网易新闻
3-5- - - - - 4-3网易新闻:
一、改App头像 Assets中App Icons
二、改App名字 info.plist文件中Bundle Name
三、主页面(新闻)和侧栏的显示
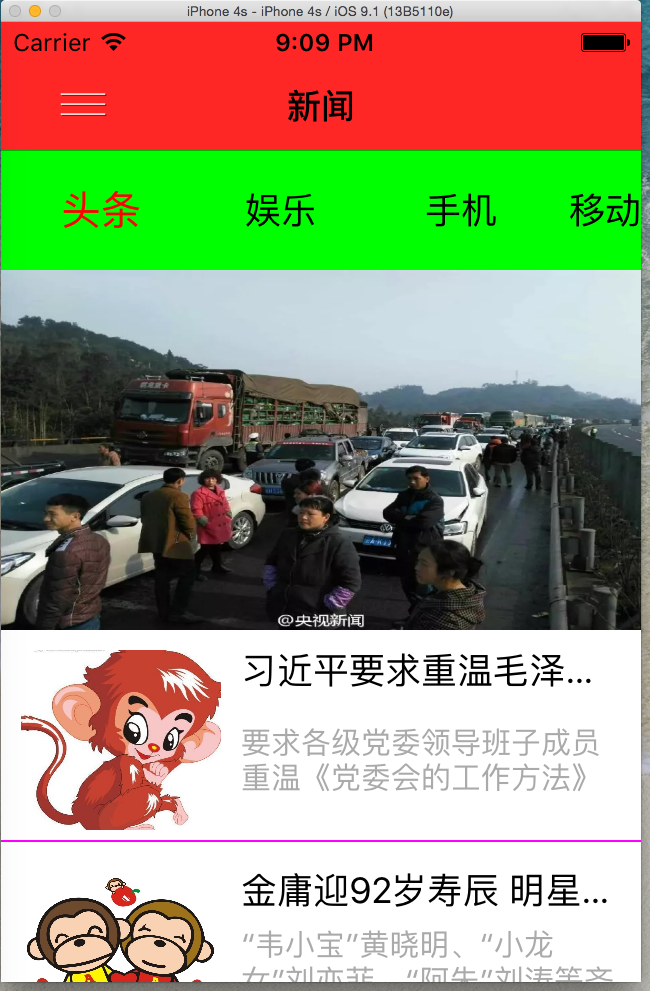
3.1.进入主页面
3.1.1 第一次启动应用程序进入引导页
[[NSUserDefaults standardUserDefaults]setBool:YES forKey:@"firstLaunch"];
引导页:WelcomeViewController [3张轮番图,第三张上加一个手势进入主页面]
3.1.2 非第一次进入主页面()
主页面:MainViewController
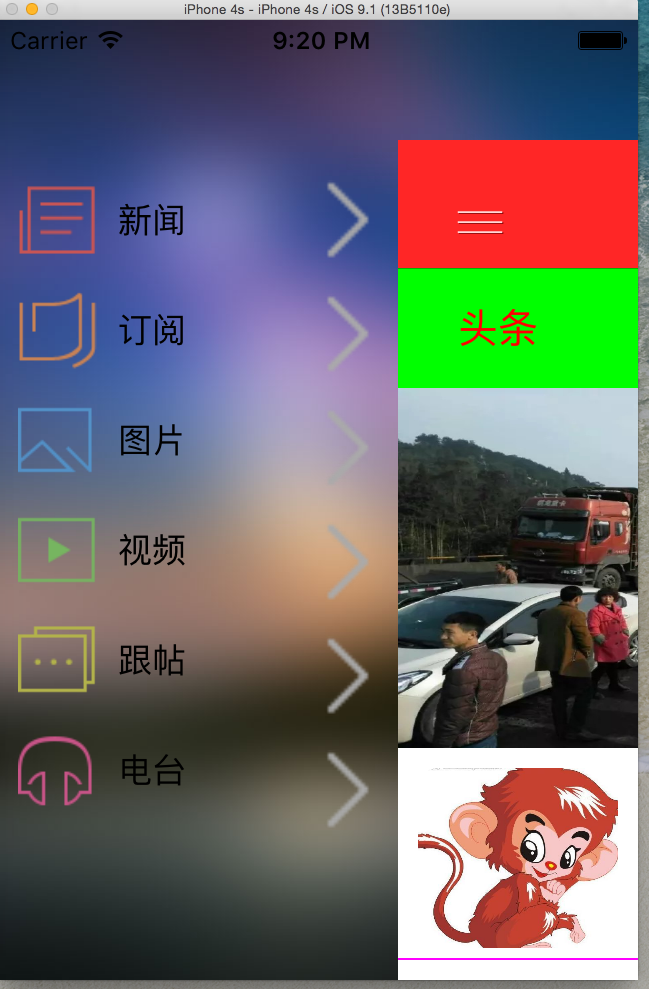
3.2 侧 栏:LeftViewController
3.2.1 创建侧栏 【用数组和For循环来写各个控件,最后再加一个大Button】
3.2.2 将侧栏6个导航放入数组,且将新闻设置为根导航,导航左侧按钮可来回实现抽屉效果(侧栏和回主页面)_isOpen=!_isOpen;
3.2.3侧栏每个的点击事件:使用代理【其他类实现代理方法,必须有 代理所在的类创建对象.delegate=self;】
UINavigationController *nav=[_navArray objectAtIndex:number];
//显示局部导航,那么局部的导航等于全局即新闻的导航 nav.view.frame=_navi.view.frame;
//进入最初创立导航时的值 _isOpen=NO;
//每一次的点击都让全局导航变成局部的 _navi=nav;
[self goBackMainFrame];
[self.view addSubview:nav.view];

3.3 启动页每次都有
Assets.xcassets- ->不选择Landscape和ios6.0iphone的Portrait-
Target- ->Generals- - >App Icons- ->Launch Images Source - ->删除Launch Screen File

四、新闻部分:
4.1.Controllers: Xib中具体变化标题,轮番图,内容
4.1.1 标题中获取内容
NSString *plistPath=[[NSBundle mainBundle]pathForResource:@"NewsInfo" ofType:@"plist"];
NSArray *plistArray=[[NSArray alloc]initWithContentsOfFile:plistPath];
//将plistArray传给NewsTool getDataArray的Array
NSMutableArray *dataArray=[NewsTool getDataArray:plistArray];
for (int i=0; i<dataArray.count; i++) {
//NewsTool getDataArray中存的是Model
NewsModel *model=[dataArray objectAtIndex:i];
4.1.2创建中间轮番图:图片可以存放在Assets中,这样比较整齐
4.1.3 下方获取内容:利用View中的自定义初始化方法
NewsView *newsView=[[NewsView alloc]initWithFrame:rect WithImage:model.urlString WithTopLabel:model.title WithContentLabel:model.content];
4.2 View: 得到图片,标题,内容,横线的控件(初始化)
4.2.1 初始化自定义方法
-(instancetype)initWithFrame:(CGRect)frame WithImage:(NSString *)imageUrl WithTopLabel:(NSString *)strLabel WithContentLabel:(NSString *)contentlabel;
4.2.2 创建各种控件(image,Label,)
4.3.Model: 只定义3个变量供其他类使用
4.4 Tool: 得到正文中的图片,标题,文字。(从数组中获取)
for (NSDictionary *dicData in array) {
NewsModel *model=[[NewsModel alloc]init];
model.title=[dicData objectForKey:@"title"];
model.content=[dicData objectForKey:@"content"];
model.urlString=[dicData objectForKey:@"urlString"];
//同一个类型 数组下字典 可以一样
[dataArray addObject:model];
}
return dataArray;

五、订阅部分:
5.1 Xib中拖拉图片,Label,等等,通过点击进入二层页面【push】
5.2 二层页面
5.2.1 利用Xib建立搜索框,并设置placeHolder
5.2.2 plist- ->获取数组- ->获取字典- ->list(Array) title(String)
5.2.3 左侧按钮:改变字体
[_changeBtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[titleBtn setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
_changeBtn=titleBtn;
5.2.4 左侧第一个按钮默认为改变 且要直接显示字体。所以直接调用改变字体方法,并先创建右侧Label
5.2.5 右侧Label内容:可以利用全局数组获取list内容,并重写set方法
// NSArray *arr=[_listArray objectAtIndex:titleBtn.tag -1];
self.nameArray=[_listArray objectAtIndex:titleBtn.tag-1];
UILabel *label=[self.view viewWithTag:100+i];
label.text=[nameArray objectAtIndex:i];
5.2.6加一条长线:可以将Label的height或者width=1


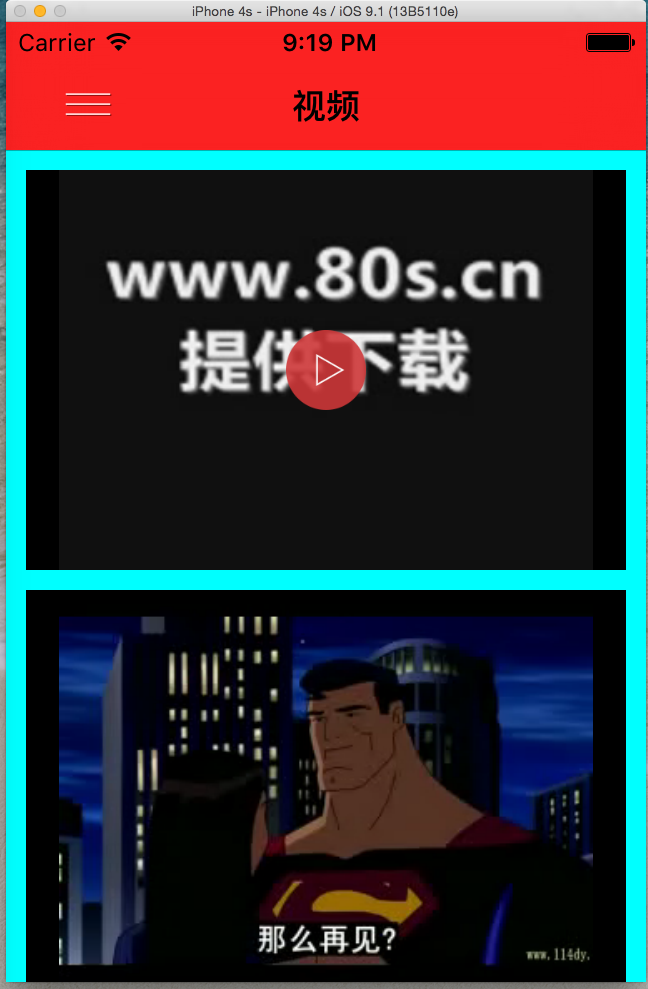
六、图片和视频部分:
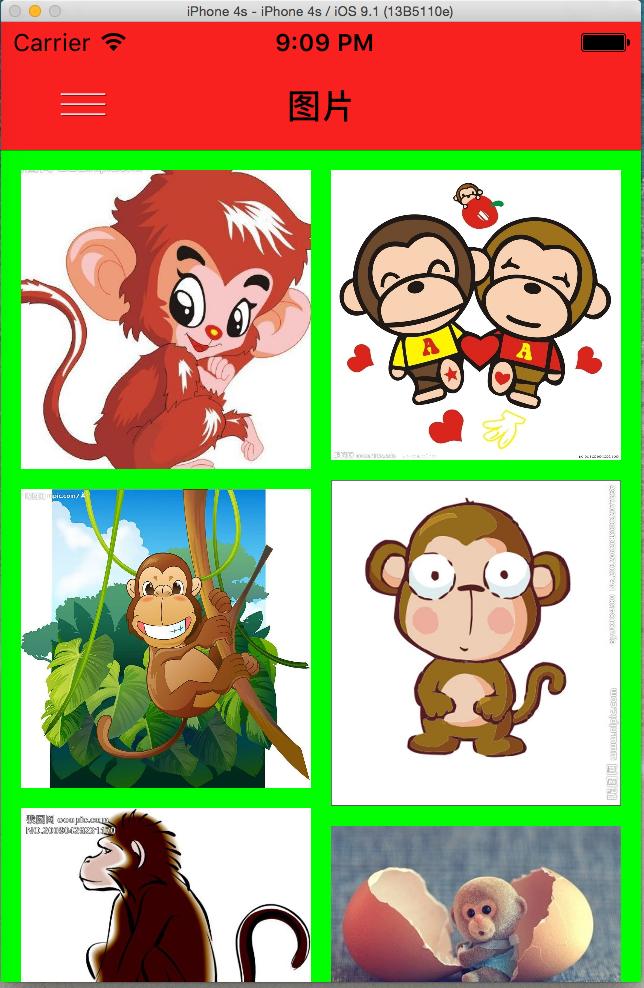
6.1 图片
6.1.1 对图片进行缩放
UIImage *image=[UIImage imageNamed:imageStr];
//对图片进行一个缩放 现在高度/现在宽度=原始高度/原始宽度
_height=image.size.height*IMAGE_WIDTH/image.size.width
6.1.2 使用三目运算 节省代码量
float resultHeight=_leftHeight<_rightHeight?_rightHeight+_height:_leftHeight+_height;
_imageScrollView.contentSize=CGSizeMake(320, resultHeight);
6.1.3 使用瀑布流效果,使用全局变量 _leftHeight _rightHeight
float x=_leftHeight<=_rightHeight?10:165;
_leftHeight=_leftHeight+_height+10;
6.1.4 切记加图片.image 和ScrollView.contentSize
imageView.image=image;

6.2
6.2.1 path- ->url- ->Player
NSString *moviePlayerPath=[[NSBundle mainBundle]pathForResource:@"crzs3" ofType:@"mp4"];
SURL *url=[[NSURL alloc]initFileURLWithPath:moviePlayerPath];
moviePlayer=[[MPMoviePlayerControlleralloc]initWithContentURL:url];
6.2.2 学会使用For循环建立多个一样的播放器和按钮
6.2.3 点击下一个按钮需要上一个按钮出现
btn.hidden=YES;
//点击时已经调用下一句
_stopBtn.hidden=NO;
//利用全局变量 得到上一个按钮
_stopBtn = btn;
6.2.3寻找按钮:
6.2.3.1 利用Tag,但是有时候只能找到一个
6.2.3.2 利用数组建立带有Tag值的多个控件
moviePlayer=[_playArray objectAtIndex:btn.tag-1];
【在侧栏的导航中也利用过】