html如何给图片加角标
https://segmentfault.com/q/1010000006551803?_ea=1074082

<html>
<style>
#a1 {
width: 200px;
height: 200px;
background-color: #333;
color: #fff;
position: relative;
margin-top: 50px;
}
#a1:after {
content: attr(data-num);
line-height: 50px;
text-align: center;
width: 50px;
height: 50px;
border-radius: 50%;
background-color: red;
position: absolute;
top: -20px;
right: -20px;
}
</style>
<body>
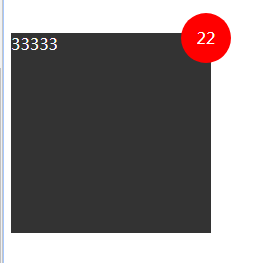
<div data-num='22' id="a1">33333</div>
</body>
</html>
不积跬步无以至千里,不积小流无以成江海


