HTML5 video 连续播放视频
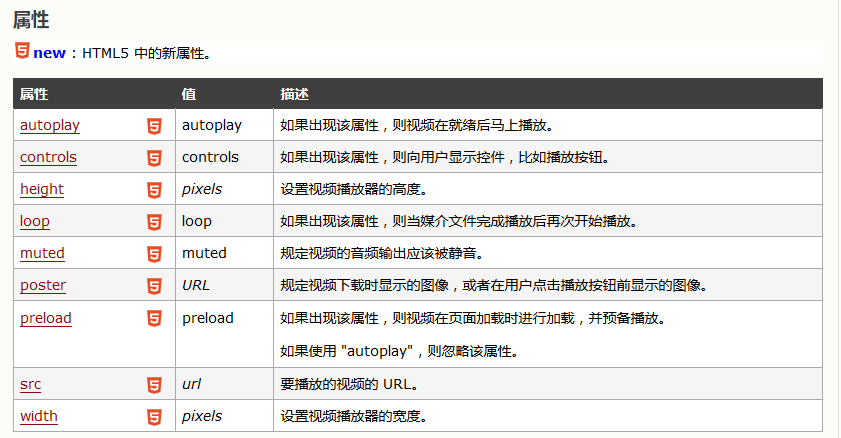
HTML Video标签属性

html页面代码
<video height="2160" id="playVideo" width="3840" poster="img/blank.png" autoplay="autoplay" preload="auto" >
获取video对象
var media = document.getElementById("playVideo");
不要使用jquery获取,这样会有问题
监听video对象的ended属性实现连续播放
var curr = 0;
var media = document.getElementById("playVideo");
media.addEventListener("ended", function () {
media.src = videoArr[curr];
media.play();
curr++;
if (curr >= videoArr.length)
curr = 0;
}, false);
更多的属性请参考 http://www.w3school.com.cn/jsref/dom_obj_event.asp
http://www.jianshu.com/p/404d01b8e713/
posted on 2017-07-24 09:49 lovezj9012 阅读(848) 评论(0) 编辑 收藏 举报


