软件工程导论——结对编程回顾
结对编程需求及成果
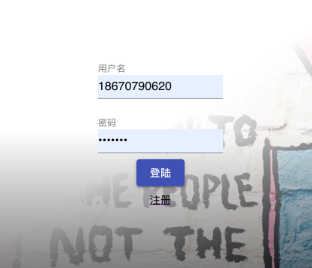
用户注册功能
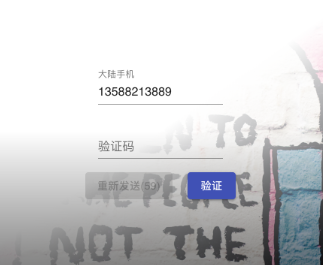
- 手机验证码功能
- 输入两次密码匹配后设置密码成功(密码6-10位,必须含大小写字母和数字)
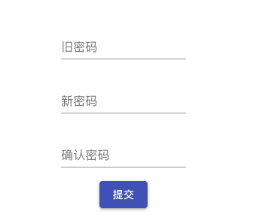
修改密码功能
- 用户在登录状态下可修改密码
- 输入正确的原密码,再输入两次相同的新密码后修改
题目参数设置
- 选择小学、初中和高中三个选项
- 输入需要生成的题目数量
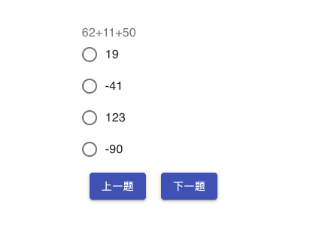
答题功能
- 生成一张试卷(同一张卷子不能有相同题目,题目全部为选择题,界面显示第一题的题干和四个选项)
- 最后一题提交后,界面显示分数(分数根据答对的百分比计算)
- 分数界面可选择退出或继续做题
以上需求均已经实现,结果图如下





技术选择及运行
前端主要使用的是React、React-Router、Axios三项技术构建的Web应用,后端主要使用Flask
技术难点分析
主要的难点在前端路由的控制方面,前端路由的答题界面的路由应该是私有的,所以根据React-Router官方的建议我们使用Render Props,对用户权限予以验证,具体的实现如下:
import React, {useContext} from 'react'
import {Route, Redirect} from 'react-router-dom'
import {UserContext} from '../utils/context'
function PrivateRoute({component: Component, ...rest}) {
const {user} = useContext(UserContext);
return (
<Route
{...rest}
render={props =>
user !== '' ? (
<Component {...props} />
) : (
<Redirect
to={{
pathname: "/",
state: {from: props.location}
}}
/>
)
}
/>
);
}
export default PrivateRoute;
个人项目复用性
本次结对编程,在队友代码的基础上进行需求的优化,队友的个人项目代码已经设计了UI界面以及登录按钮,只需要添加注册按钮以及请求即可完成一个页面模板,总体来说前端的复用性主要在页面的设计上,关于后端因为个人项目本地化处理的原因,没有复用性
结对编程的收获
经验:我的队友是一个对于前端开发非常有经验的人,因此在结对编程过程中,队友写出一个登录页面之后,我模仿他的写法去编写注册页面的代码,对于react等技术也算有一些了解与使用,虽然使用的还不够熟练,但也算是提升了,此外由于没有开发经验,一开始我不了解那些软件开发的架构,看到队友的MVC模式有些不了解,通过百度等途径了解了一下软件架构,为以后的项目开发提供一些经验
教训:在开发过程中一开始我们两人之间的分工不够明确,虽然通过githup整理上传项目,但仍存在一方出现问题不能及时解决导致拖慢开发进度的问题,在后续的开发过程中多进行两个人的面对面交流,开发过程一方遇到的问题也能尽快解决



