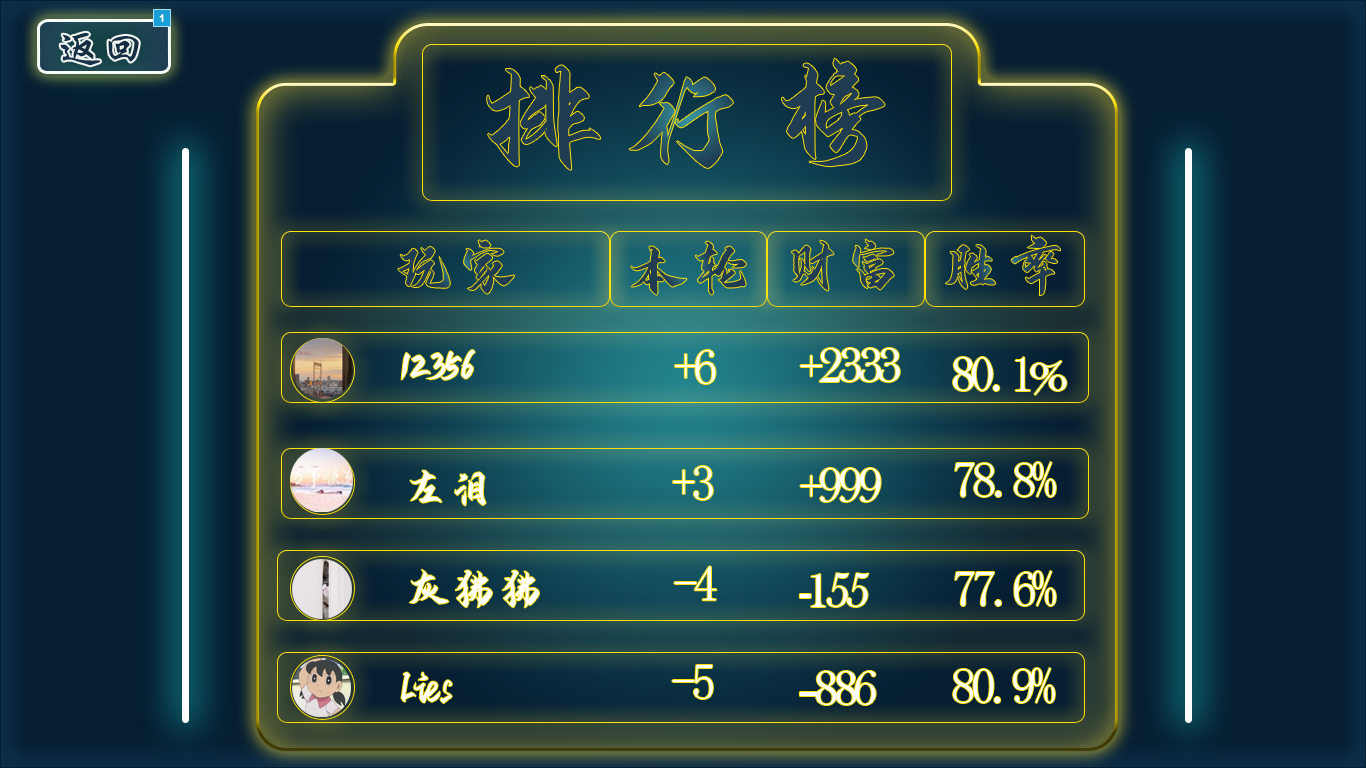
- 排行榜:按“返回”回到导航页

- 历史记录:按“返回”回到导航页,可以查看曾经参加的牌局的时间和得分

- 开始游戏:按“退出”回到导航页

- 更换账号:进入更换账号密码表单页

使用工具:Photoshop 2018,Axure Rp 8
结对的过程,结对照片
- 原因简单,我们是室友,交流很方便,就一起了。

结对作业的PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | · 计划 | 30 | 60 |
| · Estimate | · 估计这个任务需要多少时间 | 30 | 60 |
| Development | · 开发 | 610 | 850 |
| · Analysis | · 需求分析 (包括学习新技术) | 20 | 60 |
| · Design Spec | · 生成设计文档 | 30 | 90 |
| · Design Review | · 设计复审 | 60 | 90 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 480 | 600 |
| · Coding | · 具体编码 | 0 | 0 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 20 | 10 |
| Reporting | 报告 | 70 | 70 |
| · Test Repor | · 测试报告 | 20 | 20 |
| · Size Measurement | · 计算工作量 | 20 | 20 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 30 | 30 |
| · 合计 | 710 | 980 |
设计说明
- 通过ps做美工,Axure Rp实现按钮控件。我们设计了封面页、登录页、导航页、当前对战状态页、历史记录页和排行榜页。在导航页,我们设计了“排行榜”“历史记录”“开始游戏”和“更换账号”,通过按键可以实现到对应页面的跳转。页面的风格主打霓虹灯,灵感来自香港街头也是的灯牌,配合复古暗色调,营造港澳赌场的风格,图案简单但是氛围渲染自我感觉较为满意。但是再页面布局和细节优化上还有提升的空间。
遇到的困难及解决方法
-
困难描述:用PS工具无法实现按钮的功能,尽管做的好看,也终究是一张图,在这个地方纠结了好久好久。
-
解决尝试:尝试使用新的工具Axure Rp,然后把自己和队友做的图片转换成png格式导入,设计的美感和功能的实现两不误。
-
是否解决:已解决。
-
有何收获:PS的快捷键用得更熟练,初步学会使用新的工具Axure Rp!
3.设计心得
from 万聪
-
通过这次设计,我更加系统地了解了一个界面的设计具体需要实现什么功能,平时随处可见的小细节往往是我没有考虑到的,导致一直在校验和返工之间辗转。这次的练习也让我对PS技术有了更加丰富的经验。Axure Rp操作简单上手快,PS对细节的把控很重要,因此需要足够的耐心。但是要怎么实现一款真正的游戏还是让我很困惑。
-
还让我了解到更了解十三水的游戏规则,福建的棋牌风情?赌局文化?喵喵喵?
-
我好菜啊!
from 诗琳
-
这次的作业让我对软件开发中UI这一角色有了一定了解,在此之前,我一直分不清ui和前端的区别,在这次的作业里,经常要使用到PS和Axure这两个工具,都是之前很少接触过的工具,也算是又学到了很多新东西了吧。(虽然界面大致完成了,但想到下周要写AI来完成整个作业,实在是太方了15551)
-
我也好菜啊!!
4.学习进度条
| 第N周 | 新增代码行数 | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 90 | 90 | 14 | 14 | 学会了一点Eclipse的基本使用 |
| 2 | 40 | 130 | 2 | 16 | 熟悉了PS、Axure Rp、和一点点Python |


