PyCharm下创建并运行我们的第一个Django项目
PyCharm下创建并运行我们的第一个Django项目
准备工作:
假设读者已经安装好python 2x或3x,以及安装好Django,以及Pycharm
1. 创建一个新的工程
第一次运行Pycharm时,欢迎界面如下:

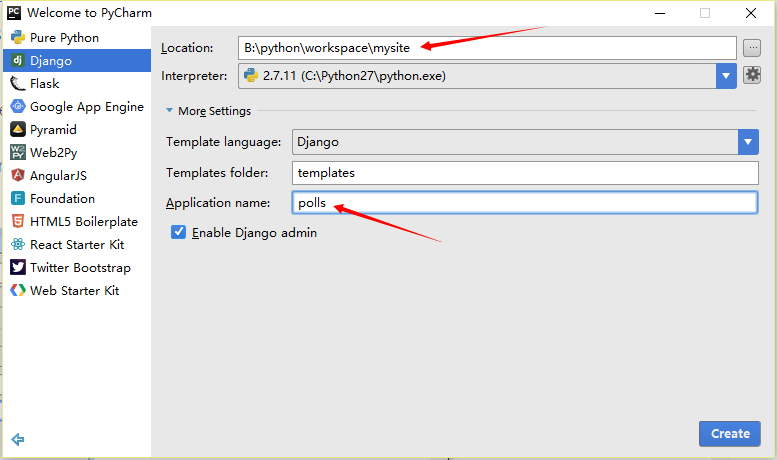
点击创建新的工程,选择左边面板的Django,填写Location,
以及Application name(我分别填写的是mysite,以及 polls,location填写的mysite相当于你的工程名字)

点击Create,创建项目。
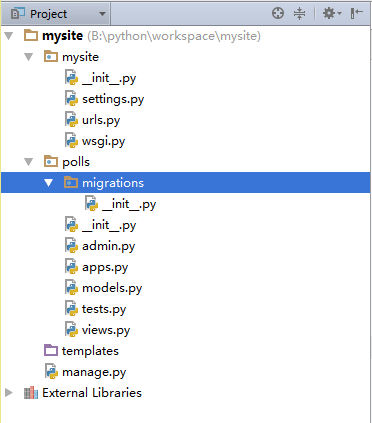
2. 探索项目的结构
自动生成了Django整个框架和目录结构

我们来看看整个工程的目录视图
[mysite目录]工程所在的目录,加粗字体显示[manege.py]命令行工具,能够操作Django工程。Refer to the Django documentation for details.[mysite文件夹]你工程的Python包会放在此文件夹下[mysite/_init_py]这个空的文件会告诉Python编译器,这个目录应该作为Python包[mysite/setting.py]此工程的配置文件,This file contains configuration for your Django project.[mysite/urls.py]此工程所包括的URL路径。URL declarations for your Django project.[mysite/wsgi.py]该文件定义了一个进入WSGI服务器的接入点。See How to deploy with WSGI for more details.[polls文件夹]该目录下将包含所有Django Application所需要的文件[polls/_init_.py]同样,告诉编译器这是一个Python包[polls/models.py]在这个文件下,创建应用所需models。[polls/views.py]在这个文件下,创建所需视图。[templates]目录暂时是空的,应该包含模板文件。[migrations文件夹]在以后与数据库和models之间的联系会有使用。
现在,我们可以创建我们需要的Django应用了。以后如果有需要的话,可以这样添加Application,此次教程并不需要添加。我们可以使用如下方法,添加Django Application。
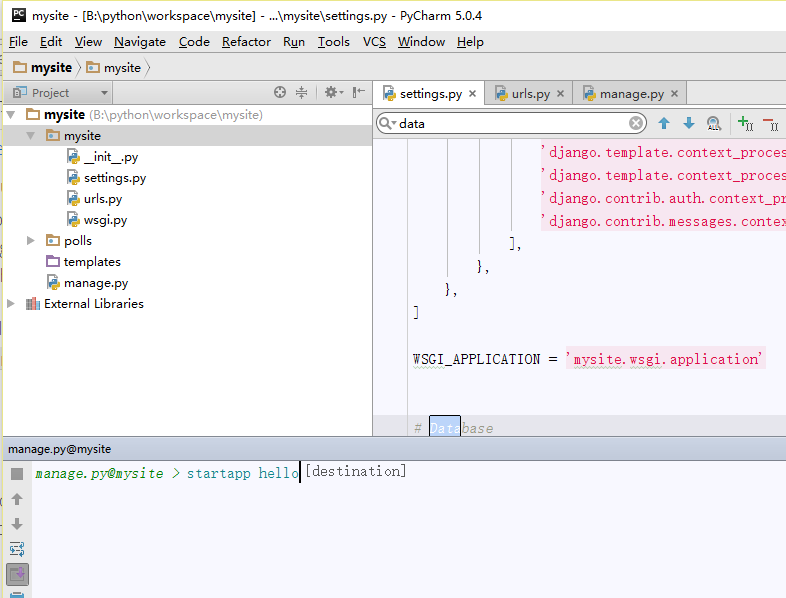
1. 工具栏 Tools
2. Run manage.py Task ( 快捷键 Ctrl + Alt + R )
3. 在控制窗口输入 startapp hello, 按回车运行 ([destination]为Pycharm提示,并非我自己输入 )

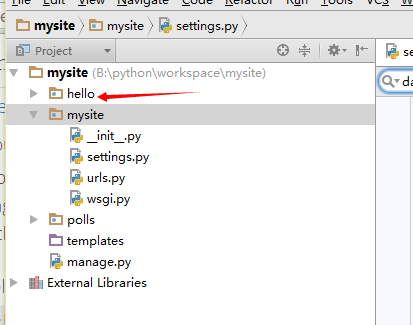
4 mysite下就会多出一个hello应用的文件夹

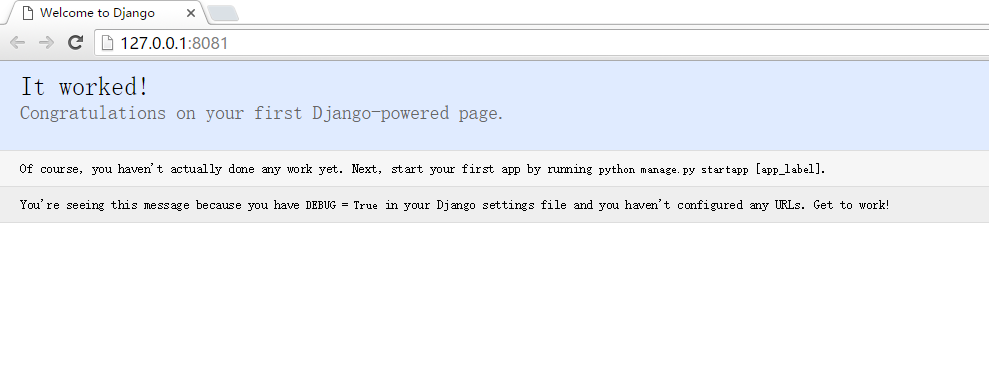
3. 运行刚刚创建的工程
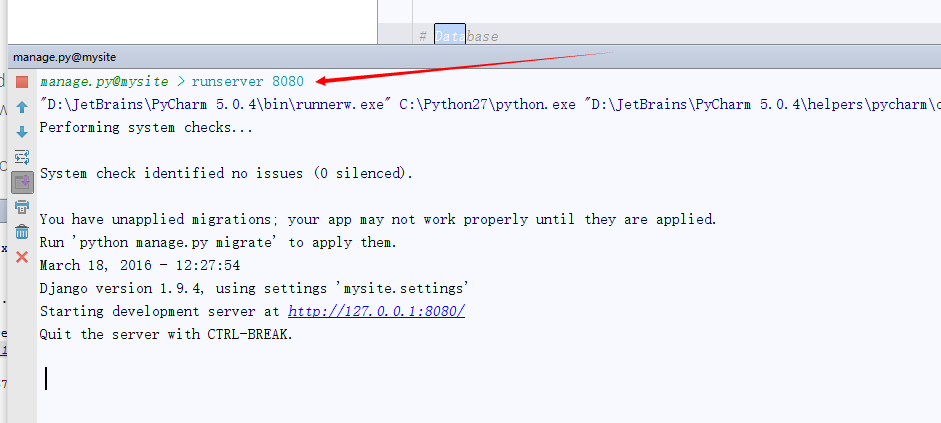
- 调用 manage.py, 从Tools工具栏,或者快捷键 Ctrl + Alt + R
- 在console中输入: runserver 8080

点击http://127.0.0.1:8080/ 即可查看运行结果