width/height与padding,margin,border-width探讨
之前一直认为设置的width和height是包含了padding和border-width的,直到最近做了一个简易的日历突然发现不是那么回事,于是做了个实验。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>test</title> <style> body div { margin:0; padding:0; } #div1 { width:500px; height: 200px; color: #fff; background-color: #ccc; } </style> </head> <body> <div id="div1">断剑重铸之日,骑士归来之时。</div> </body> </html>
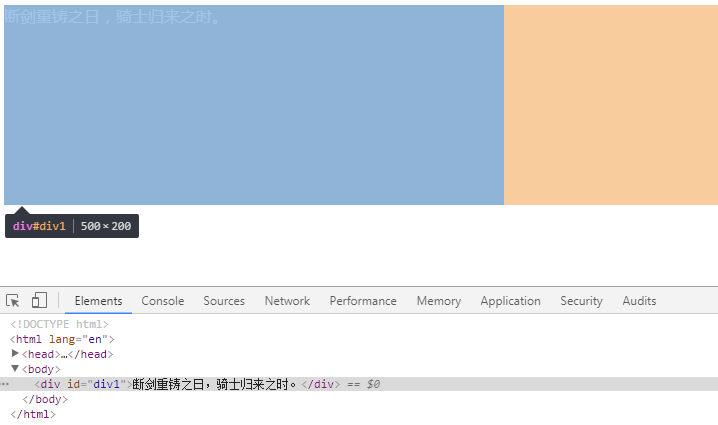
效果如下图:

这里可以看到div的width是500px,height为200px,和设置的一样。
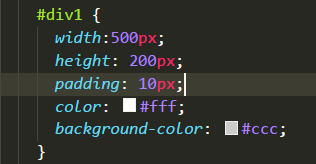
然后我添加了padding为10px,

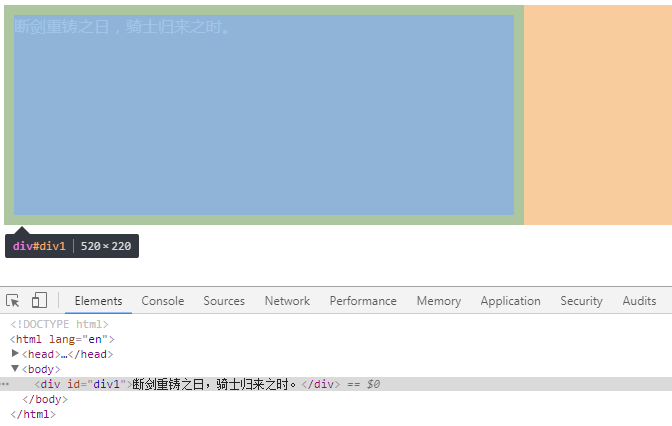
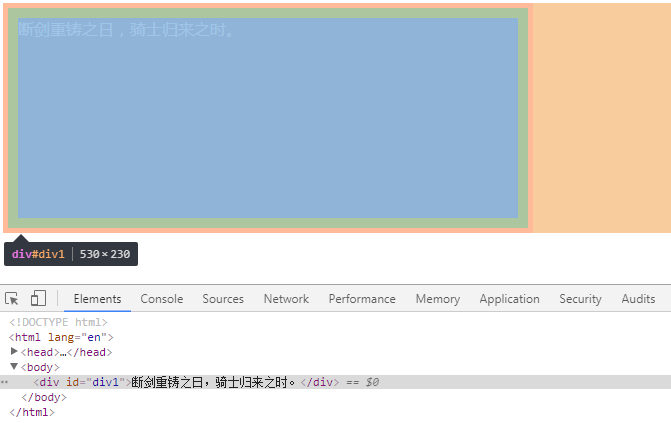
结果是:


这里的width是520,加上了padding-left和padding-right的宽度,height也是。
background-color不止覆盖了内容区,也是覆盖到了padding部分。
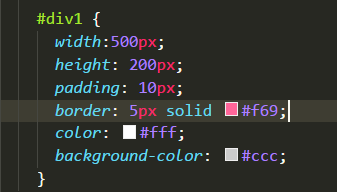
接下来再设置border-width:

结果如下图:


width也加上了border-left和bord-right的宽度,height也一样。
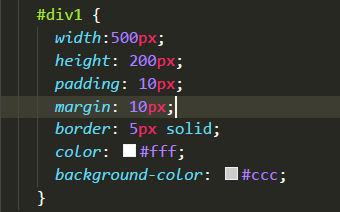
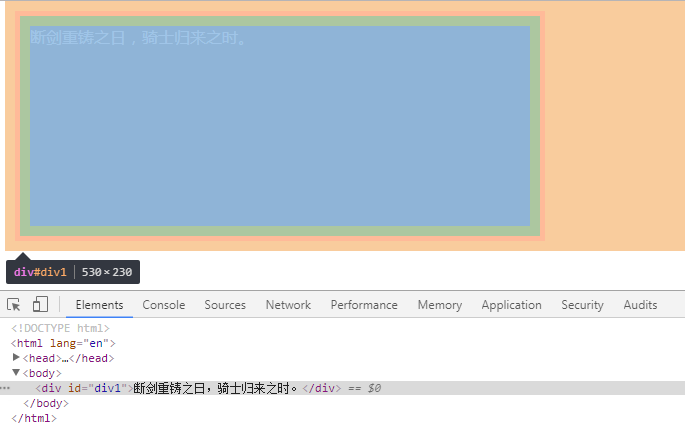
然后添加margin:


这里显示width和height却没有变。
经过实验得出:
设置的width的宽度只是内容区的,并不包括padding,margin,border-width,在浏览器里width不包含margin。height同样也是如此。


