温故vue对vue计算属性computed的分析
vue 复习笔记(1)
一段时间没有看过vue的官方文档了,温故而知新,所以我决定将vue的文档在看一遍
1计算属性computed
在vue的computed中声明的是计算属性,可以使用箭头函数来进行定义。对于任何复杂的逻辑运算都应该使用计算属性。
例子
在vue的date中声明一个变量;
data:{
message:'Hello'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
},
现在我们在computed中声明了reversedMessage,它的值是根据data中的message的值来改变的。当message的值发生改变也会触发reversedMessage的值的变化。
与在表达式中调用的区别
其实在computed中通过表达式书写并调用这个函数会达到一样的效果。但计算属性相对于函数表达式的优点就在于,计算属性是基于两者之间的依赖进行缓存的。只有在依赖发生改变他们才会更新。当message发生改变时reversedMessage才会重新执行函数获得新的值并进行缓存。若message不发生改变的化那么你每次访问reversedMessage都会直接从缓存中取值,并不会在重新计算reversedMessage的值。当一个函数计算量特别大的时候我们就可以使用计算属性。
与侦听属性watch的区别
相对于侦听属性计算属性更加简便。
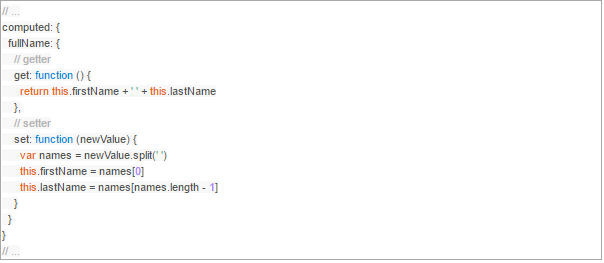
计算属性的 setter
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter :

现在再运行 vm.fullName = 'John Doe' 时,setter 会被调用,vm.firstName 和 vm.lastName 也会相应地被更新。



